📚📚 🏅我是默,一个在CSDN分享笔记的博主。📚📚
🌟在这里,我要推荐给大家我的专栏《Axure》。🎯🎯
🚀无论你是编程小白,还是有一定基础的程序员,这个专栏都能满足你的需求。我会用最简单易懂的语言,带你走进代码的世界,让你从零开始,一步步成为编程大师。🚀🏆
🌈让我们在代码的世界里畅游吧!🌈
🎁如果感觉还不错的话请记得给我点赞哦!🎁🎁
💖期待你的加入,一起学习,一起进步💖💖

目录
一.Axure的动态面板介绍
1.什么是axure动态面板?
- Axure动态面板是Axure RP工具中的一种交互设计功能,用于创建基于状态和事件的交互式原型。它允许设计师模拟用户与应用程序或网站的交互过程,以展示不同页面之间的转换和动画效果。
- 使用Axure动态面板,设计师可以创建多个面板,并在每个面板上设计不同的页面状态。然后,设计师可以定义触发事件,例如点击按钮、滚动页面或鼠标悬停等,以及相应的状态转换和动画效果。通过在动态面板中设置这些交互行为,设计师可以模拟出用户与实际应用程序或网站进行交互的效果。
- 动态面板功能使设计师能够更好地理解用户与应用程序或网站的交互方式,并进行相应的优化和改进。同时,它也是与团队成员、利益相关者和开发人员共享和演示交互设计想法的有力工具。
2.Axure的动态面板的应用场景
交互设计评审:设计师可以使用动态面板来模拟用户与应用程序或网站的交互过程,并与团队成员、利益相关者一起进行评审。这样可以更好地展示设计意图,获取反馈和改进建议。
用户测试和验证:通过创建具有交互性的原型,设计师可以进行用户测试和验证。用户可以与动态面板进行交互,设计师可以观察用户的行为和反馈,从而识别潜在问题并进行优化和改进。
页面流程演示:使用动态面板,设计师可以展示不同页面之间的转换和动画效果,从而更好地传达页面流程和用户导航。这对于展示复杂的应用程序或网站的交互方式非常有帮助。
界面动效设计:通过在动态面板上设置状态转换和动画效果,设计师可以模拟出页面元素的交互动效。这有助于提高用户体验,增加界面的吸引力和互动性。
前端开发指导:设计师可以将包含动态面板的原型分享给开发人员,以便他们更好地理解交互设计和动效要求。这有助于减少设计与实现之间的沟通障碍,提高开发效率
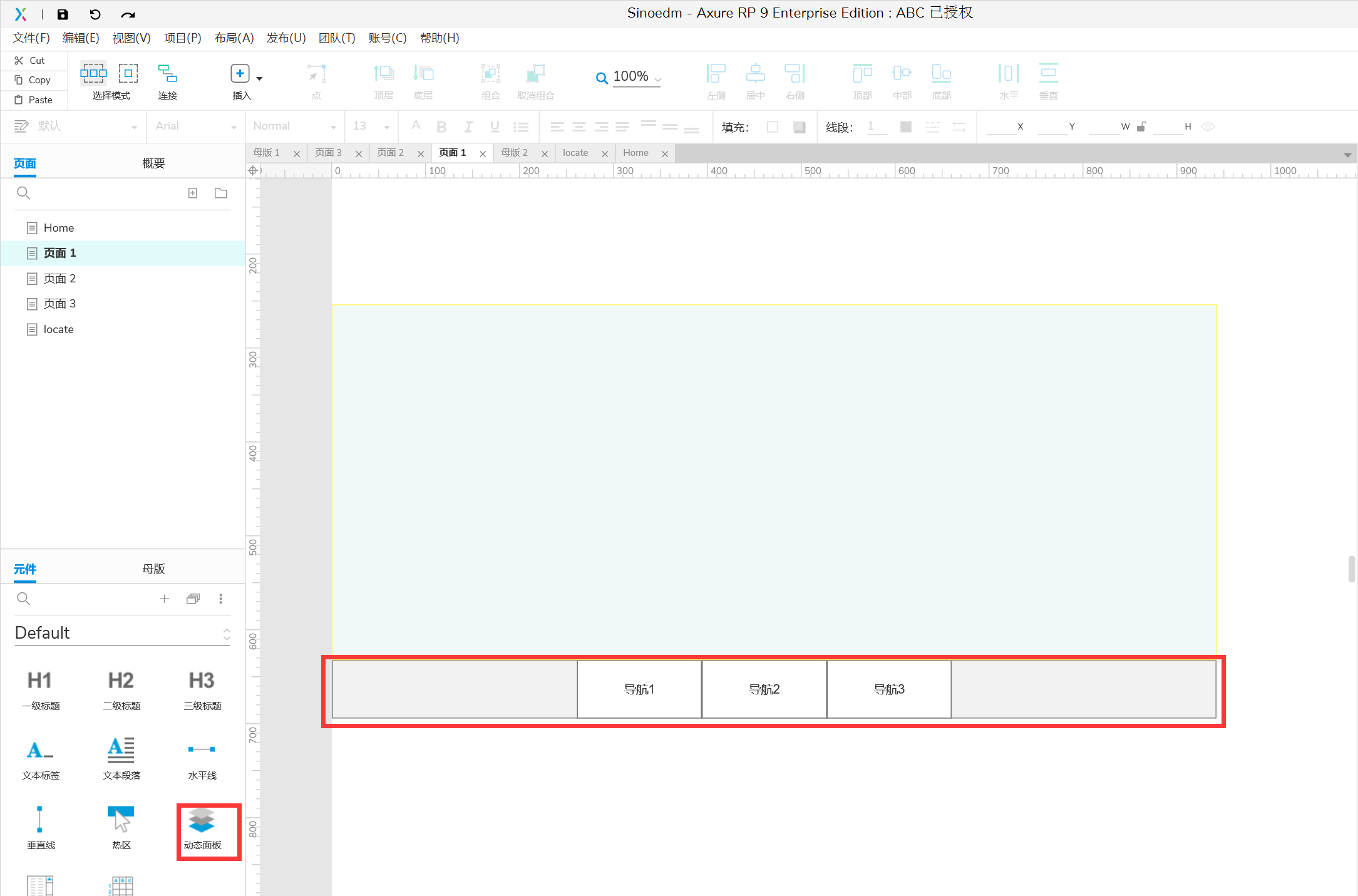
二.实例展示
1.轮播图

2.切换登录

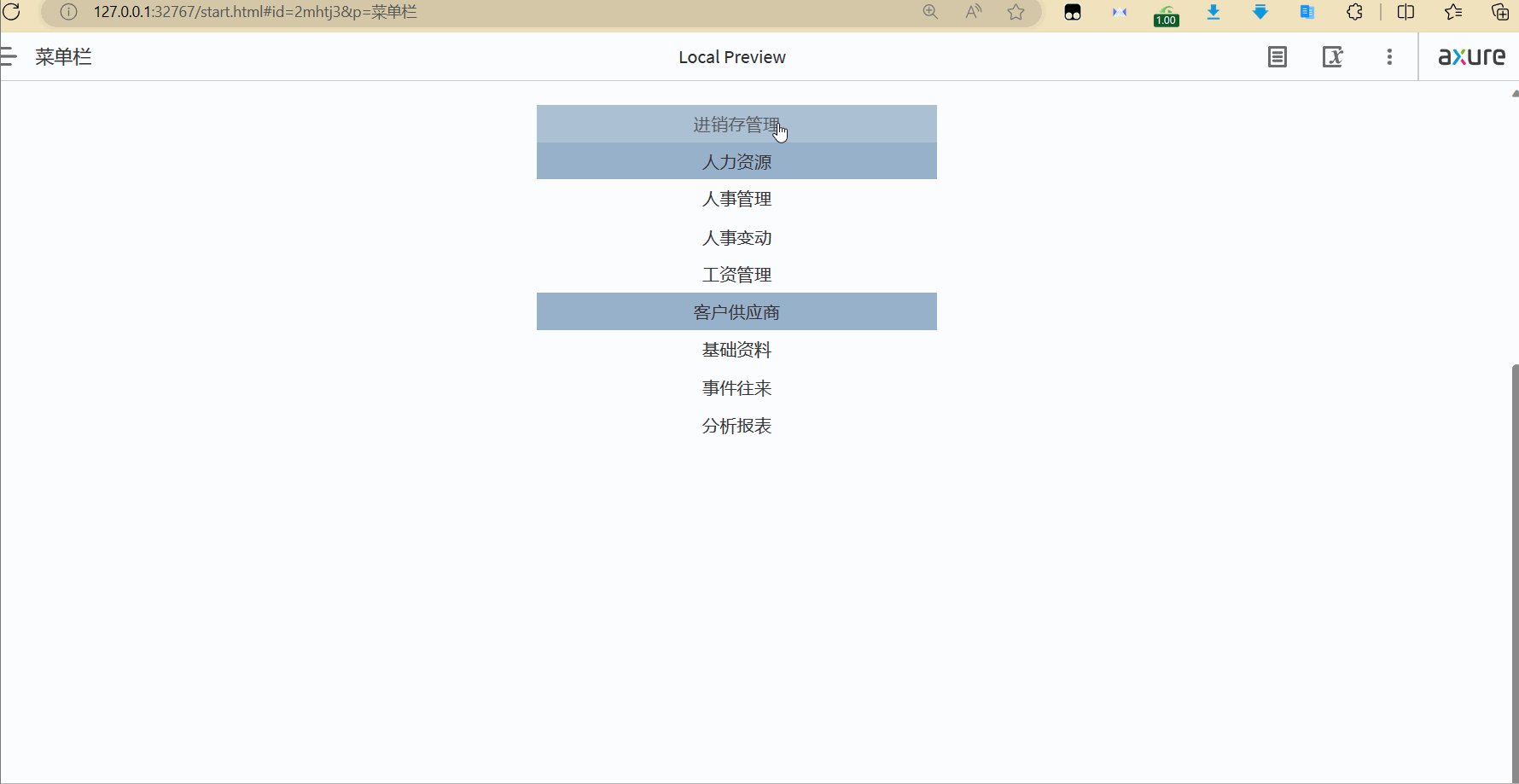
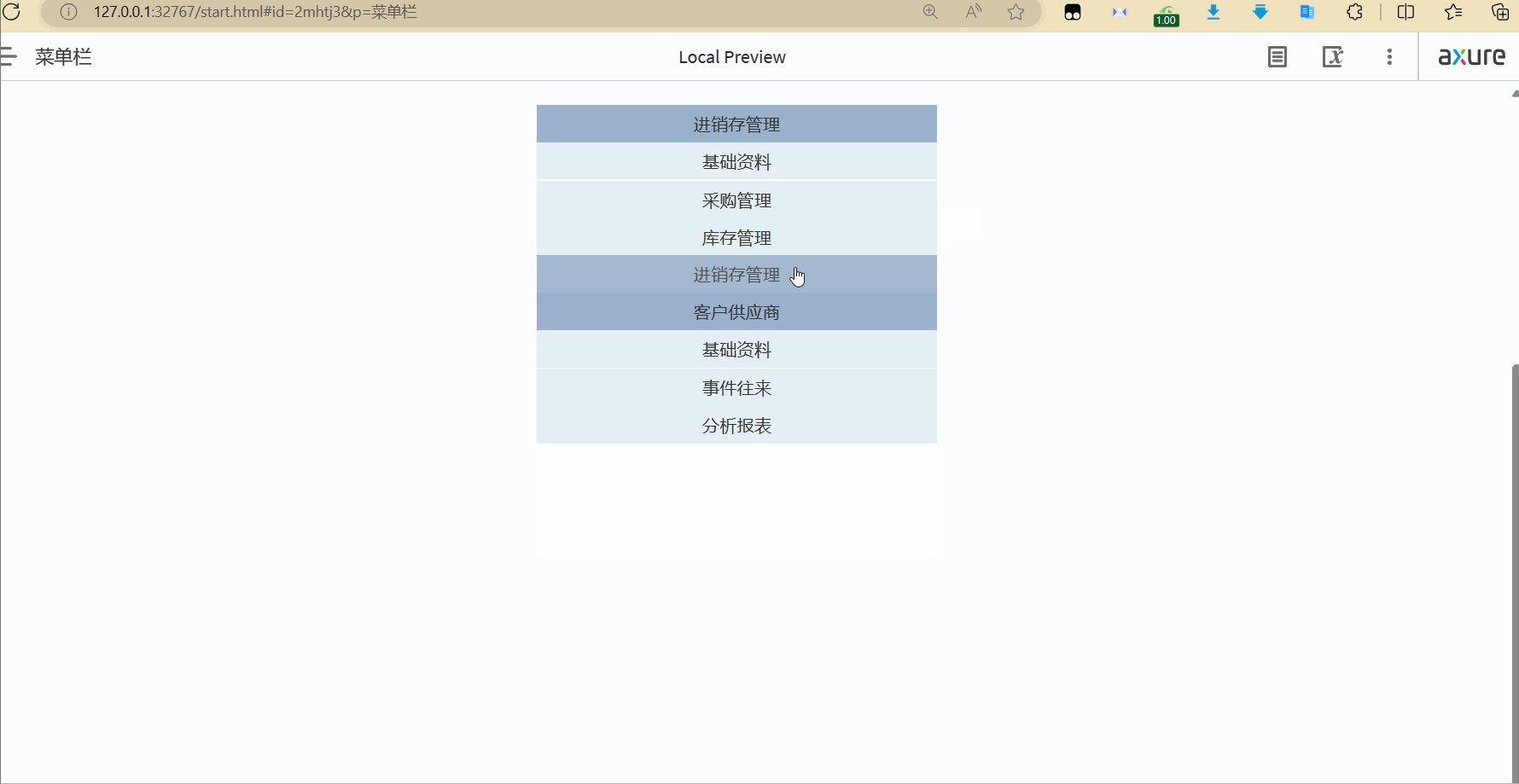
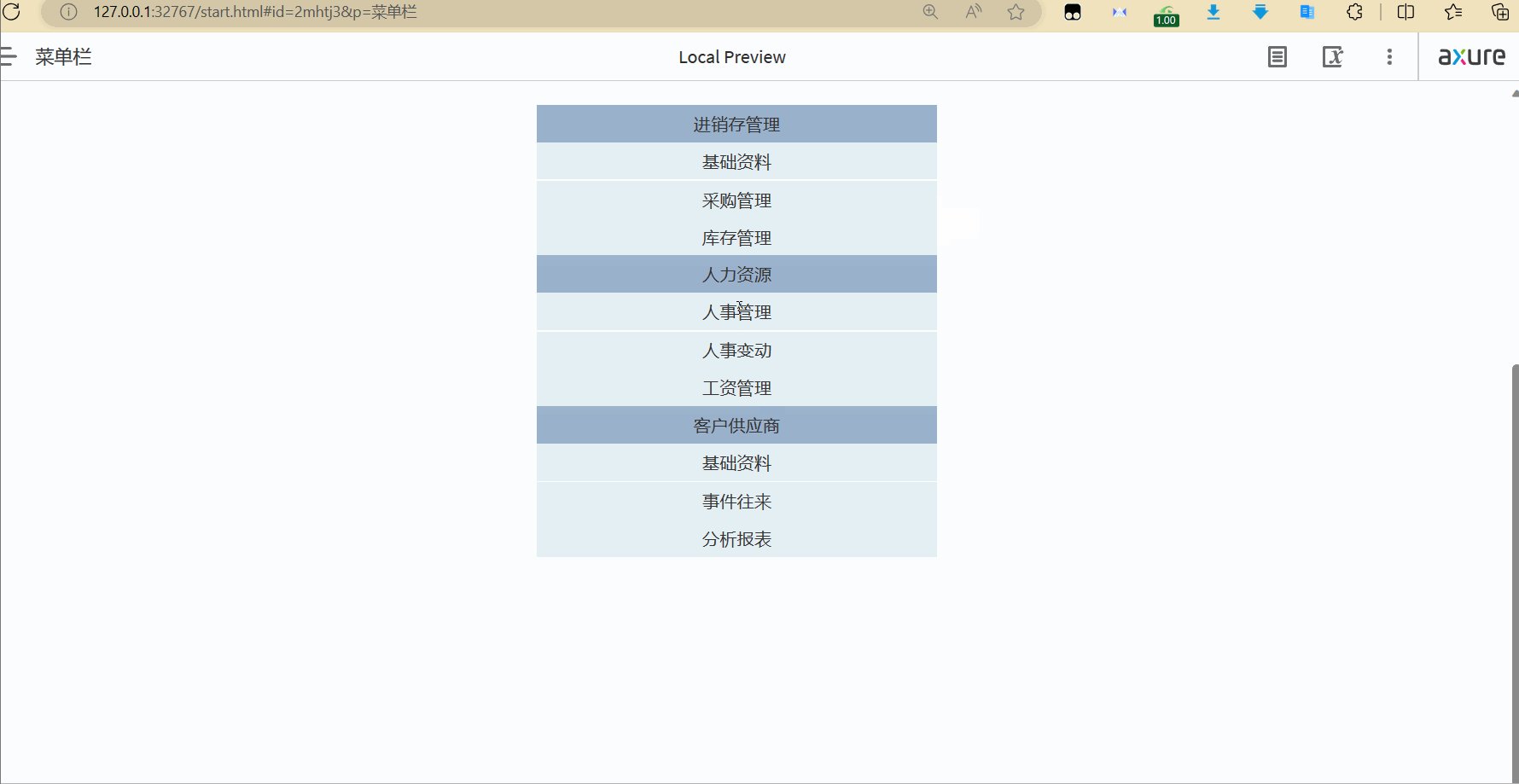
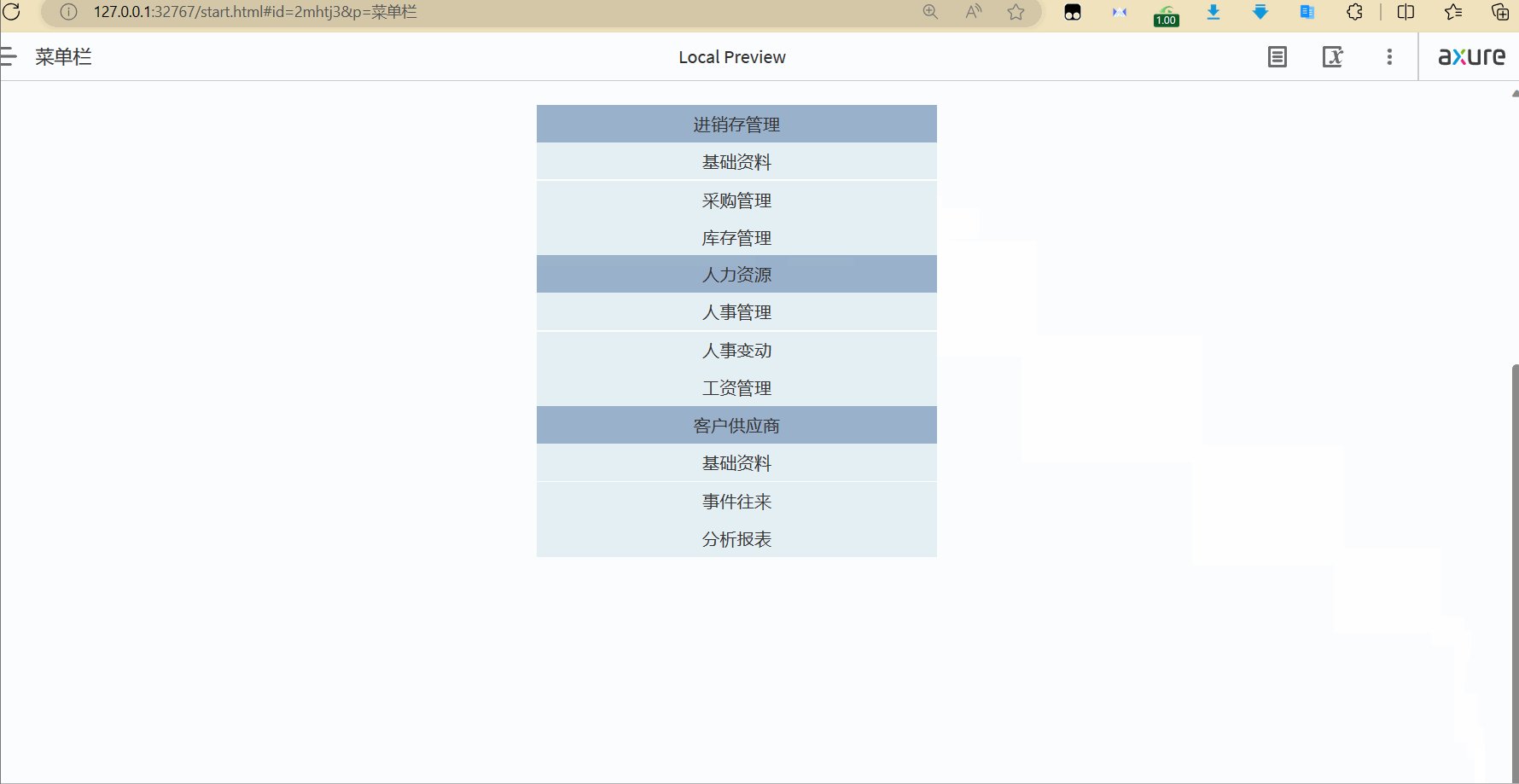
3.左侧菜单栏
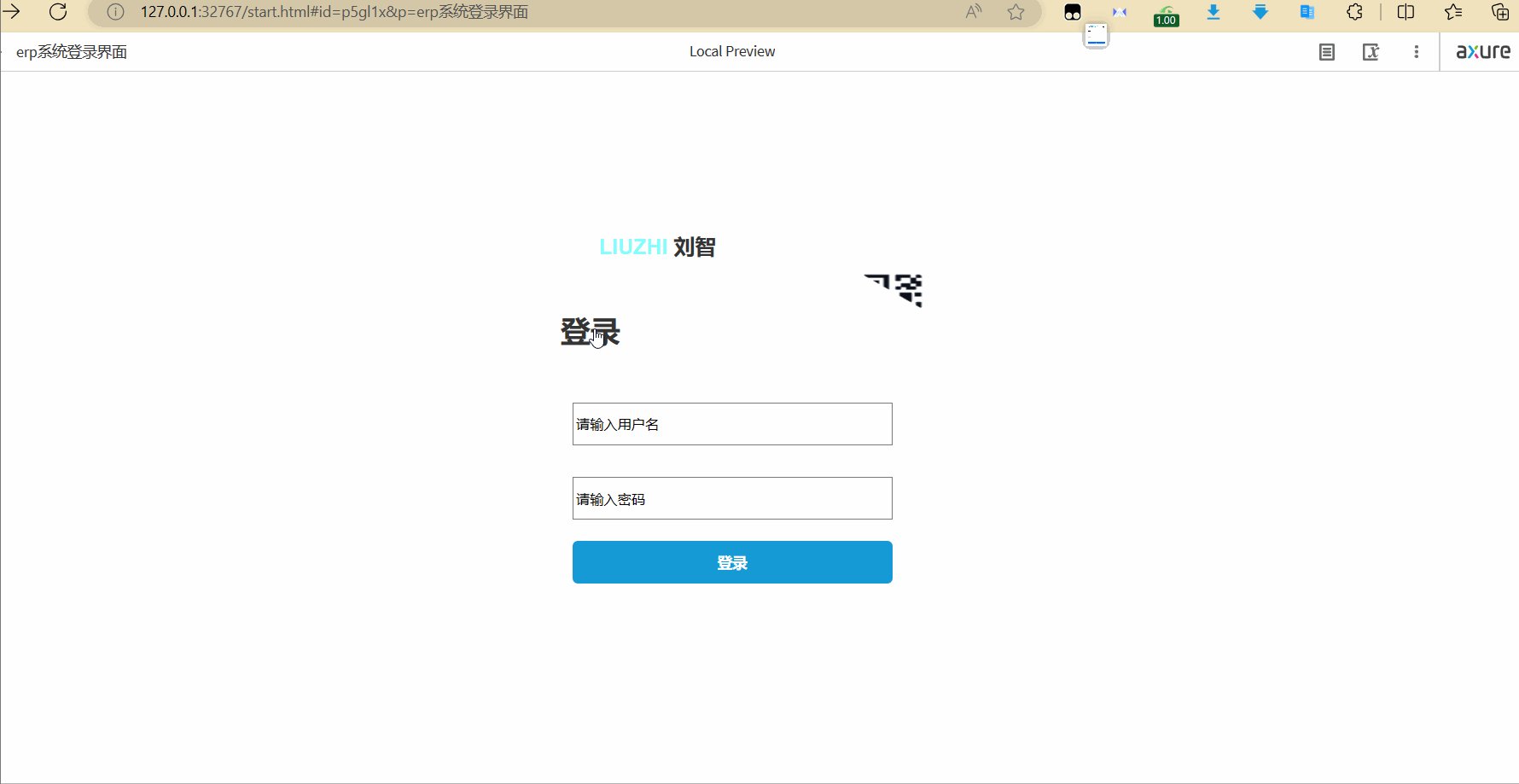
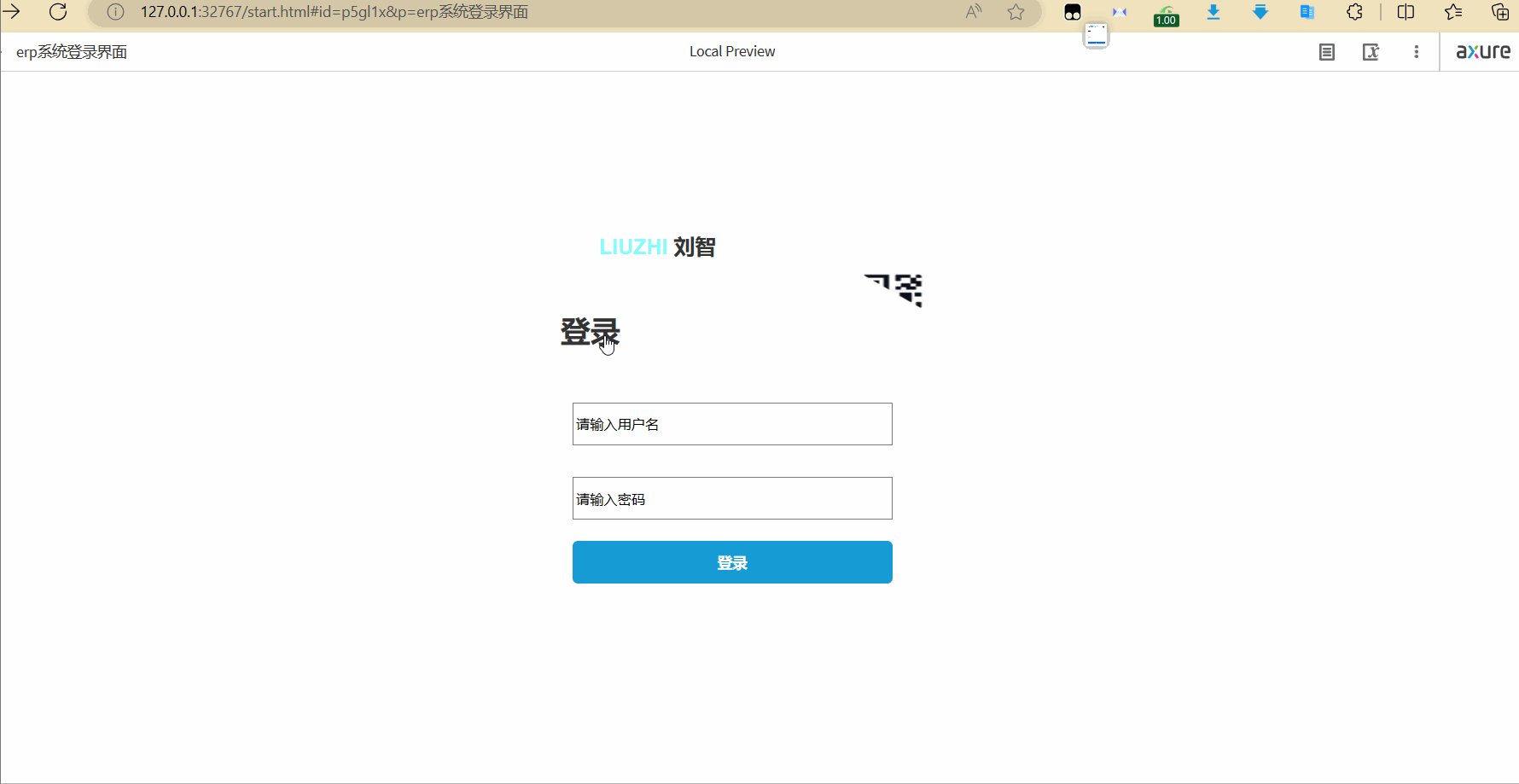
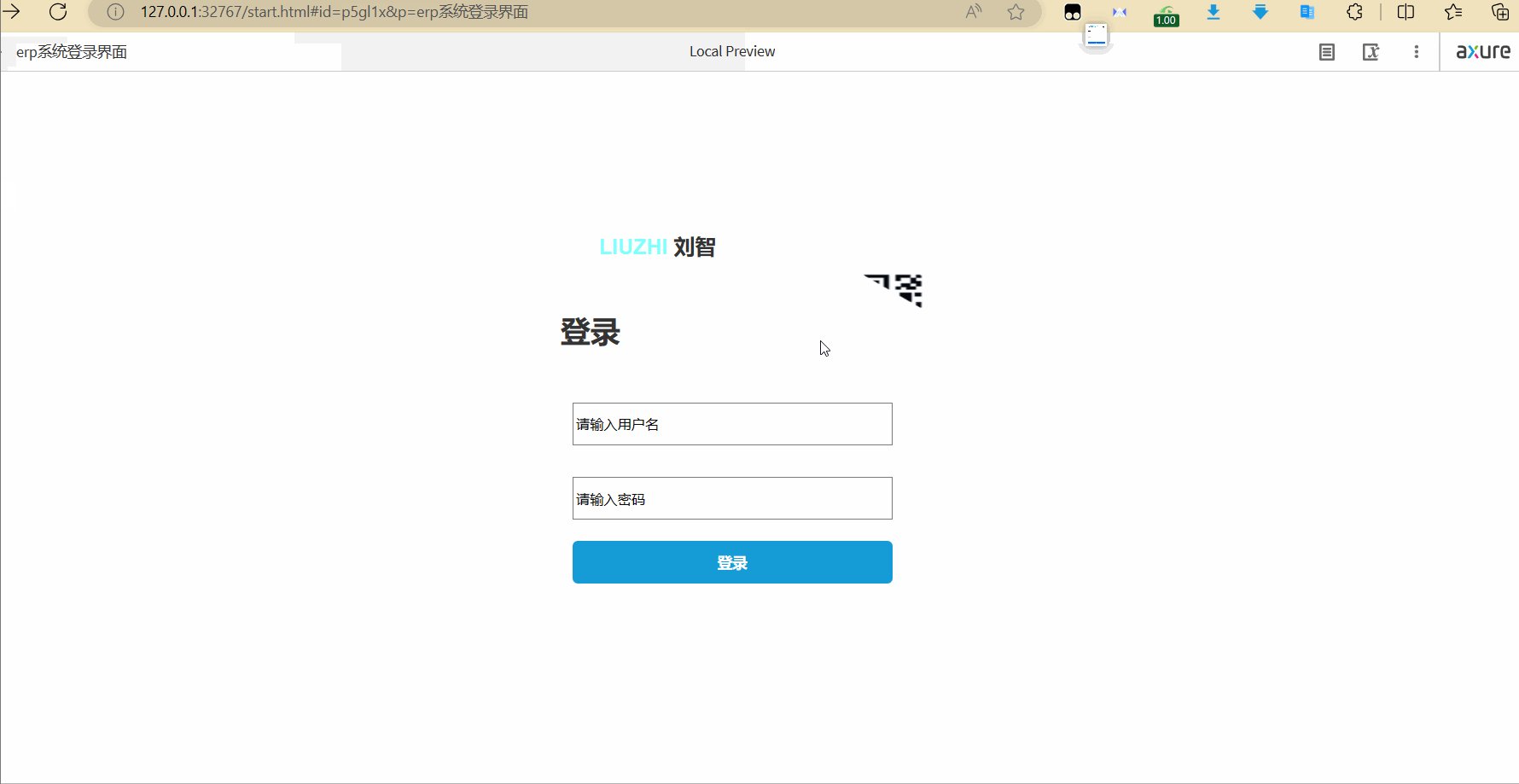
4.erp系统登录界面

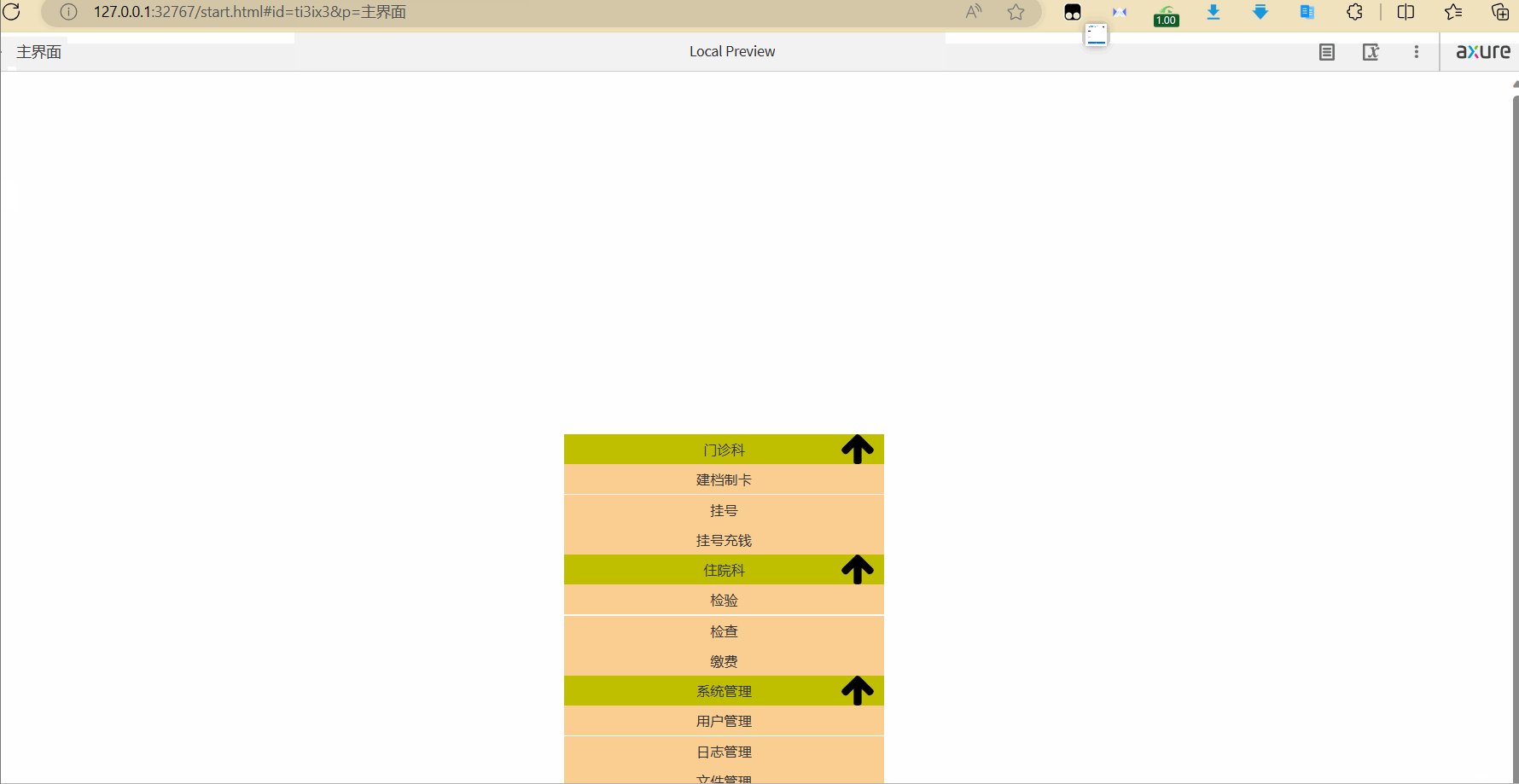
5.ERP的左侧菜单栏