使用text-overflow: ellipsis;文字溢出,代码如下
.content {
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}
通常情况下使用文字省略需要给一个固定的宽度,文字溢出后省略;当我们存在一种flex自适应布局时,我们无法给定一个固定宽度,内容宽度是根据外部元素宽度自适应,左侧固定,右侧flex: 1来自适应,代码如下
<div class="containter">
<div class="left">left</div>
<div class="right">
<div class="content">
省略文字省略文字省略文字省略文字省略文字省略文字省略文字省略文字省略文字省略文字
</div>
</div>
</div>
.containter {
width: 500;
height: 40px;
display: flex;
align-items: center;
border: 1px solid black;
.left {
width: 100px;
height: 20px;
flex: none;
background-color: blanchedalmond;
}
.right {
flex: 1;
background-color: aquamarine;
.content {
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}
}
}
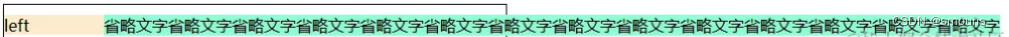
效果如下
![]()
我们会发现内容部分并未向我们想要的那样省略,超出显示
我们可以在类名为right这个元素上添加min-width: 0就可实现溢出省略效果,修改后代码
.containter {
width: 500;
height: 40px;
display: flex;
align-items: center;
border: 1px solid black;
.left {
width: 100px;
height: 20px;
flex: none;
background-color: blanchedalmond;
}
.right {
flex: 1;
background-color: aquamarine;
min-width: 0;
.content {
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}
}
}
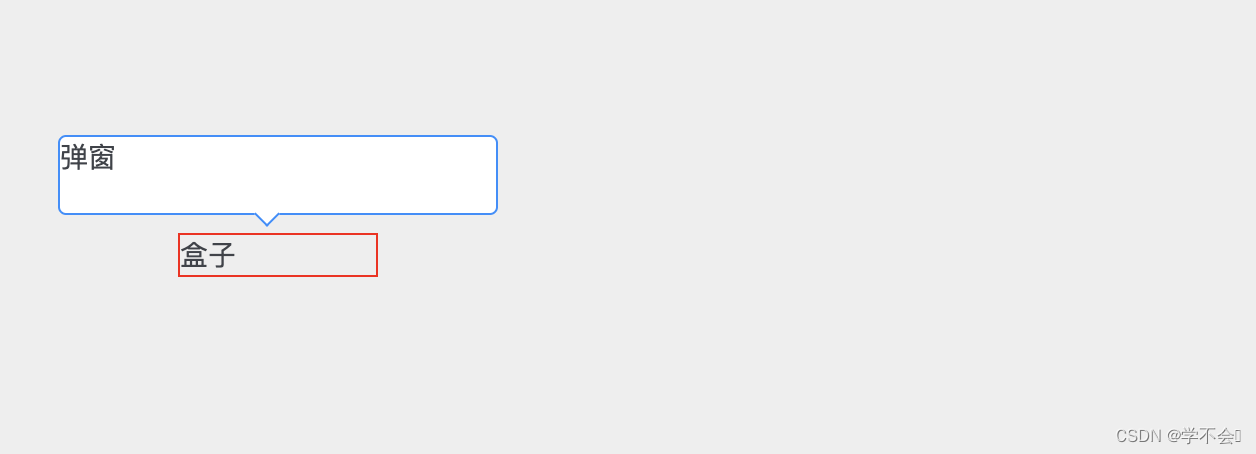
效果如下
![]()
当然也可以使用overflow: hidden这个属性实现,同样在类名为right这个元素上添加,大家可以试试
部分网友说 设置flex-shrink:0,禁止元素被压缩就好了(记住这个属性,尤其是你图片变形的时候)--暂未尝试过,感兴趣的也可以试试