05动态面板
1.动态面板是什么?
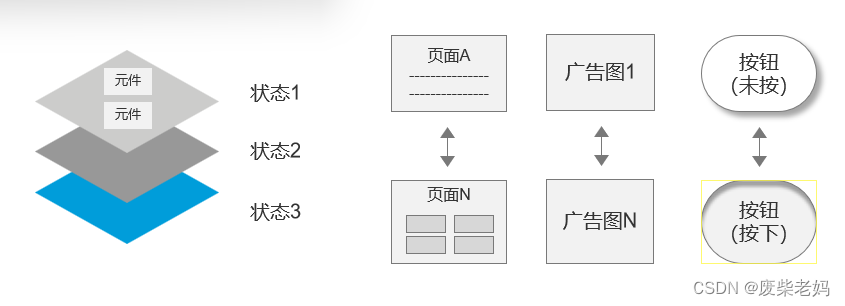
一个用来存放多个元件的容器(container)
其中包含多个状态(state),但同时只能显示一个
状态之间,可以通过交互动作(action)控制切换和动画

2.创建动态面板的方式
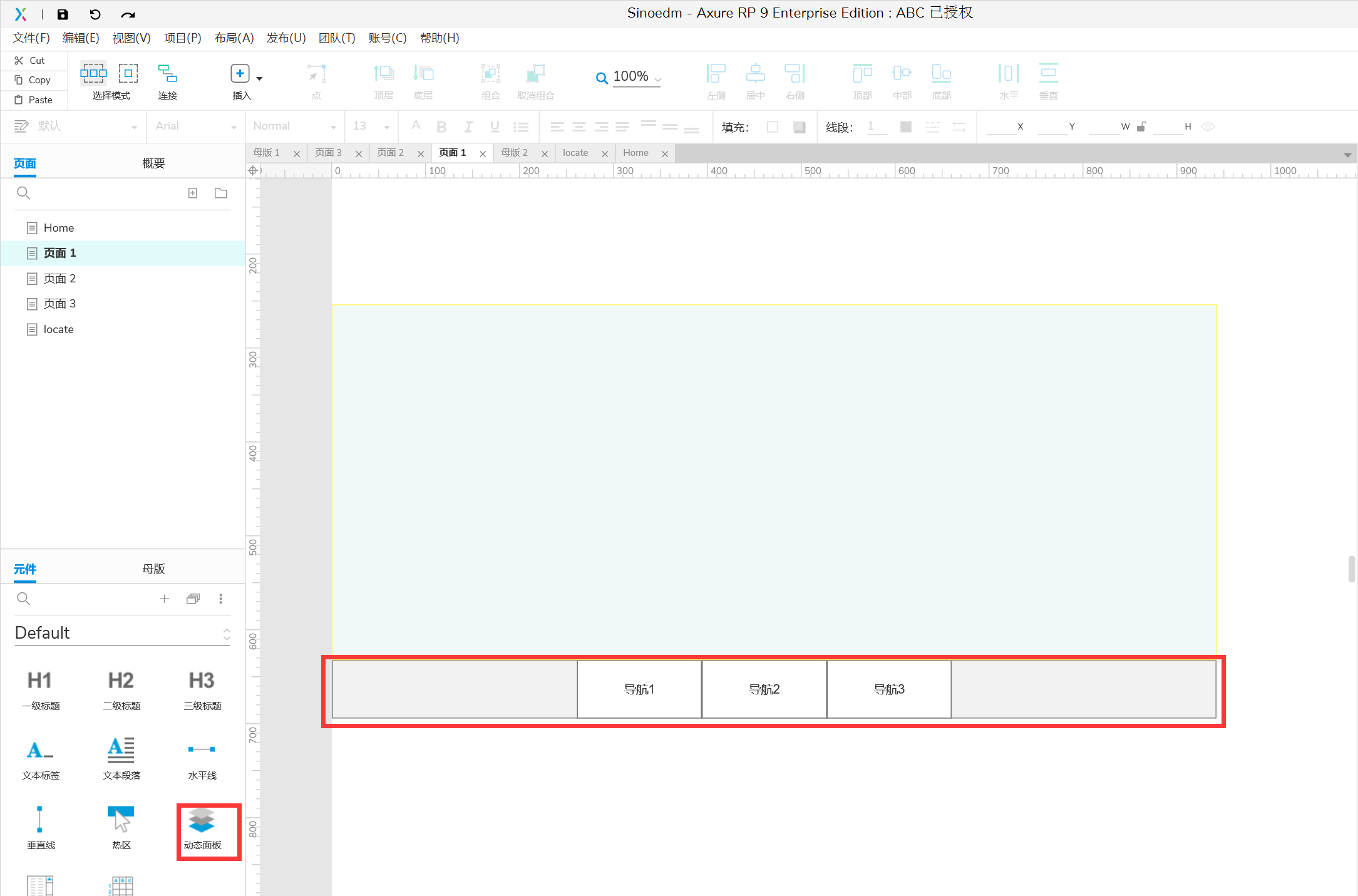
方式一:【拖入】动态面板元件
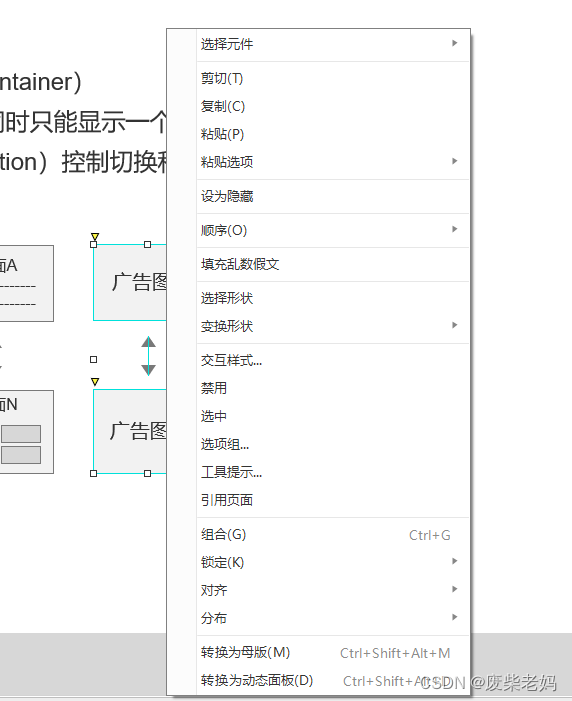
方式二:将元件【转换为】动态面板
动态面板边框内部可以显示,边框外部不能显示

Axure10的动态面板为紫色;可以查看全部状态。
3.制作1:页面滑动+Tab切换
4.制作2:按钮效果
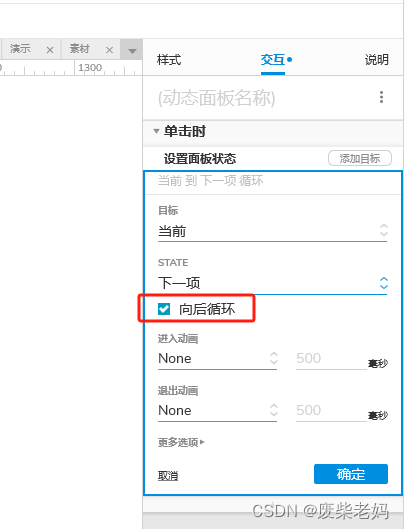
单击时切换下一状态
向后循环:第一遍循环完最后一个状态后自动切换到第一个状态


5.制作3:轮播图Banner

































![【Hadoop】-拓展:蒙特卡罗算法求PI的基础原理[10]](https://img-blog.csdnimg.cn/direct/a08044eb55f44a01b4f1a0dd1182fa00.png)