目录
1.什么是动态面板?
动态面板是Axure的高级交互元件,由不同的状态面板组成,是我们制作交互过程中运用频率最高的元件,很多交互效果需要依赖动态面板实现。
动态面板的状态面板就像是一个容器,可以在里面放置任何东西,自由发挥设计创意,甚至是为面板中的设计元素添加交互事件,这一切就好像是在一个新的画布当中进行页面设计。
2.使用动态面板
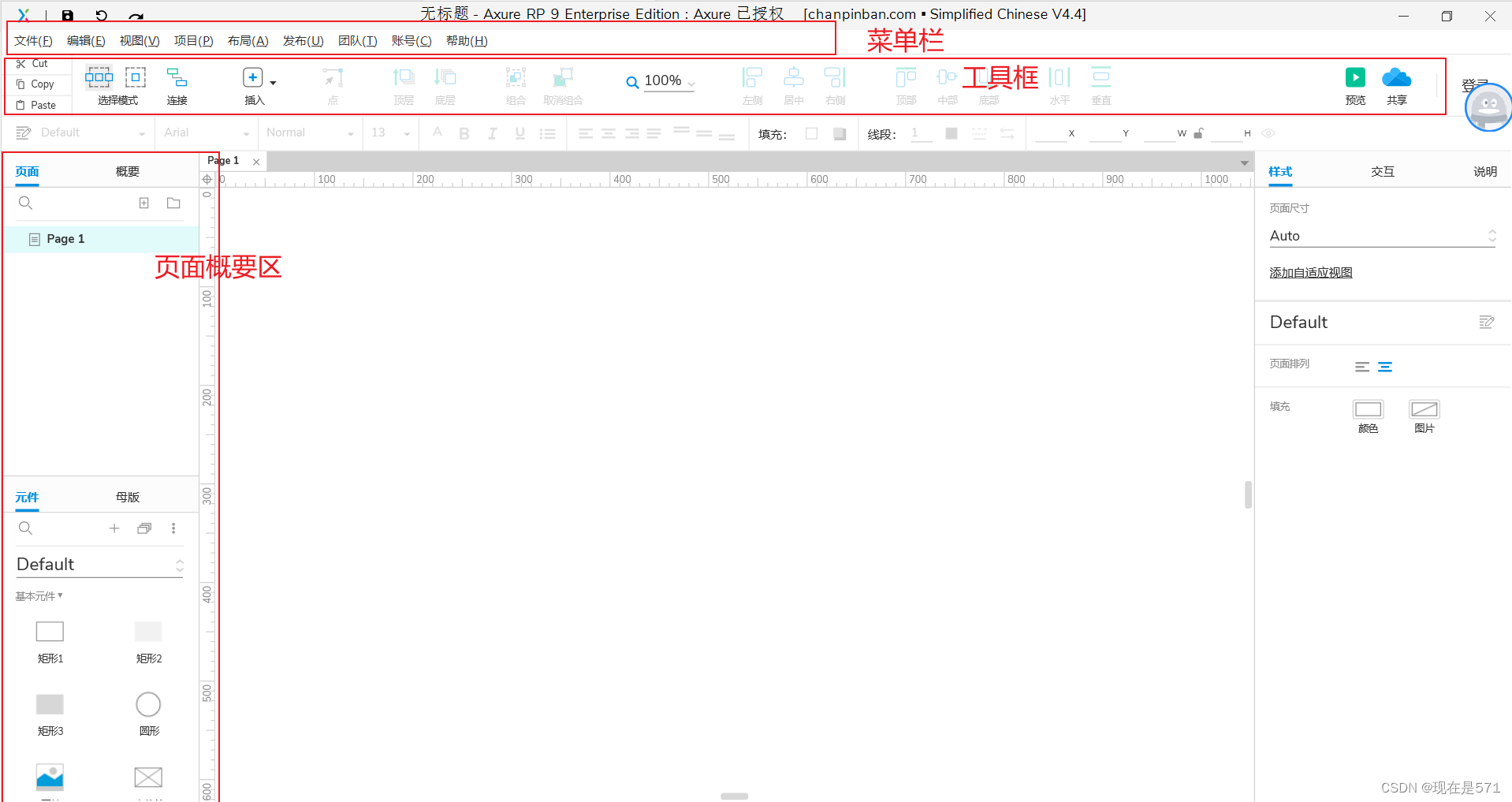
在元件库中找到动态面板
拉动动态面板,在动态面板中添加状态
列如:
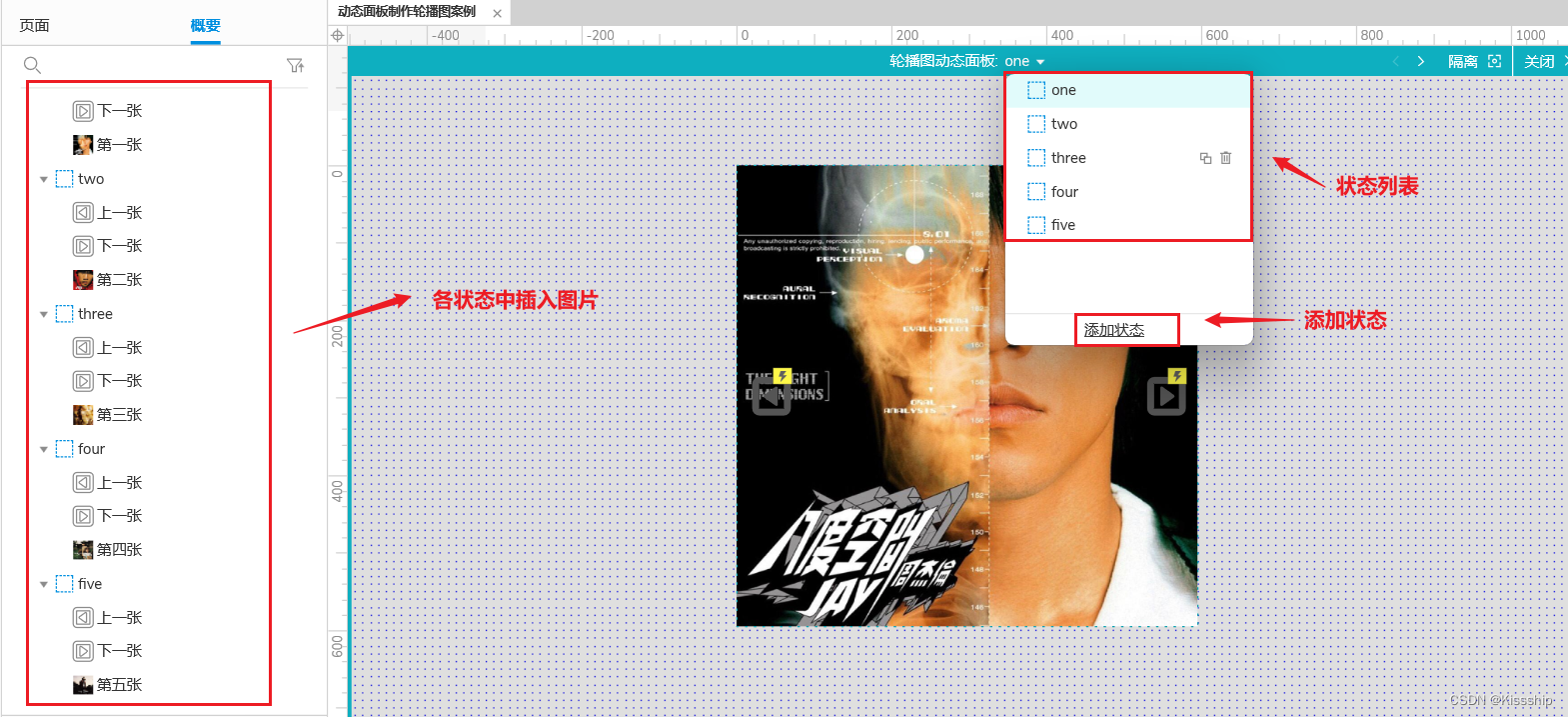
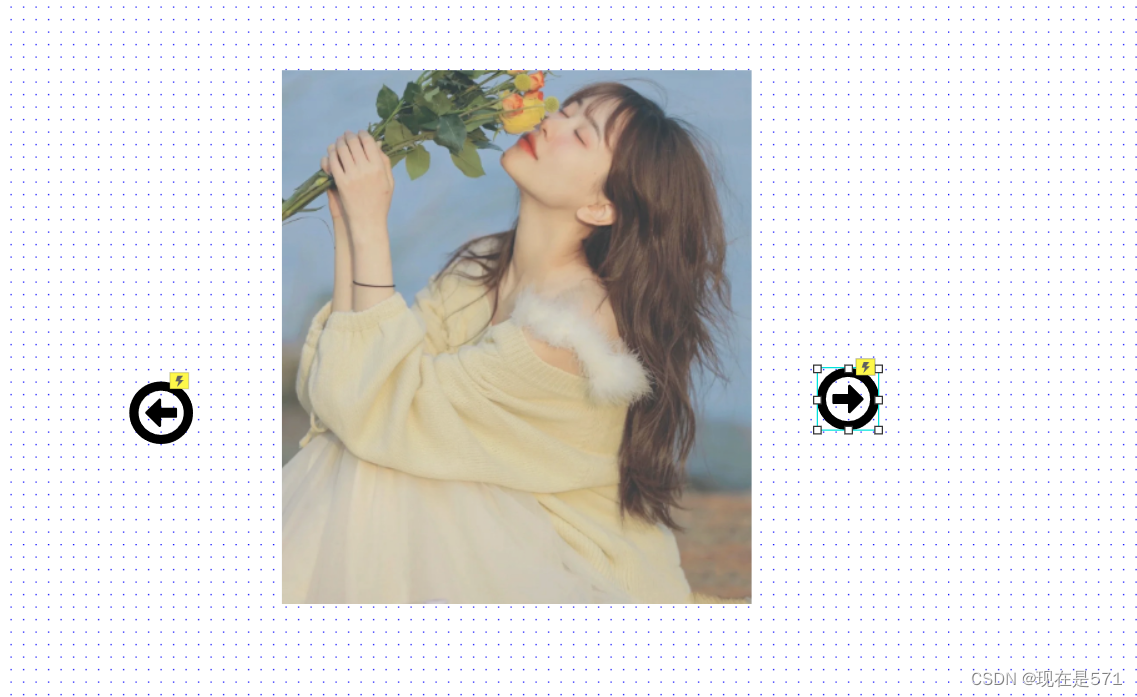
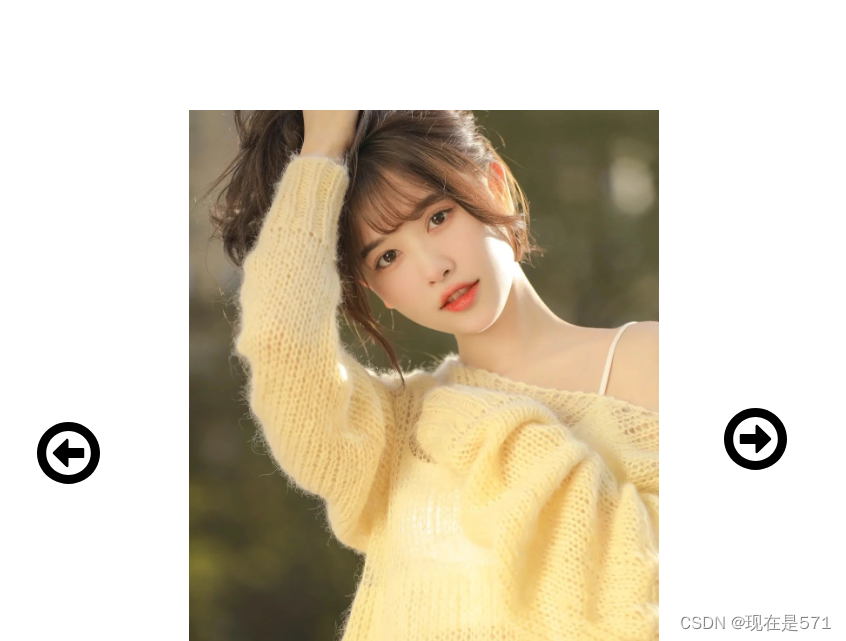
轮播图

这里我拉取了一个动态面板,将动态面板放入图片,复制转态,修改图片,轮播图就做好了
效果:

例如:
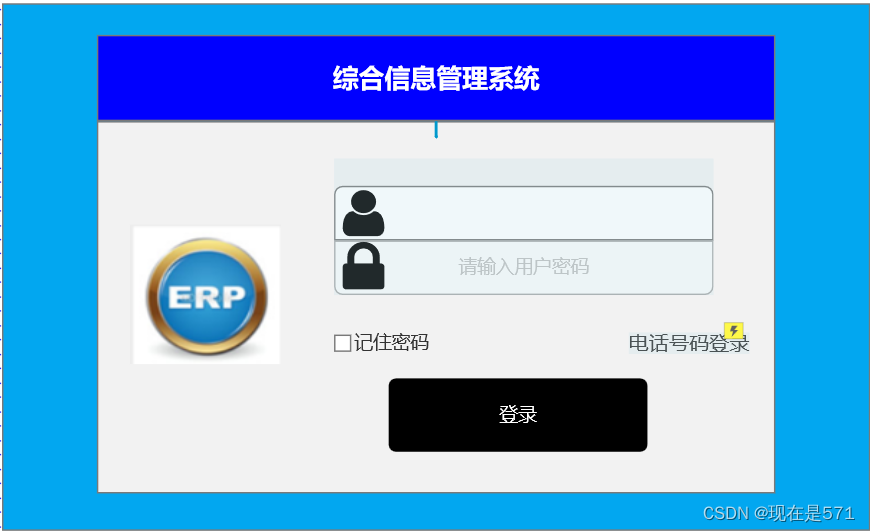
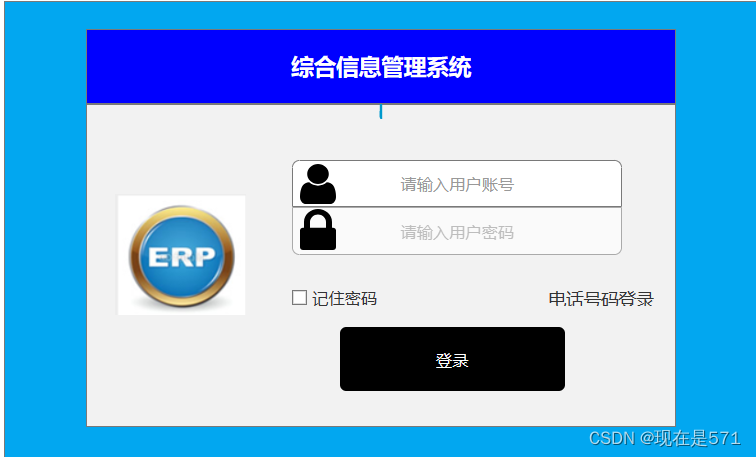
erp的登录系统

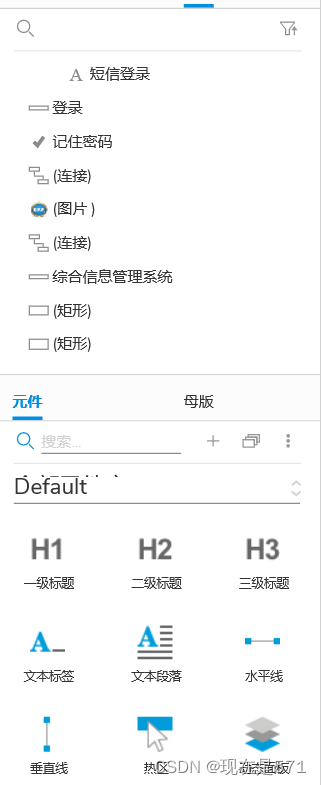
在这里我将要修改的地方放置动态面板
效果:

当我点击电话号码登录时:

erp侧边栏

效果:
在点击收缩时