我们在前端项目开发中,常常会遇到这种场景,文字显示不下了,内容超出了,但为了有个良好的用户体验,需要把文本内容结尾显示...。
先说点题外话
我们之前在js-tool-big-box中实现过字符串中间关键内容隐藏的功能,虽然跟这种情况不一样,但如果在面试中,如果遇到了自己熟悉的题目,发挥自己联想能力,那也是很加分的。都是加点点点嘛,我为啥不能说。
<template>
<div class="box-404">
<p>js-tool-big-box</p>
<p>做功能更丰富的前端JS库</p>
<div class="txt">{{ val }}</div>
</div>
</template>
<script>
import { stringBox } from 'js-tool-big-box';
export default {
name: 'Page404',
data () {
return {
val: '',
}
},
created() {
const oldString = '13833323232';
this.val = stringBox.maskString(oldString, 3, 4, '.', 3);
},
}
</script> 
再来个单行的溢出省略
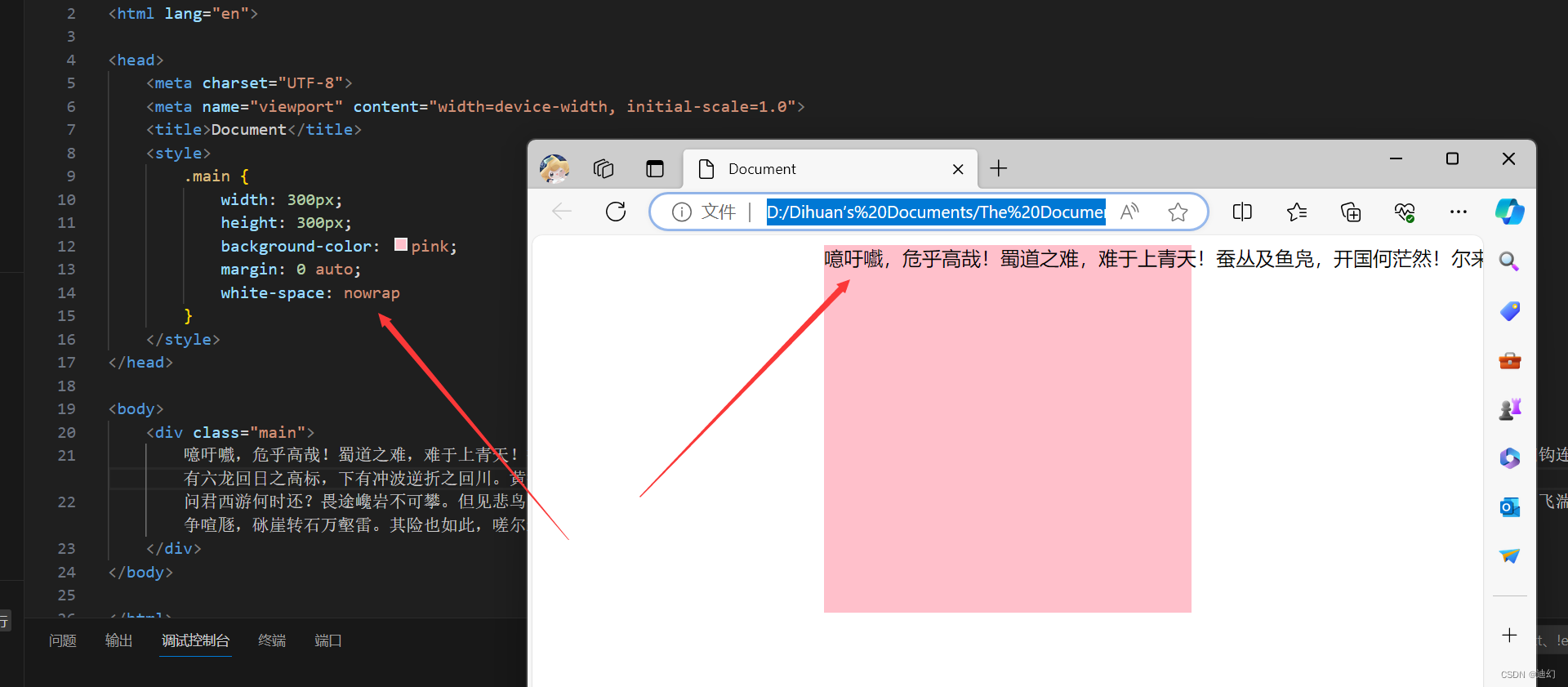
单行的比较好搞,设定好元素的宽度,超出部分显示点点点,
<template>
<div class="box-404">
<p>js-tool-big-box</p>
<p>做功能更丰富的前端JS库</p>
<div class="txt">我们有好多水果,比如香蕉,比如压力,比如苹果,比如柿子,比如西瓜,比如菠萝,比如杨桃</div>
</div>
</template>
// css部分
.txt {
overflow: hidden;
line-height: 40px;
width:400px;
height:40px;
border:1px solid red;
text-overflow: ellipsis;
white-space: nowrap;
} 
这里的text-overflow是重点,他有clip和ellipsis两个属性值可选, clip表示超出部分直接裁剪掉,ellipsis表示文本内容溢出后显示 ...
多行文字截断 - 根据行数断
比如我们还可以限定,超出2行,或者超出3行、4行的时候,显示...,这个就很有意思
.txt {
width: 100px;
border: 1px solid red;
-webkit-line-clamp: 3;
display: -webkit-box;
-webkit-box-orient: vertical;
overflow: hidden;
text-overflow: ellipsis;
} 
在以上代码中,我们并没有给元素设置高度,而是通过-webkit-line-clamp设置行数,达到了溢出显示省略的效果。当然, text-overflow的设置也是不可少的。
定位三点式
意思就是,我们预先准备一个元素,设定高度和line-height高度,这样我们就可以知道,文本超出几行就开始看不见内容了。然后在元素内部定位一个三个点的元素,看上去就像溢出省略一样。

在图上图中,展示三个点就可以啦。
.txt {
position: relative;
overflow: hidden;
border: 1px solid red;
width: 100px;
height: 40px;
padding-right: 20px;
line-height: 20px;
}