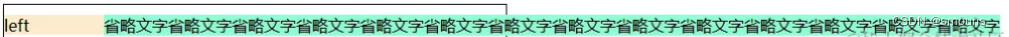
要在微信小程序中实现文本只在一行展示,超出内容用省略号,可以使用CSS的text-overflow属性。
- 在WXML文件中添加一个包含文本的元素,例如:
<view class="single-line-text">这是一段可能会超出一行的长文本内容</view>
- 在WXSS文件中添加以下样式:
.single-line-text {
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
width: 100%; /* 或者设置一个固定宽度 */
}
这些CSS属性的作用如下:
white-space: nowrap;防止文本换行overflow: hidden;隐藏超出容器的内容text-overflow: ellipsis;用省略号表示被截断的文本width: 100%;设置容器宽度(可以根据需要调整)
- 如果你想要更精确地控制文本的宽度,可以使用固定宽度或最大宽度:
.single-line-text {
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
max-width: 200px; /* 或者使用具体的像素值 */
width: 100%;
}
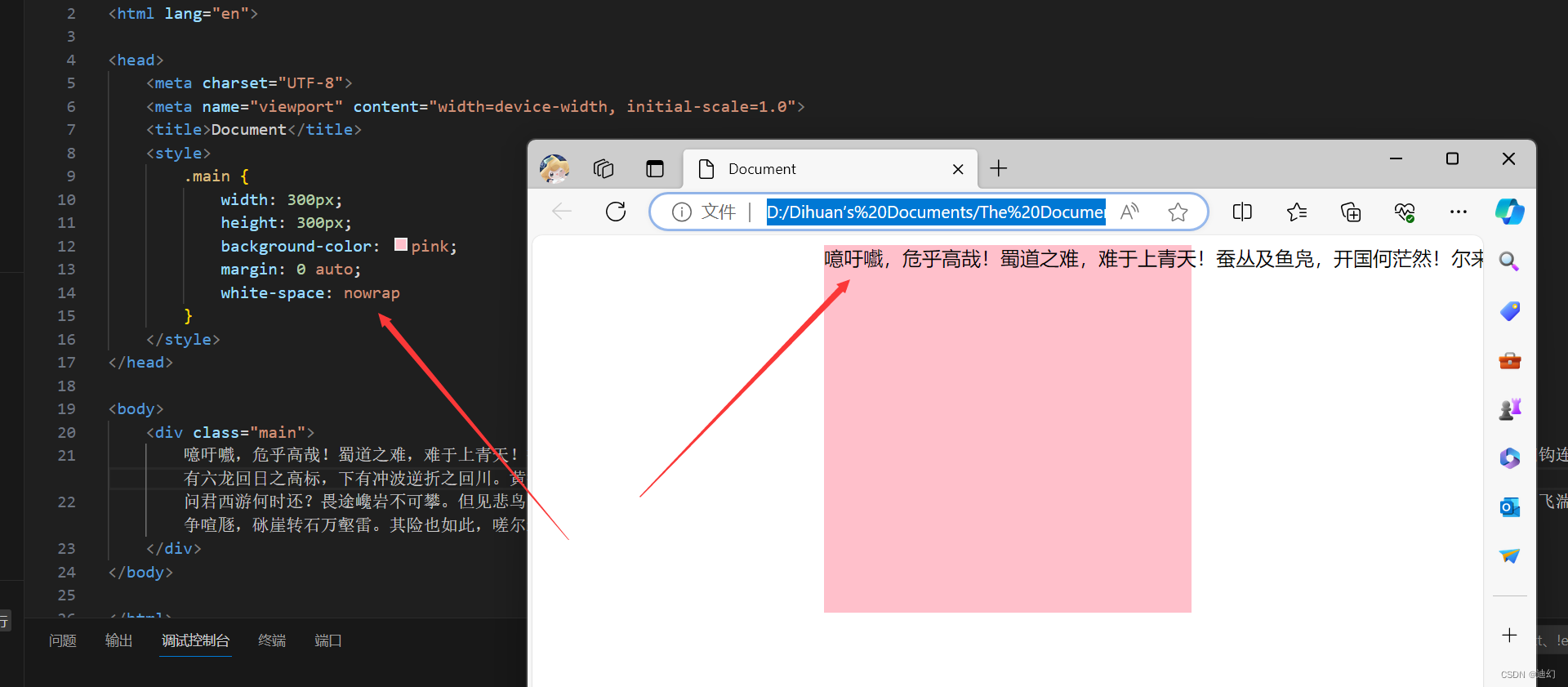
- 如果你的文本在flex容器中,确保添加以下属性:
.single-line-text {
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
flex: 1;
min-width: 0; /* 这个属性很重要,防止文本溢出flex容器 */
}
关注微信公众号温暖前端,不定期分享前端知识点和前端资料↓↓↓

























![[计网04] 传输层和应用层 笔记 总结 万字详解](https://i-blog.csdnimg.cn/direct/8c536ed4c04d49fd844aeac865ddd7aa.png)