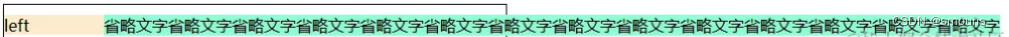
一、单行长文本显示省略号
先讲讲常规情况下长文本不跨行显示省略号的代码:
overflow: hidden; //不允许内容超出盒子
white-space: nowrap; //不允许文本跨行
text-overflow: ellipsis; //文本超出部分以“...”省略号表示
overflow:对超出的内容进行处理
white-space :对文本格式进行规定
text-overflow :对超出的文本进行处理
属性值等详细内容可以自行百度作补充学习
二、flex布局下的处理技巧
前面讲到的是常规情况,而在实战flex复杂布局下则会出现单行长文本显示省略号操作失败的问题
两种解决方式:
1.在flex项目盒子上设置 overflow:hidden
2.在flex项目盒子上设置 min-width:0
经过大量测试,有些手机机型适配 min-width 有问题,建议设置成 width: 0; 更好一点































![dfs+剪枝,P1731 [NOI1999] 生日蛋糕](https://img-blog.csdnimg.cn/direct/d58fb0755d8a4a459c21af458df78298.png)