使用工具版本
Axure 9
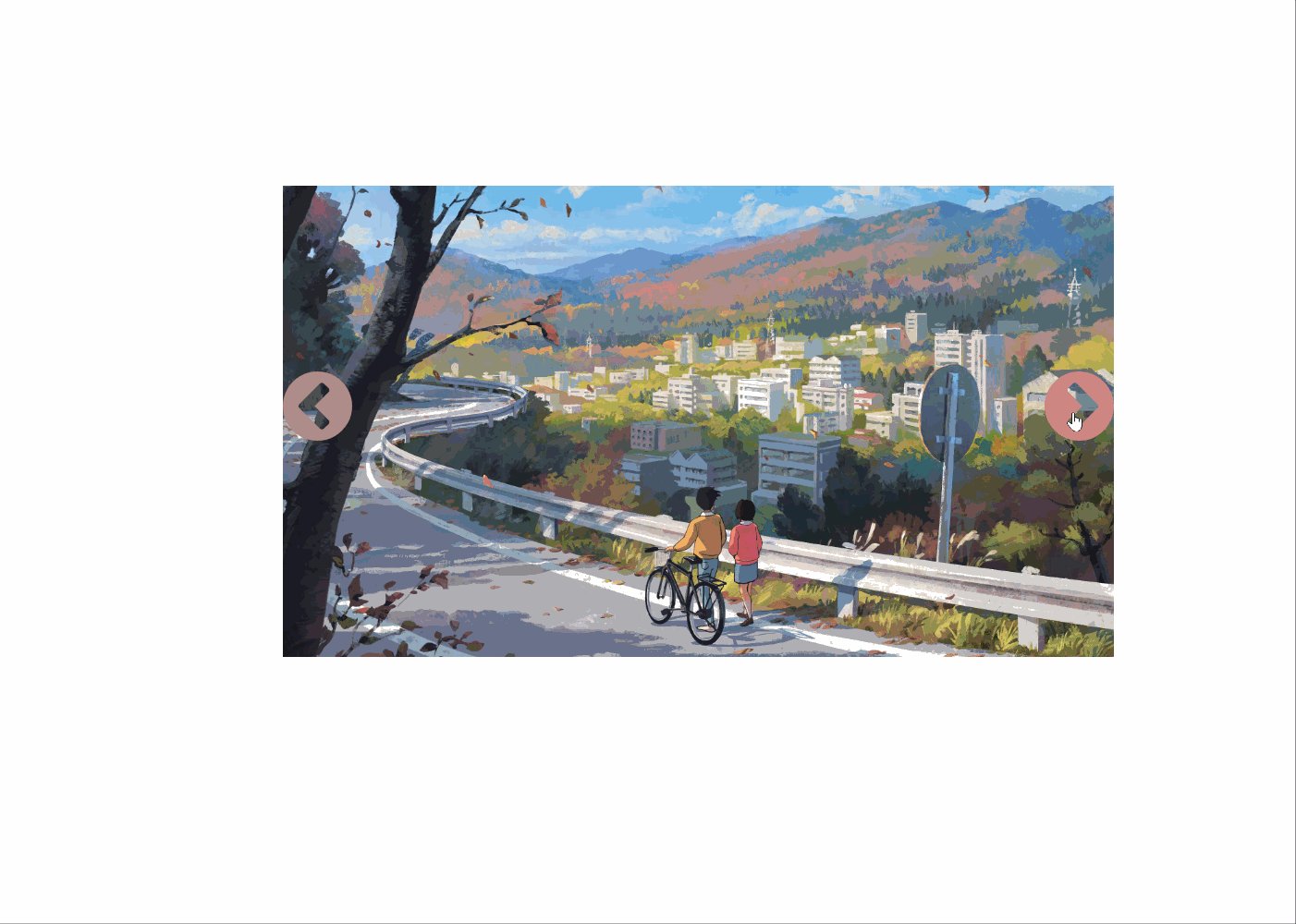
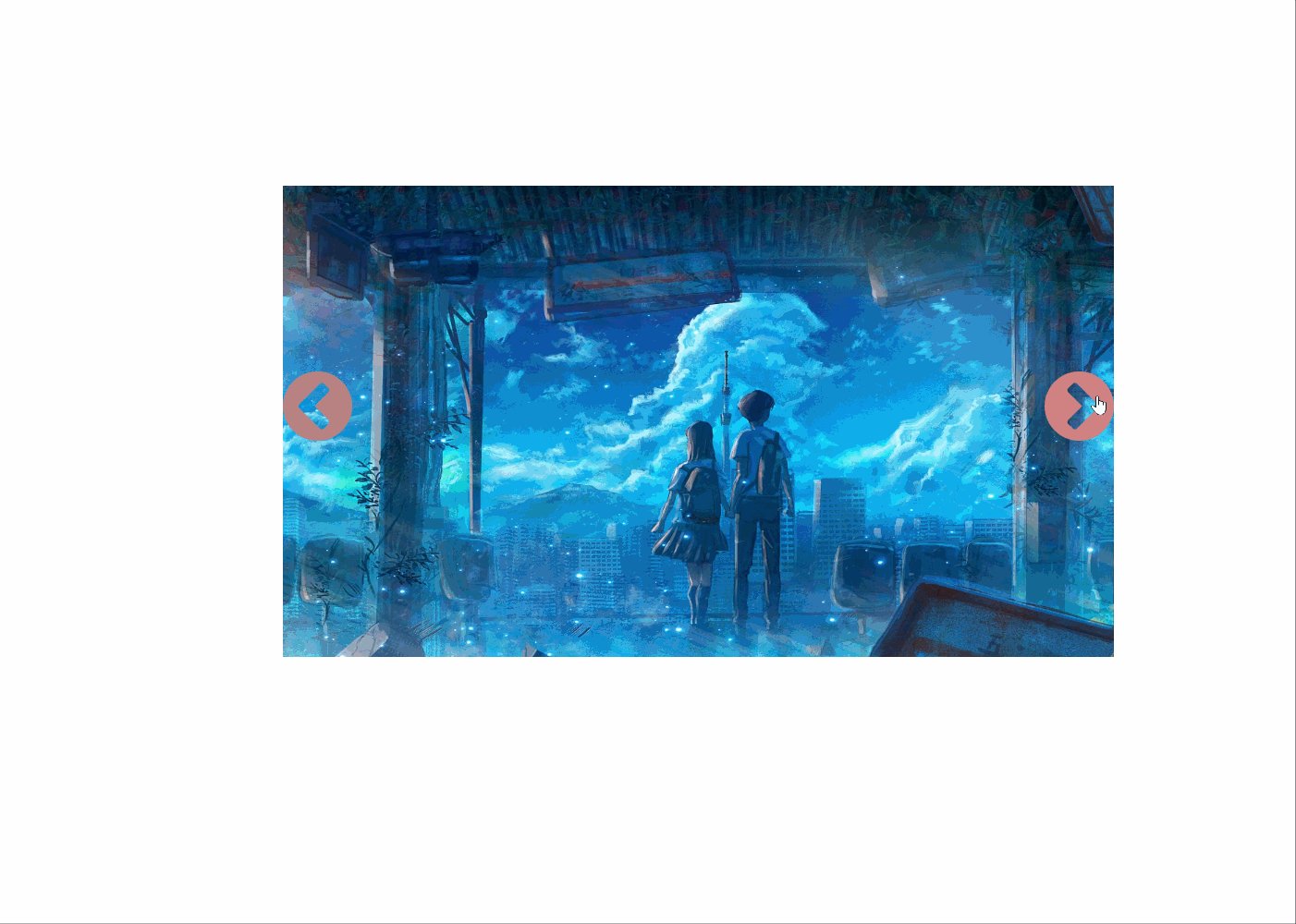
实现的效果

步骤过程
1、打开Axure工具,从元件库拖个动态面板到空白页;

2、给面板设置一个常用的banner尺寸,举个栗子:343×151(移动端我常用的banner尺寸),顺便给它起个名字,就叫[轮播面板];

3、双击轮播面板,进入编辑状态;

4、然后给面板再添加2个状态,并分别命名为[b1]、[b2]、[b3];

5、回到[b1]状态,从元件库拖个矩形到页面,并把矩形调整到跟[b1]状态相同大小尺寸、位置,顺便给它个颜色;

6、再从原件库,拖3个椭圆形到页面,将尺寸设为8×8大小;

7、将第一个椭圆设置成黑色,跟另两个作区别;

8、然后将[b1]内所有元素选中(Ctrl+A全选),复制后,选择[b2]状态,把所有元素复制粘贴到[b2]页面内;

9、在[b2]中调整椭圆点,将第二个圆点调整为黑色,第一个还原成白色,并将背景色换成另一种颜色;

10、同样复制全部粘贴到[b3]状态页面内,并调整第三个圆点成黑色,另两个为白色,背景色再换一个颜色;

11、点击【关闭】按钮,关闭面板编辑模式,鼠标点击空白区域,新建页面交互(注意是页面交互);

12、选择“页面 载入时”,

13、选择“设置面板状态”;

14、选择“轮播面板”;

15、设置状态为[下一项],勾选“向后循环”,进入动画和退出动画选择“逐渐”,默认“500”毫秒,打开“更多选项”,勾选“循环间隔”,设置为“3000”毫秒,点击【完成】;

16、点击【预览】,在浏览器中打开,就可以看到效果了

17、可以按F12,调出开发者工具,选择手机模拟浏览效果。

18、浏览器手机模拟效果动图:

以上就是本次关于 Axure 动态面板中怎么实现一个简单的 Banner 轮播图效果的教程,希望能帮助你更了解 Axure 的动态面板。
[1] Axure 动态面板:Axure 动态面板初使用-实现简单的tab切换页面效果
[2] 原文阅读
我是Just,这里是「设计师工作日常」,求点赞求关注!!!