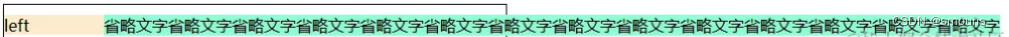
1、单行文本溢出省略
对于单行文本,可以使用以下CSS样式来实现溢出省略号显示:
.single-line-ellipsis {
width: 100px; /* 设置容器宽度 */
overflow: hidden; /* 隐藏超出容器的内容 */
text-overflow: ellipsis; /* 用省略号表示溢出的文本 */
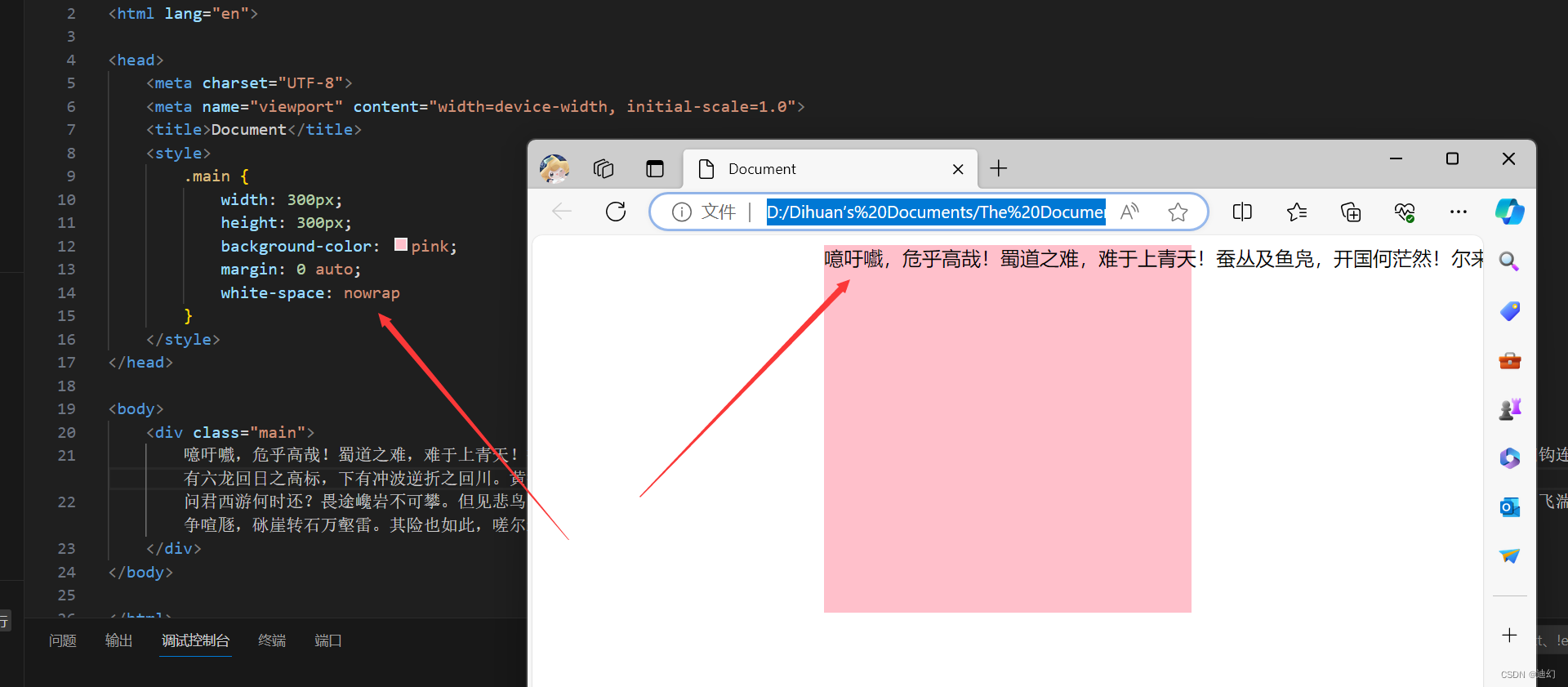
white-space: nowrap; /* 确保文本不换行 */
}
2、css多行文本溢出省略
对于多行文本,传统CSS本身不直接支持多行省略,但Webkit内核的浏览器(如Chrome和Safari)支持非标准的-webkit-line-clamp属性来实现。以下是一个示例:
.multi-line-ellipsis {
display: -webkit-box; /* 必须配合此属性使用 */
-webkit-box-orient: vertical; /* 设置为垂直方向 */
-webkit-line-clamp: 3; /* 显示的行数 */
overflow: hidden; /* 隐藏超出的内容 */
}css这段代码会使得文本在显示3行后以省略号结束。但请注意,这种方法是非标准的,对于非Webkit内核的浏览器(如Firefox或IE)可能不起作用,因此需要考虑兼容性问题或使用JavaScript的解决方案,如clamp.js这样的库,或者根据需要动态计算和调整文本内容。