认识Axure动态图
Axure动态图是Axure中的一种功能,它允许用户在原型中添加动画效果和交互动作,使原型更加生动和具有真实的用户体验。用户可以通过添加动态图来展示页面过渡、按钮点击、下拉菜单等交互操作的效果。
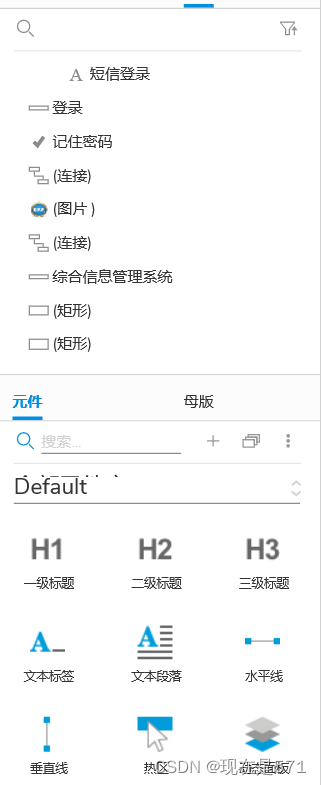
这是: 就是我们今天要叫的Axure的动态图
就是我们今天要叫的Axure的动态图
操作
使用Axure的动态图功能非常简单,首先需要创建好原型页面,并添加需要的元素和交互元素。然后,用户可以选择元素,在动态图面板中设置动画效果和交互动作,例如移动、缩放、旋转、显示隐藏等。用户还可以设置动画的时间、延迟和循环等属性。最后,用户可以预览动态图的效果,并进行调整和优化。
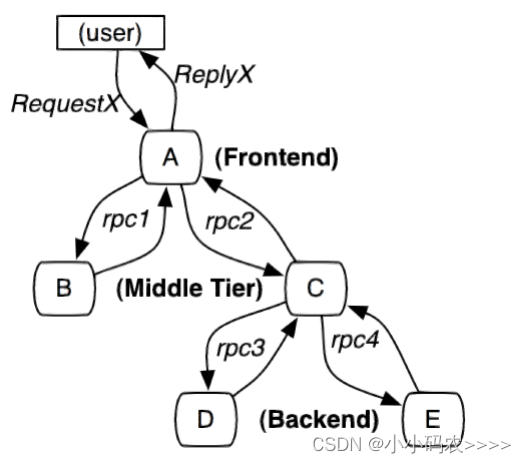
业务流程需要
动态图在原型设计中有许多重要的应用。首先,它可以提升用户对产品的理解和感知,更好地展示产品的功能和交互方式。其次,动态图可以模拟用户操作,帮助设计师和产品经理预测用户行为,发现潜在的问题和改进点。最后,动态图可以用于用户测试和反馈,让用户更好地参与到产品设计和改进的过程中。
经过上文我们可以看出在Axure的动态图的帮助下我们可以更好的熟悉我们的业务
就如我们的轮播图
轮播图
登入页面

下拉框

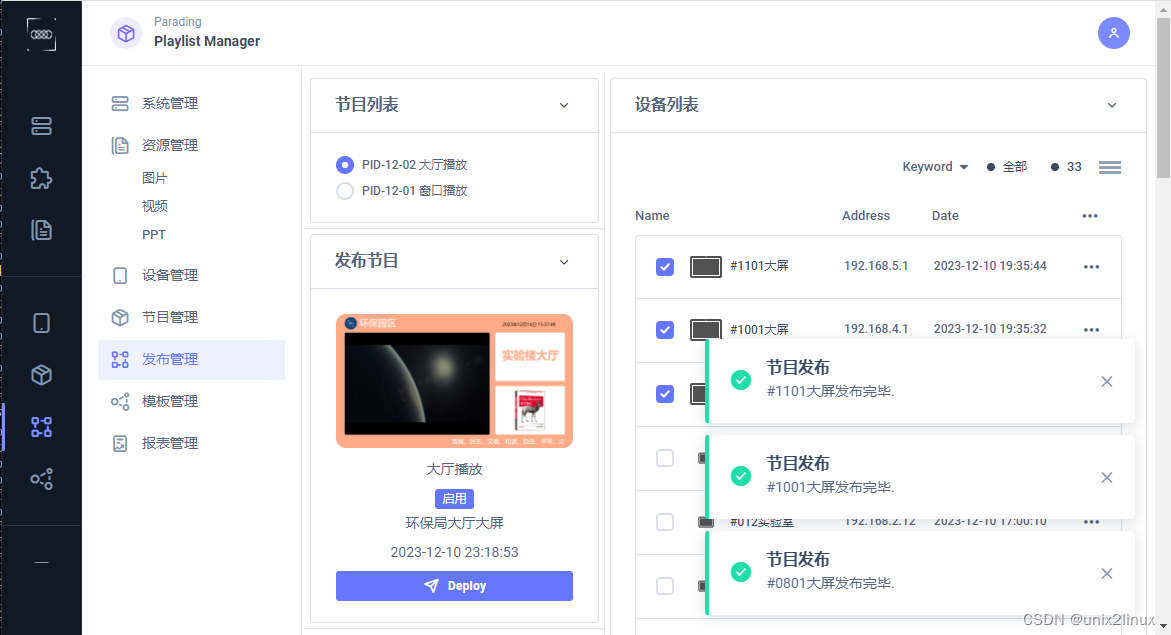
ERP登入页面
我们可以根据ERP去完成我们的登入页面,我们可以去网上寻找,要自己的审美在制作我们的ERP登入页面

总结
可以说这样,都使用到了动态图,所以可以看出动态图的广泛,Axure的动态图功能能够帮助设计师和产品经理创建交互式原型,提升用户体验和产品质量。通过添加动画效果和交互动作,动态图可以更好地展示产品功能和交互方式,模拟用户操作,预测用户行为,并用于用户测试和反馈