目录
前言
CSS文本溢出就显示省略号,就是在样式中指定了盒子的宽度与高度,有可能出现某些内容在盒中容纳不下的情况,我们需要文本溢出就显示省略号。实现这个效果有两种方案啦,一种是CSS实现,还有一种是万能的JavaScript脚本实现啦,记录一下,方便大家Ctrl+V和Ctrl+C:
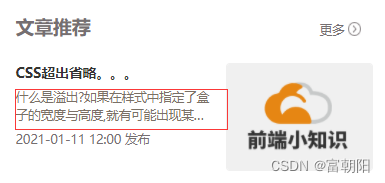
一、CSS单行实现
white-space:设置不换行,用来设置如何处理元素中的空白。
overflow:隐藏超出部分,定义当一个元素的内容太大而无法适应时,块级格式化上下文如何处理。它是overflow-x和overflow-y的简写属性。
text-overflow:添加省略号,确定如何向用户发出未显示的溢出内容信号。它可以被剪切,显示一个省略号('...')或显示一个自定义字符串。
注意:必须有固定宽度才会出现效果。
<style>
.wrap{
width: 50px;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}
</style>
<body>
<p class="wrap">
什么是溢出?如果在样式中指定了盒子的宽度与高度
</p>
</body> 
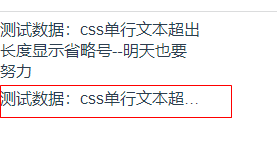
二、CSS多行实现(CSS3出的,兼容性需要注意)
-webkit-line-clamp:限制在一个块元素显示的文本的行数,可以把块容器中的内容限制为指定的行数。它只有在display属性设置成-webkit-box或者-webkit-inline-box并且-webkit-box-orient属性设置成vertical时才有效果。
-webkit-box-orient:用来设置一个元素是水平还是垂直布局其内容。该特性是非标准的,使用时需要注意兼容性。
<style>
.wrap{
width: 100px;
word-break: break-all;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 2; /* 这里是超出几行省略 */
overflow: hidden;
}
</style>
<body>
<p class="wrap">
什么是溢出?如果在样式中指定了盒子的宽度与高度
什么是溢出?如果在样式中指定了盒子的宽度与高度
</p>
</body>
三、微信小程序超过2行出现省略号实现
display: -webkit-box;
overflow: hidden;
text-overflow: ellipsis;
word-wrap: break-word;
white-space: normal !important;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;四、JavaScript脚本实现
/**
* 超出部分显示···
* num 控制显示字符长度,com控制显示dom元素
*/
function mitulineHide(num,com){
let contain = document.querySelector(com);
console.log(contain);
let maxSize = num;
let txt = contain.innerHTML;
if(txt.length > num){
console.log(1)
txt = txt.substring(0,num-1)+"...";
contain.innerHTML = txt;
}else{
return;
}
}
mitulineHide(50,"p");欢迎在评论区交流。
如果文章对你有所帮助,❤️关注+点赞❤️鼓励一下!博主会持续更新。。。。
我的博客原文:CSS超出省略。。。
往期回顾
vue3.x使用prerender-spa-plugin预渲染达到SEO优化
vue3.x使用prerender-spa-plugin预渲染达到SEO优化


























![蓝桥杯[OJ 1621]挑选子串-CPP-双指针](https://img-blog.csdnimg.cn/direct/00c28d4bf0a045b9a67958f18ce37e78.png)







![[云原生] K8s之ingress](https://img-blog.csdnimg.cn/img_convert/dc66506ebcfd6f956d747bbb1ddca75b.jpeg)