目录
动态面板
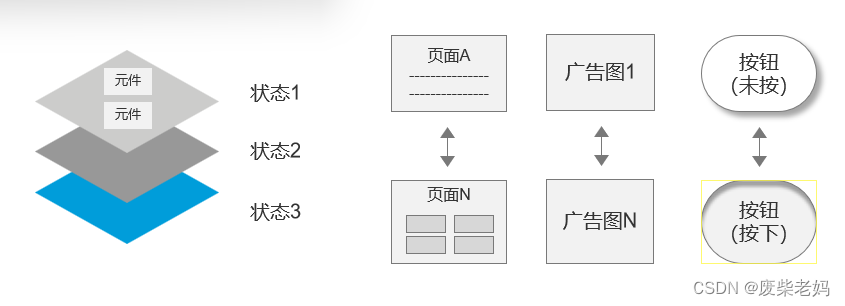
什么是Auxre动态模板
动态面板是Axure中的一个重要功能,它允许用户创建可交互的页面,并模拟用户与页面的交互。通过添加元素、定义触发条件和动作,以及设置页面间的跳转,设计师可以在动态面板上展示产品的各种交互效果。这样可以更好地理解和演示产品,以及进行用户测试。动态面板功能在原型设计和用户体验设计中扮演着重要角色。
动态模板的步骤
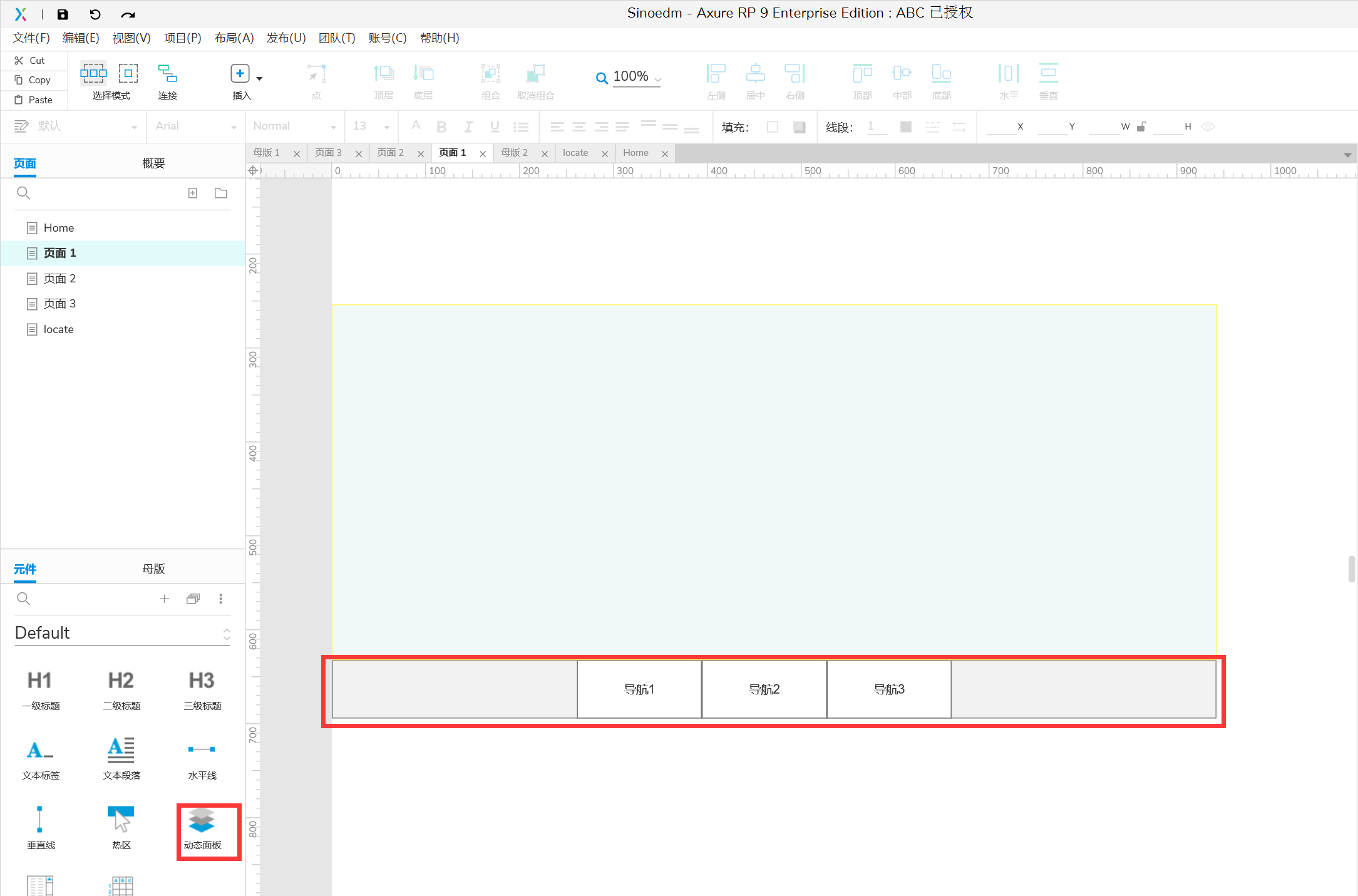
在Axure中创建动态面板的步骤如下:
- 打开Axure并创建一个新的原型项目。
- 在页面上添加所需的元素,例如按钮、输入框、文本等。
- 在右侧的“交互”面板中,选择“动态面板”选项卡。
- 点击“创建”按钮创建一个新的动态面板。
- 将页面中的元素拖拽到动态面板上,可以在动态面板上重新排列元素,或者添加新的元素。
- 在“交互”面板中,通过设置触发条件和动作来定义元素之间的交互。例如,点击按钮后,可以显示或隐藏某个元素,或者跳转到另一个面板。可以设置多个触发条件和对应的动作。
- 在右上角的预览模式下,可以预览动态面板的交互效果。
应用场景
Axure RP是一款功能强大的原型设计工具,广泛应用于各个领域的产品设计和用户体验设计。以下是Axure的一些常见应用场景:
产品原型设计:Axure可以用于创建高保真度的交互式原型,帮助设计师在早期阶段快速验证产品的概念和功能,并与团队成员、利益相关者进行共享和反馈。
用户界面设计:设计师可以使用Axure创建用户界面的设计稿,并通过动态面板模拟用户与界面的交互效果,以更好地展示和演示设计的思路和交互流程。
用户测试和反馈收集:Axure提供预览模式和交互模式,设计师可以将原型分享给用户进行测试,并通过用户操作和反馈来优化产品的设计和用户体验。
交互设计和信息架构:通过动态面板、交互状态和控件库,设计师可以模拟页面的交互效果,构建和优化信息架构,确保用户可以方便地浏览和使用产品。
UI规范和文档生成:Axure提供能够生成交互式规范和文档的功能,帮助设计师将设计细节和交互效果传达给开发团队,确保设计的准确实施。
协作和项目管理:Axure提供云服务,设计师可以通过云端共享和协作的方式,与团队成员进行实时协作、版本控制和项目管理。
实战案例
轮播图

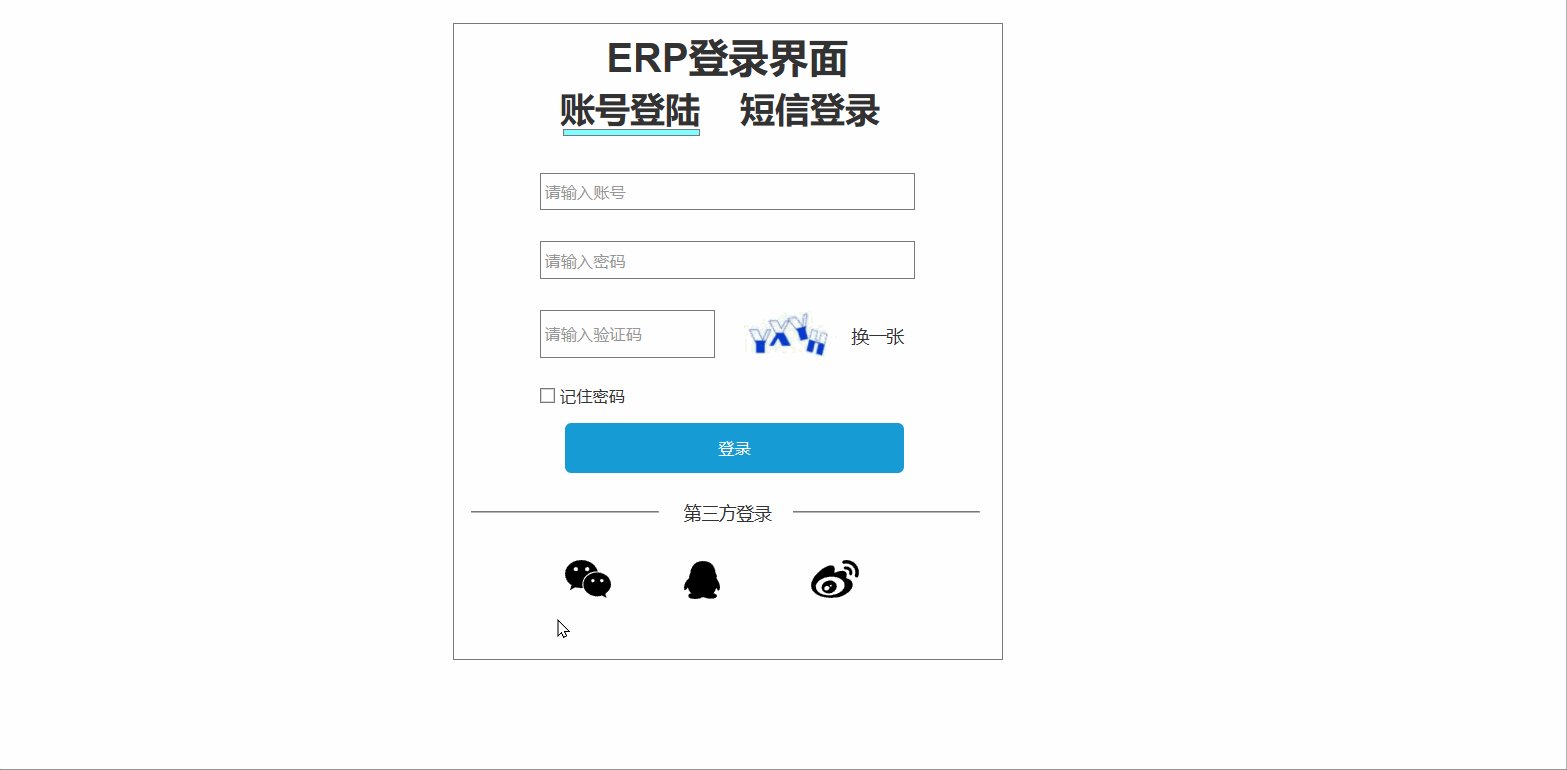
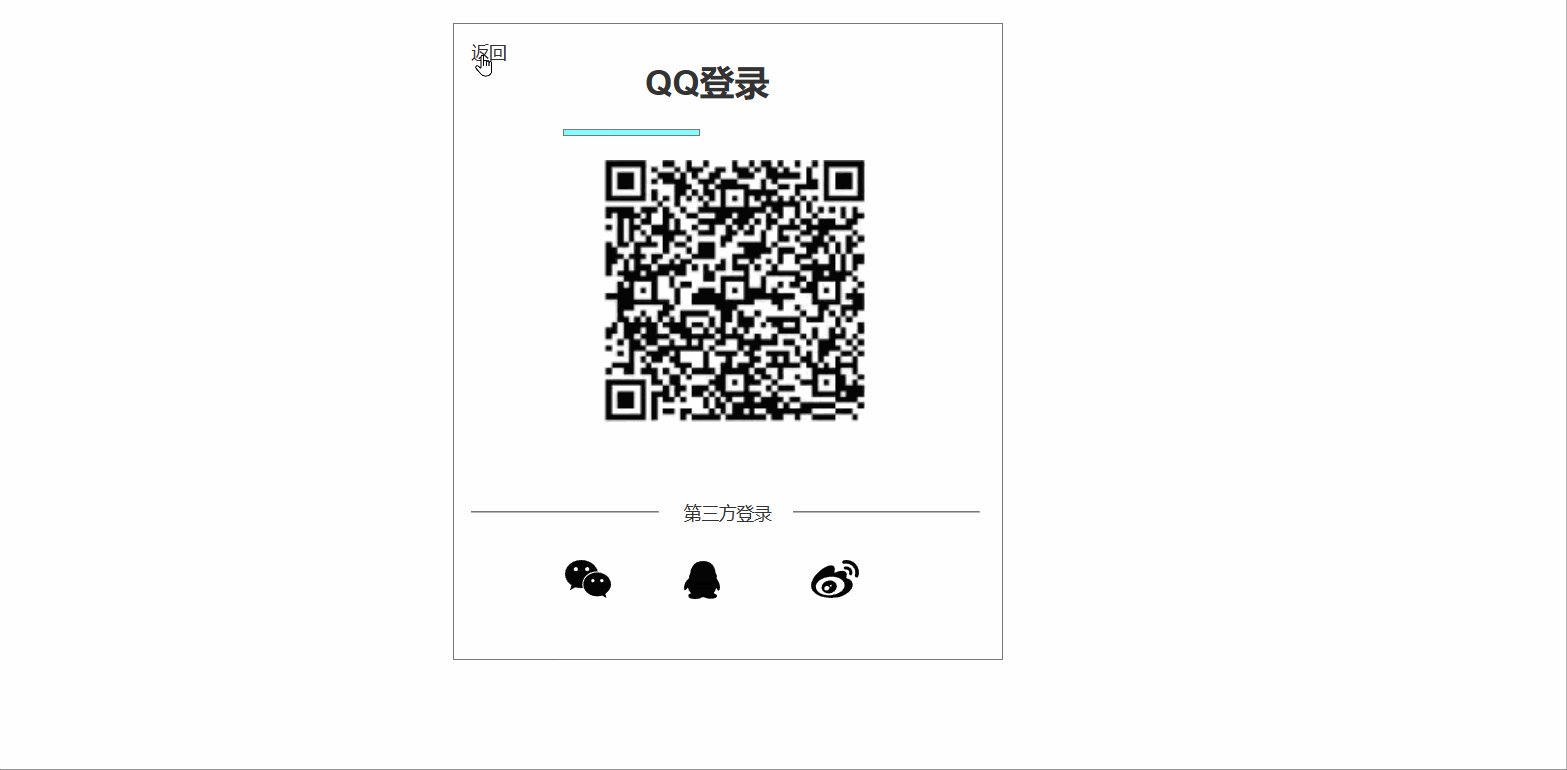
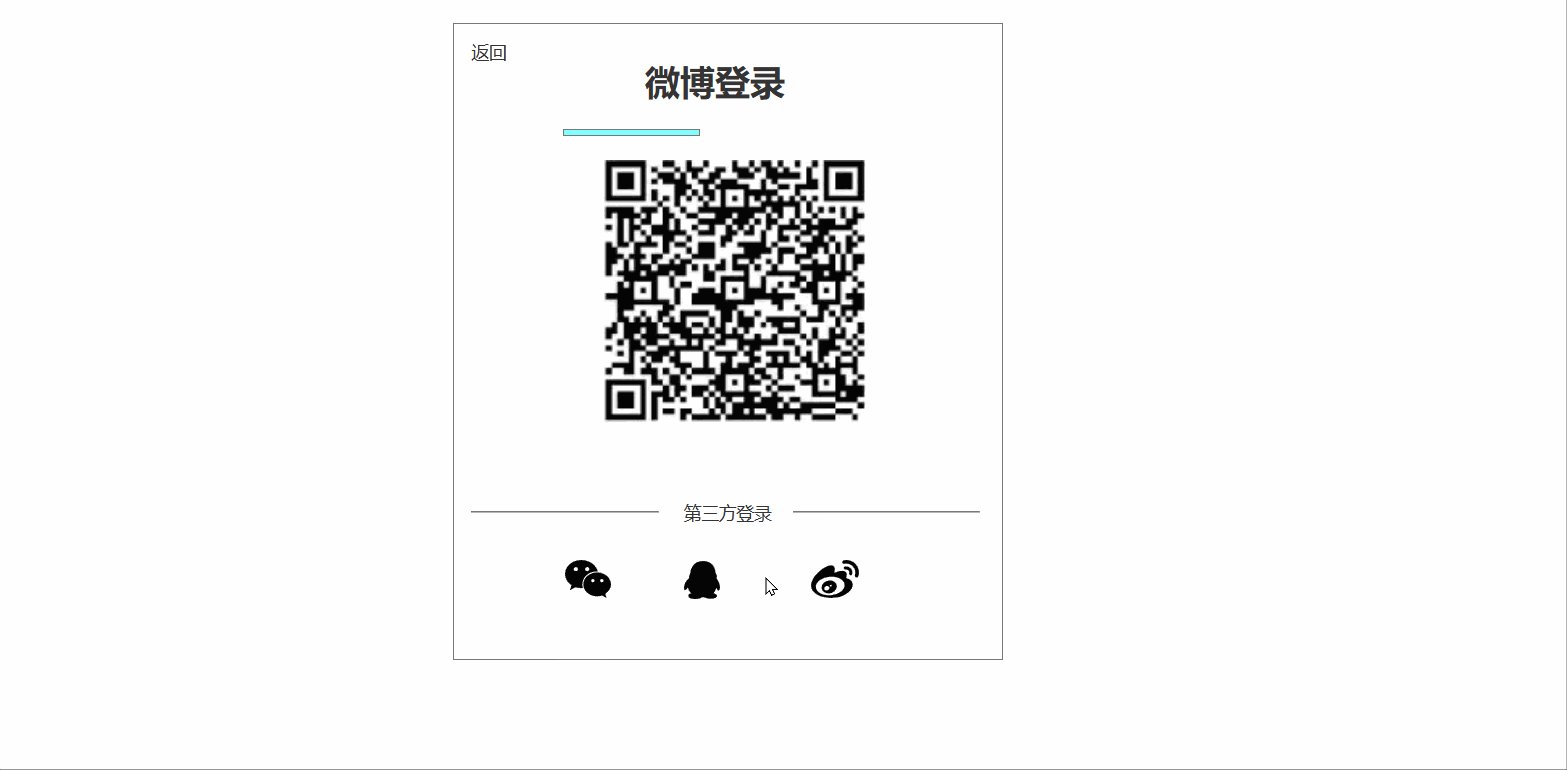
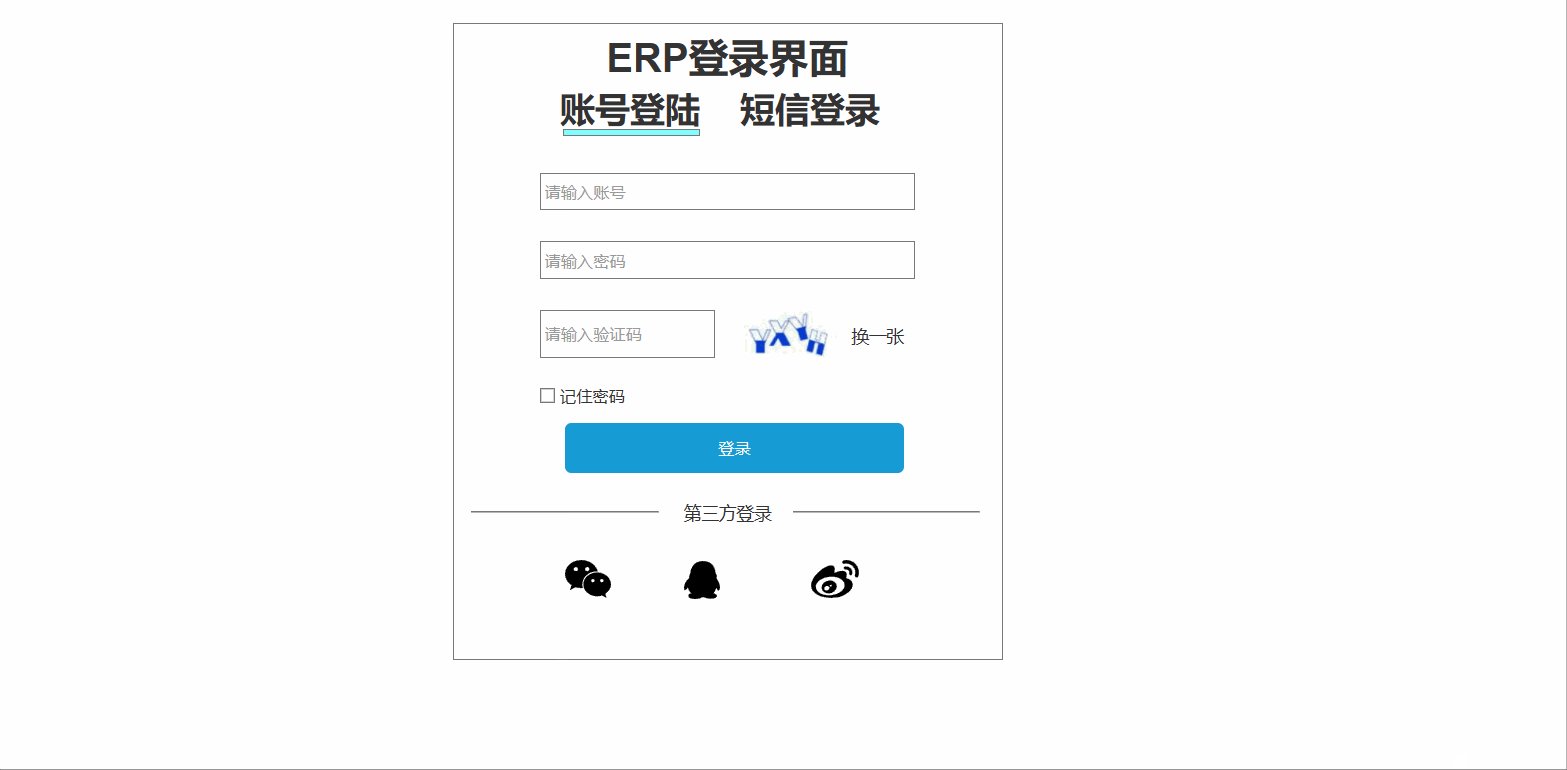
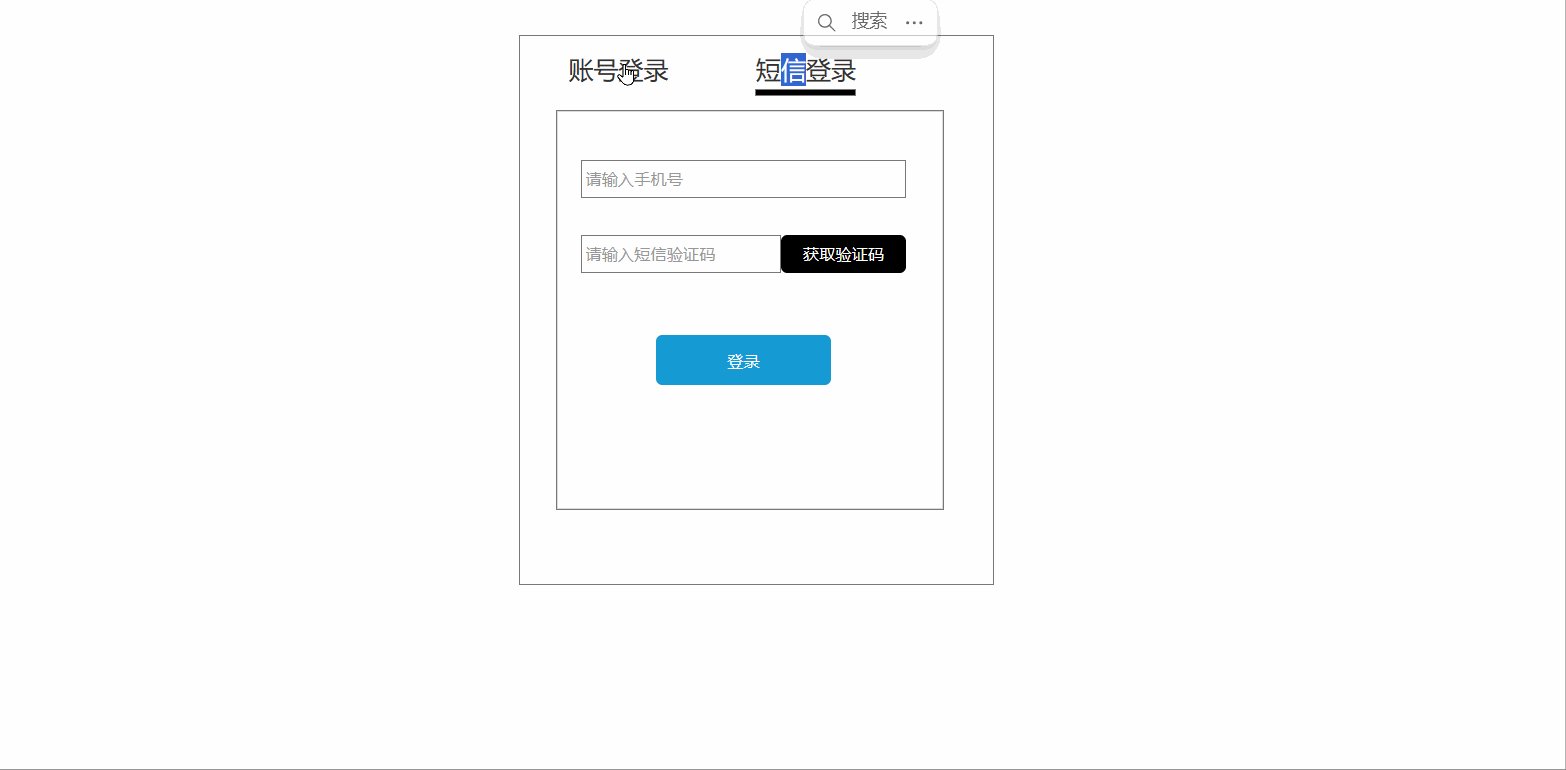
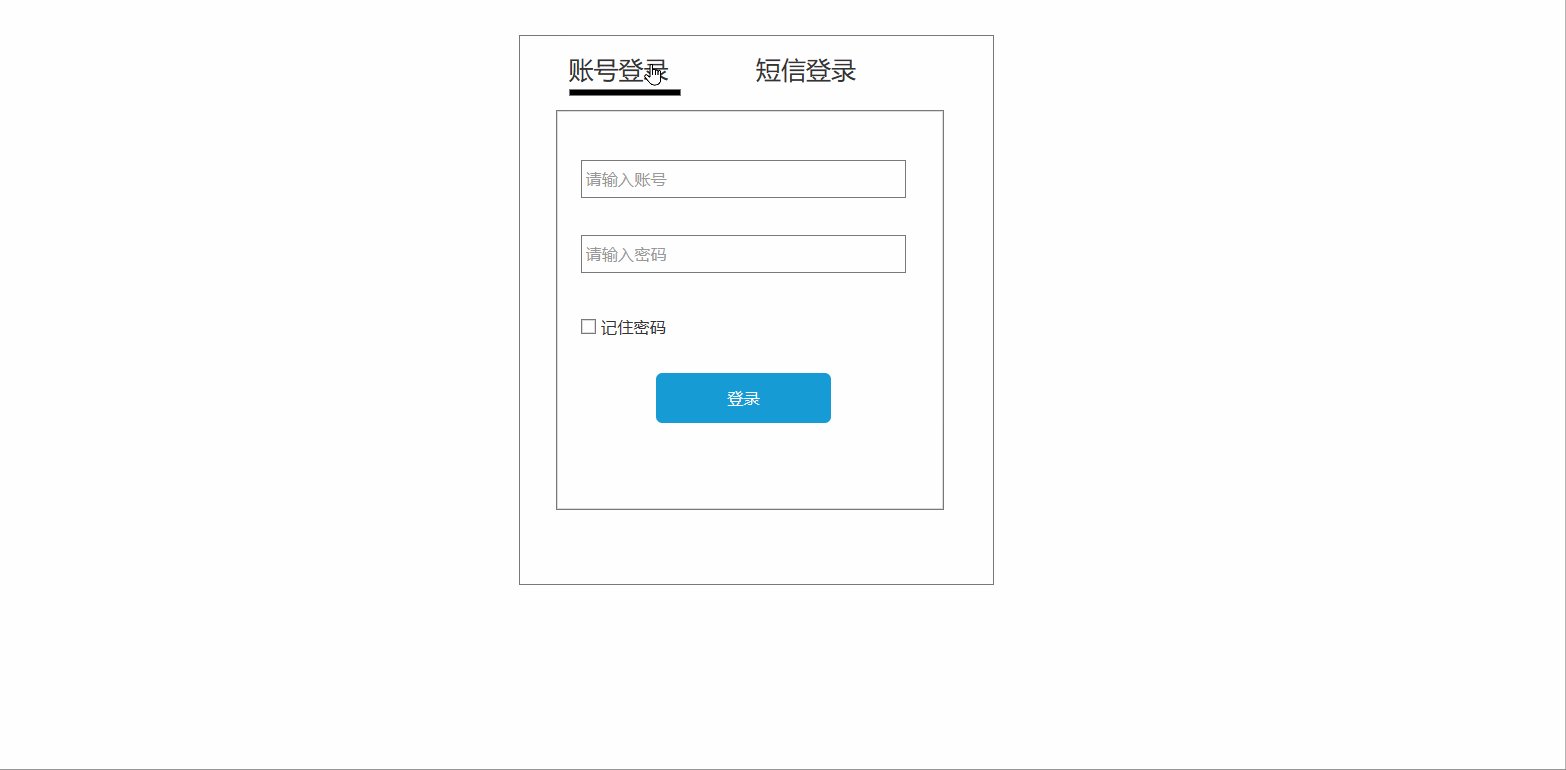
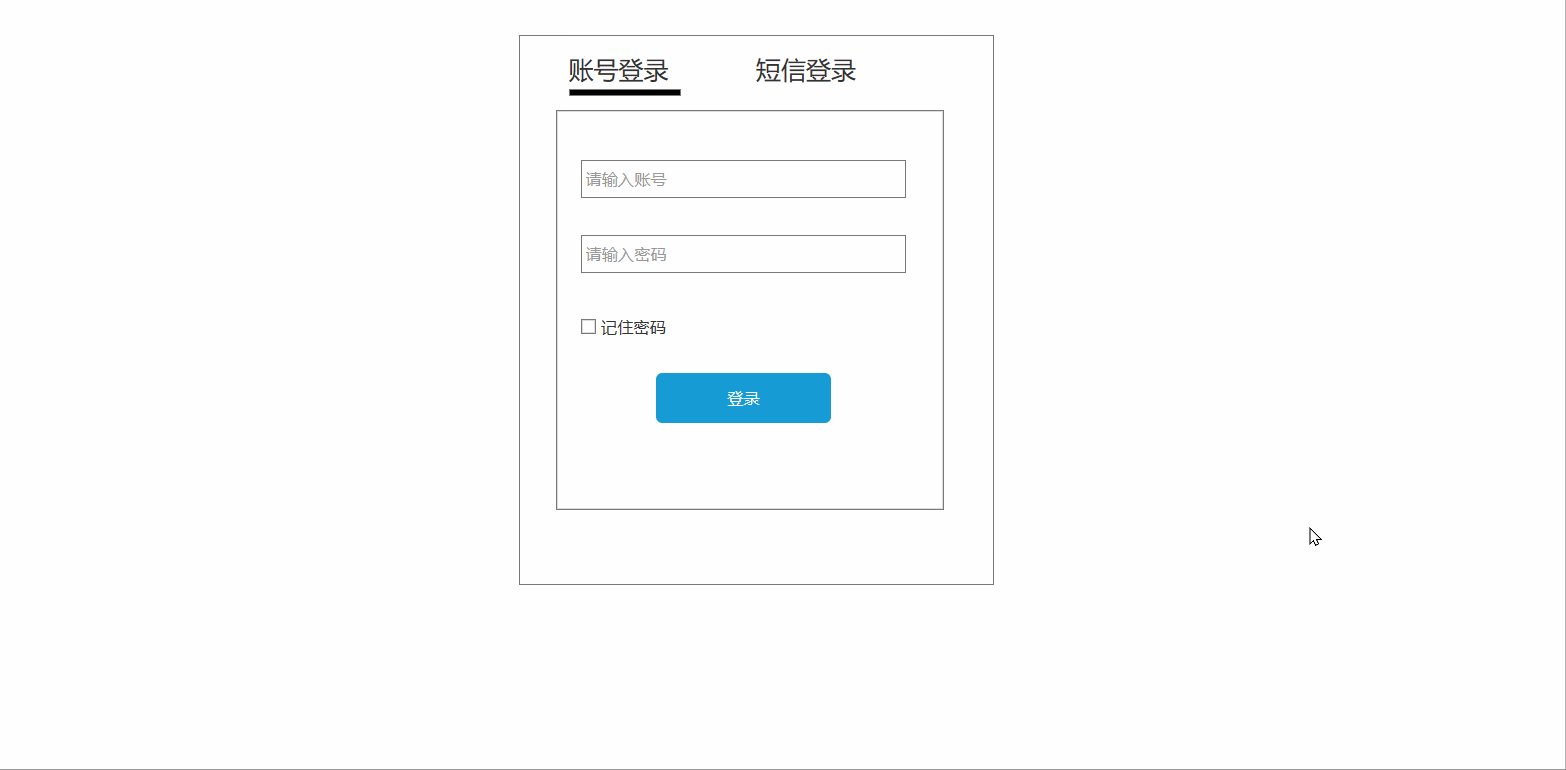
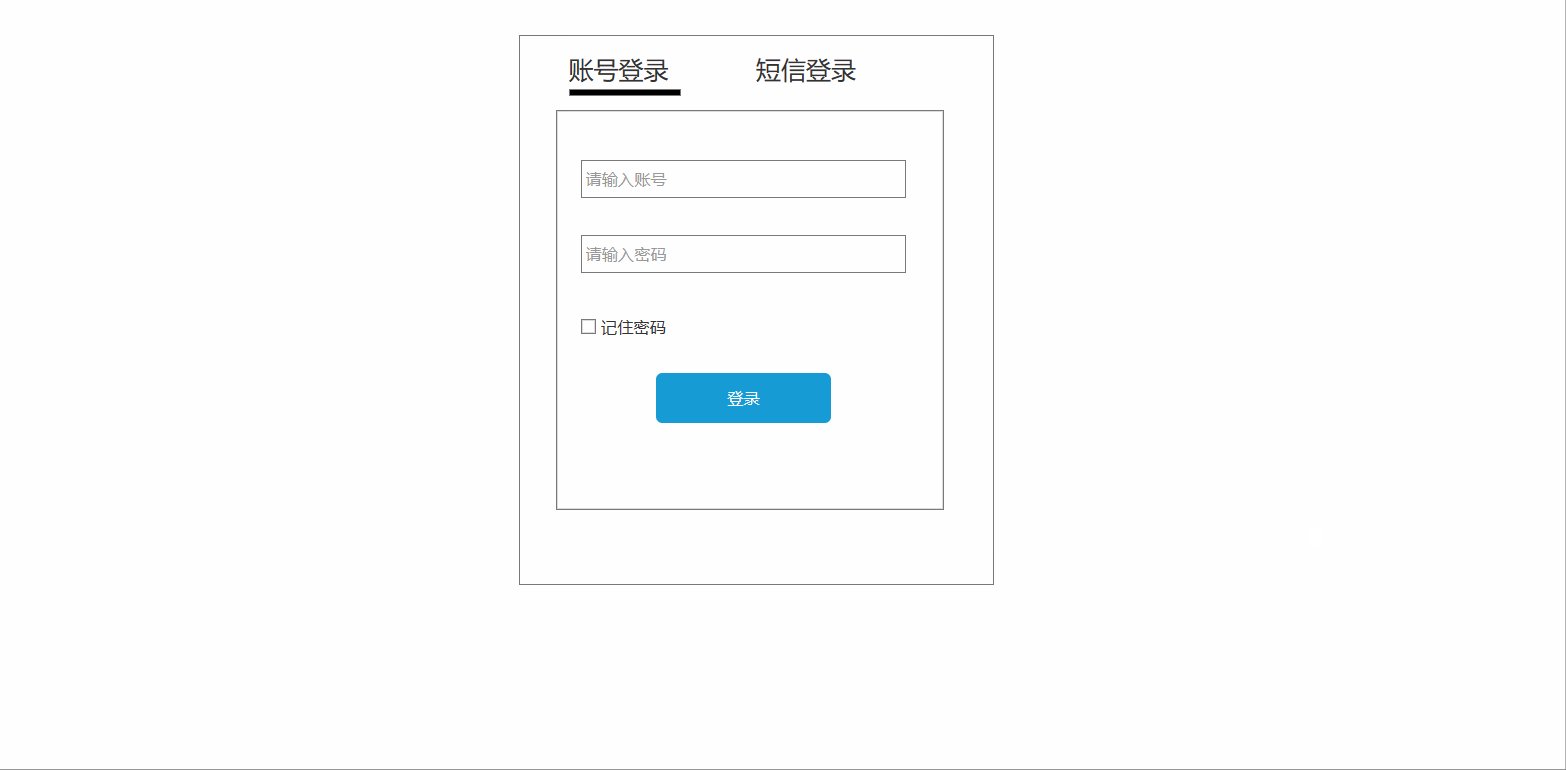
多功能登录界面

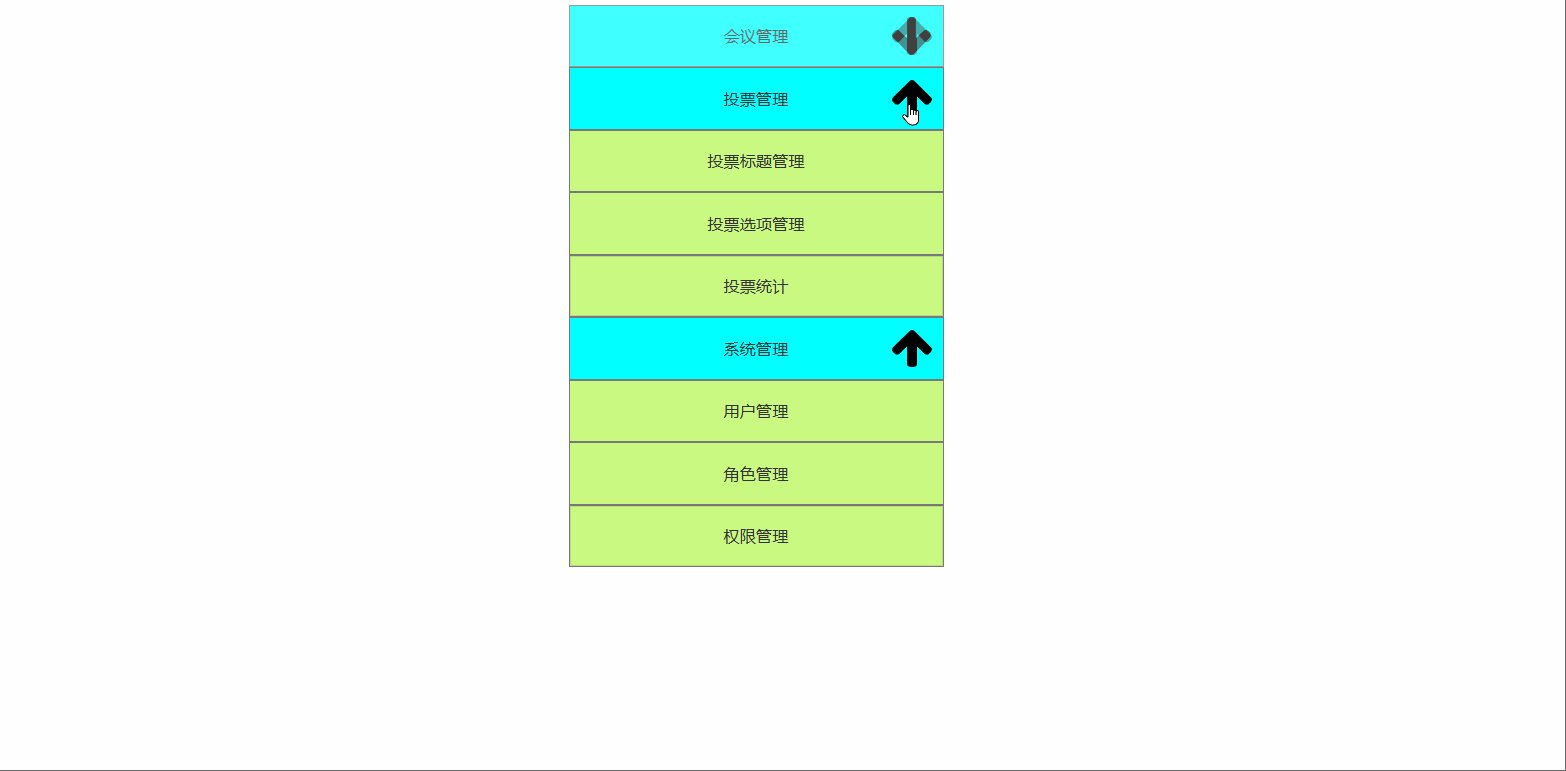
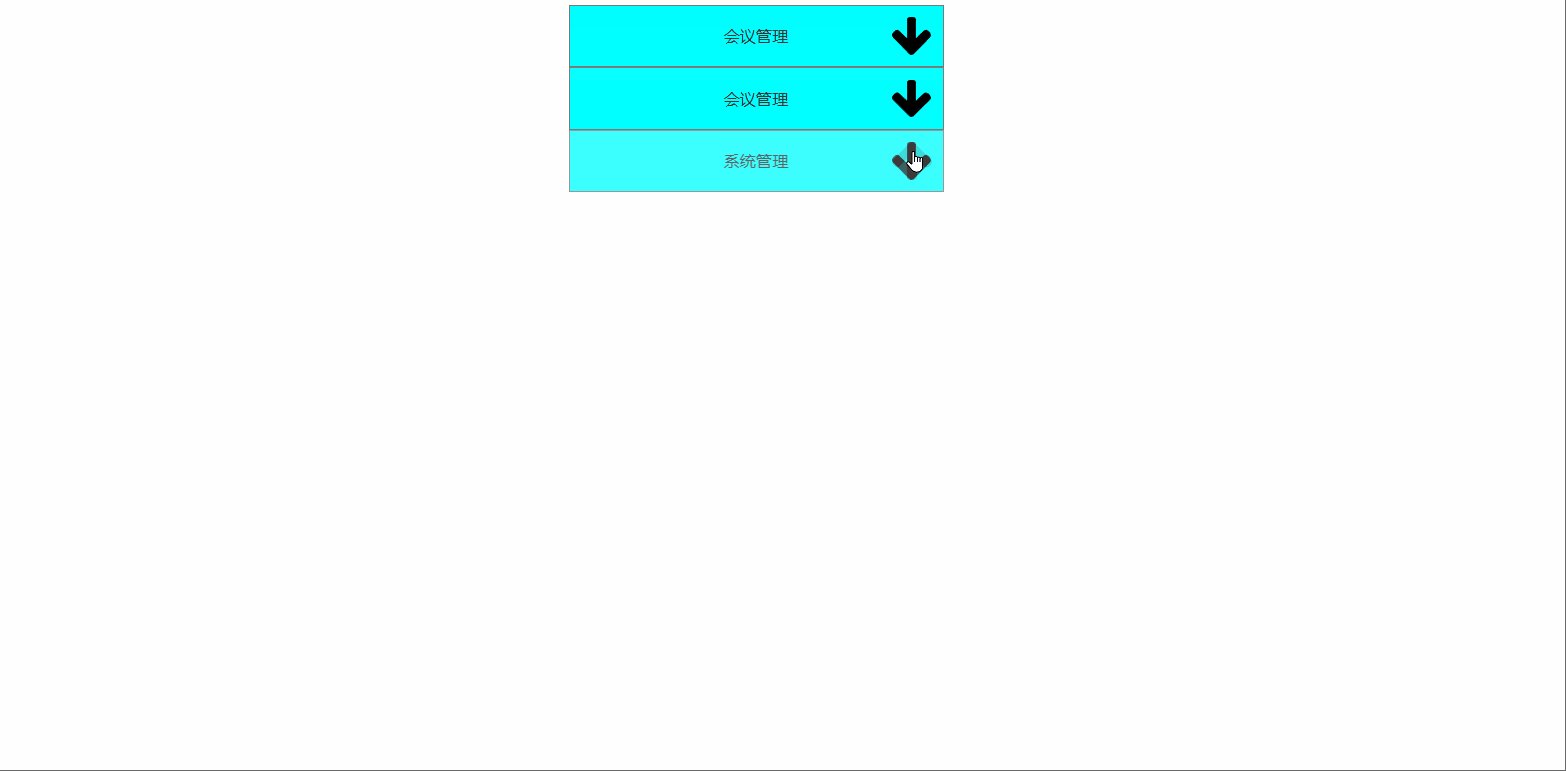
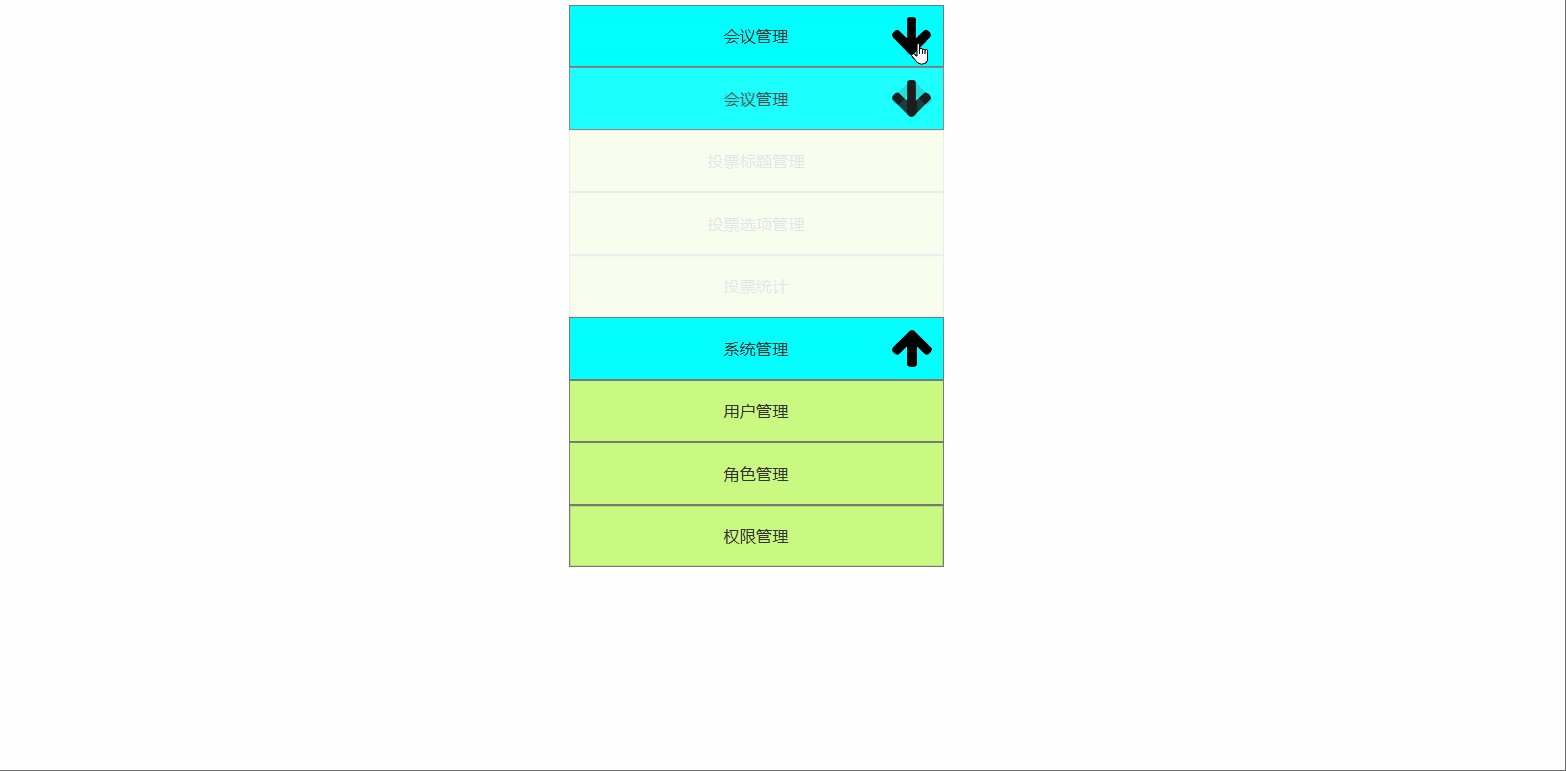
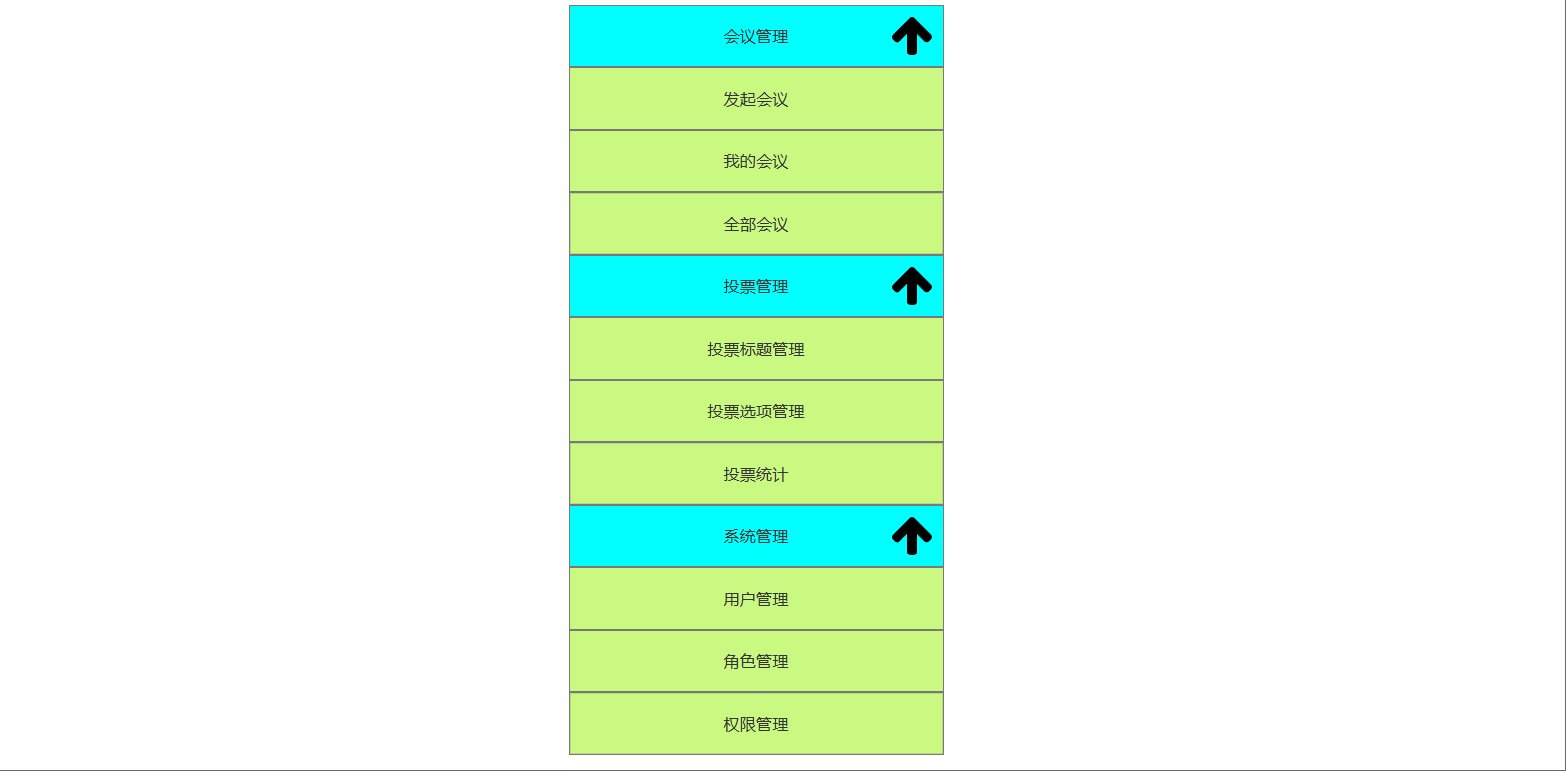
主界面左侧菜单栏