一、 导入组件
分成两种方式
(1)离线的包导入(iOS 常用组件.fig 直接拖拽到figma最近网页)
(2)在插件市场下载
https://www.figma.com/community
二、figma中使用标尺
快捷键:shift + R
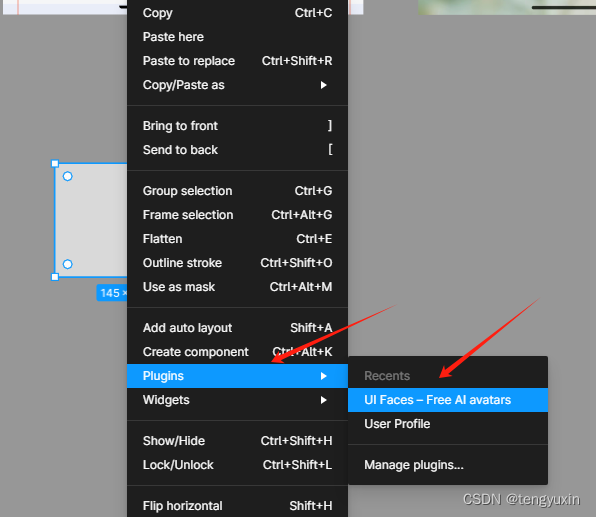
三、插件自动填充头像
直接选中右键,找到plugin中的已下载的插件填充
四、组的概念

五、画矢量图 和 导入现成矢量图
导入现成矢量图,直接复制粘贴在figma里面,可以直接修改尺寸和颜色,但是它头上有一个frame的名字,不知道为什么弄不掉。后来我将这个图层拖拽到我的手机图层里面,那个frame的标识就不见了。
六、定义Fill、定义Text、定义常用阴影
1. 定义Fill
当元素需要设置颜色时,找到Fill填充部分,点击style按钮,我们在Libraries里面创建一个颜色变量,也可选择已经创建好的变量颜色。
2.定义Text(字体、粗体、字号、上下左右间距、文字排列方式)
我们一般设计时用什么字体?
答:pingfangSC是苹果的,目前我就采用默认的Tahoma:显示效果比Arial好

七、定义Component组件、给Component组件添加变种、使用组件
定义组件:第一选中元素,第二,右键 create component
给组件添加变种:选中组件,右键,在弹出的菜单中选择 Main Component中的add variant(添加变种)

注意:只有将变种添加到变量中去,才可以在组件的状态下拉种看到。
可以点击右上角图标,可看到全部Component

八、将组件转化为 frame
选中组件,右键,选择Frame selection