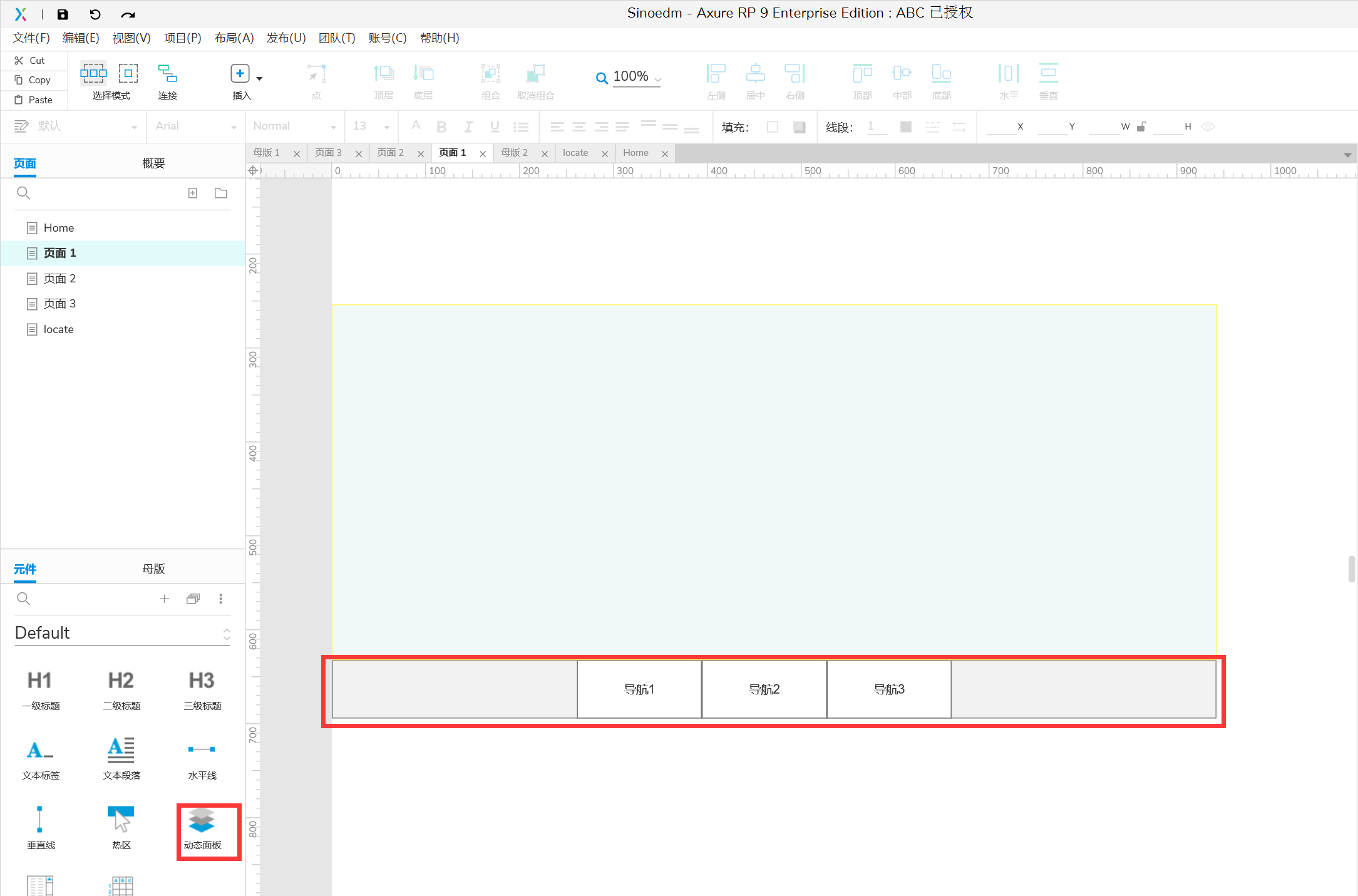
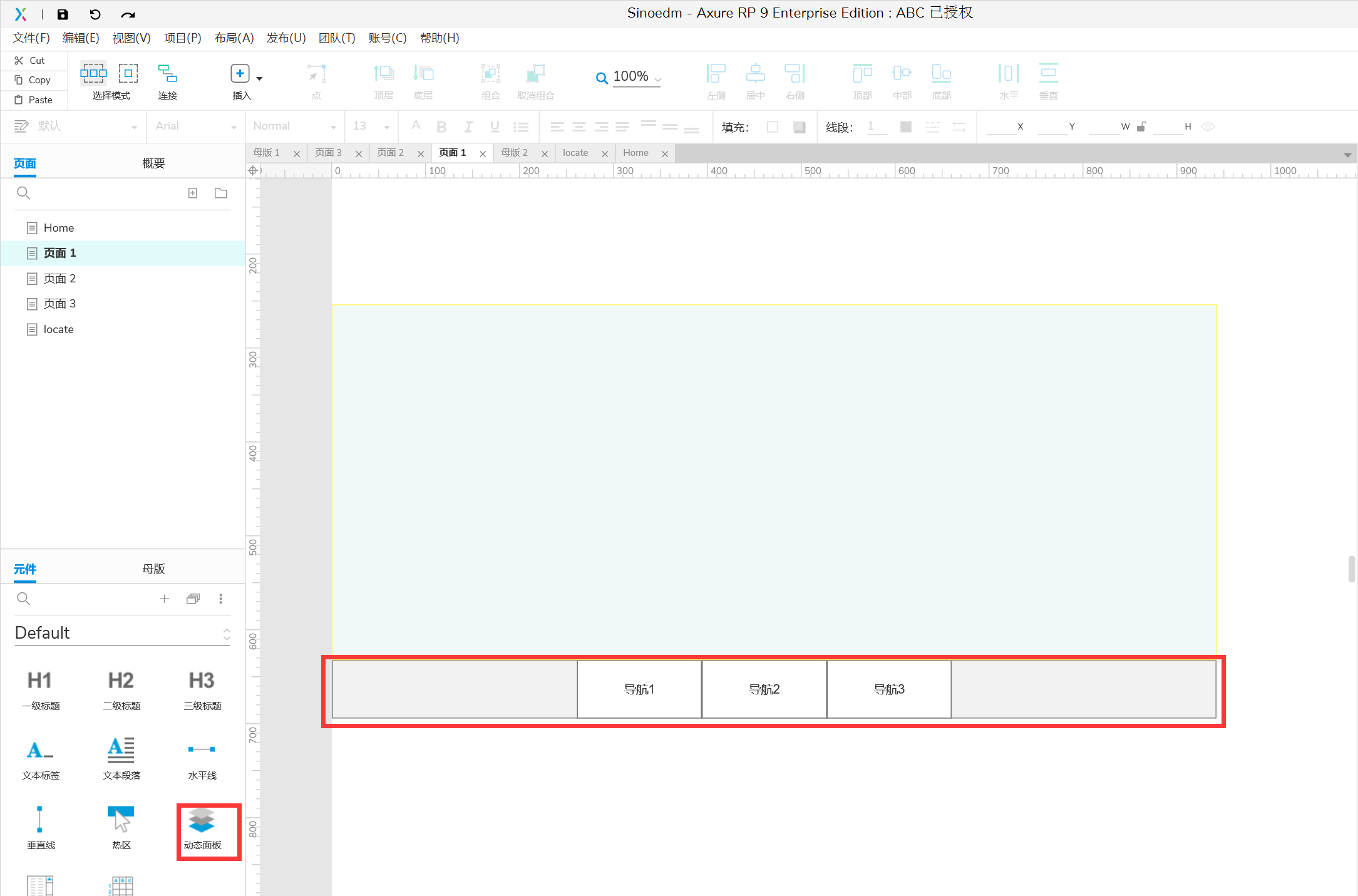
首先创建一个项目,拖拽几个矩形喝一个动态面板

然后双击动态面板添加状态state1,state2,state3

然后分别在state1,state2,state3编辑导航对应的内容。
接下来就是添加交互事件,将不同导航对应不同的state.
点击“交互”->鼠标点击->进入交互编辑器,选择对应的动态面板和state就可以了。

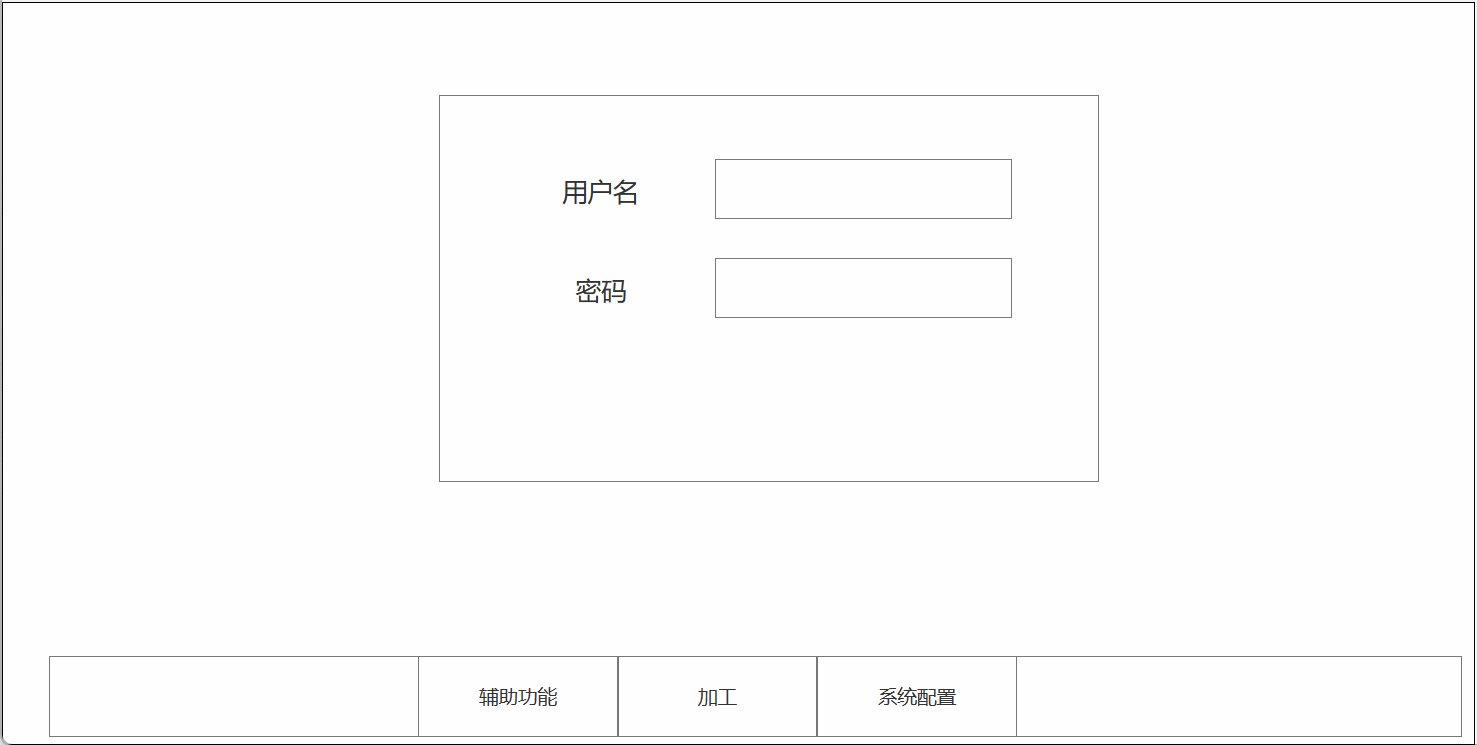
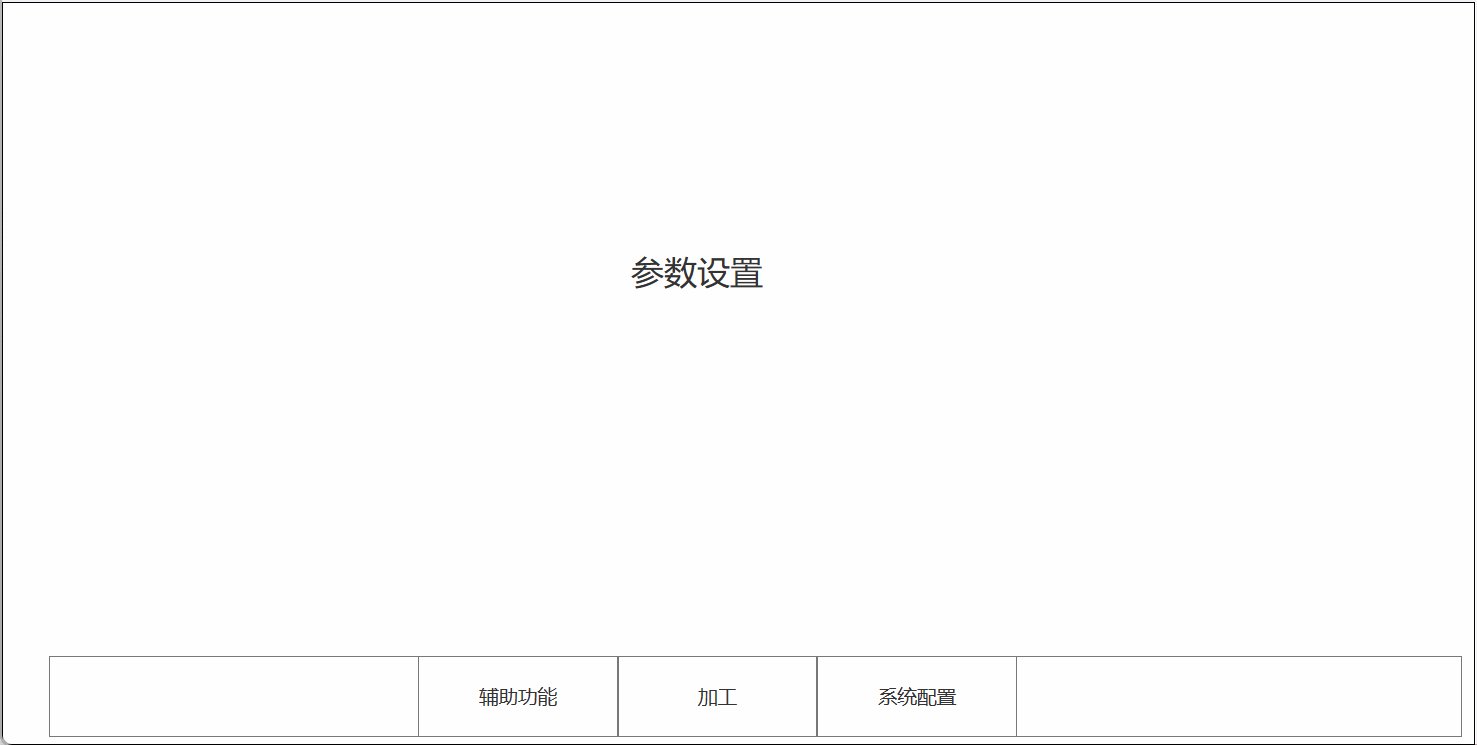
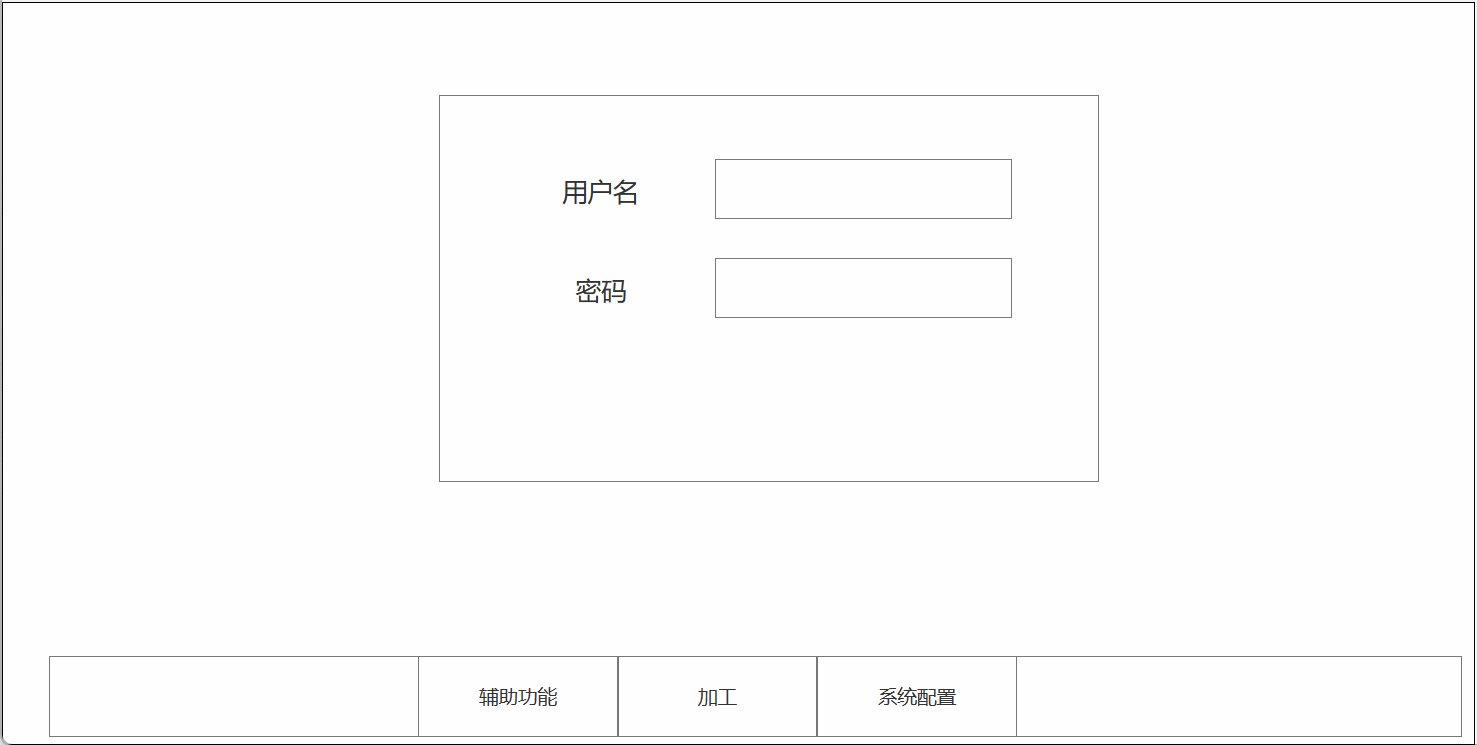
演示最终效果:

首先创建一个项目,拖拽几个矩形喝一个动态面板

然后双击动态面板添加状态state1,state2,state3

然后分别在state1,state2,state3编辑导航对应的内容。
接下来就是添加交互事件,将不同导航对应不同的state.
点击“交互”->鼠标点击->进入交互编辑器,选择对应的动态面板和state就可以了。

演示最终效果: