App.vue里a-config-provider设置全局中文
<template>
<div class="app">
<a-config-provider :locale="locale">
<router-view />
</a-config-provider>
</div>
</template>
<script setup>
import zhCN from 'ant-design-vue/es/locale/zh_CN';
export default {
data() {
return {
locale:zhCN
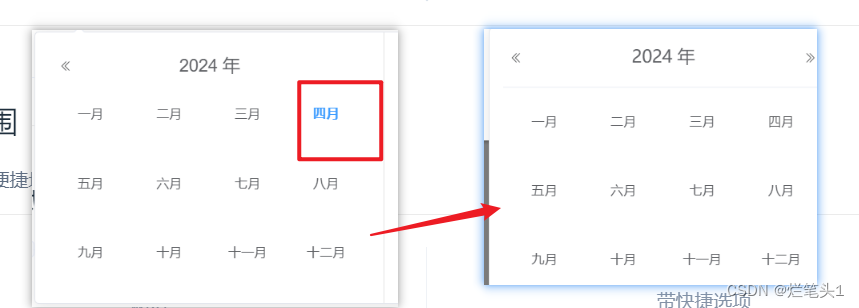
组件内也要设置默认值才能月份星期也中文
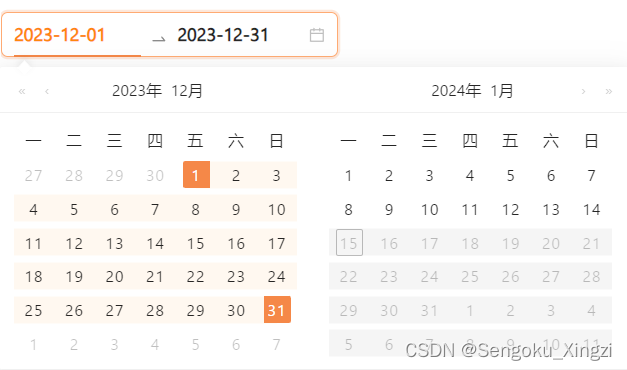
<a-range-picker v-model="rangePicker" @change="onChange" format="YYYY-MM-DD" />
设置默认最近一个月
rangePicker:
[
moment(new Date(new Date().setMonth(new Date().getMonth() - 1)),'YYYY-MM-DD'),
moment(new Date(),'YYYY-MM-DD')
]
值为moment数组,不是字符串数组!否则月份星期还是英文
我的问题就是以为下面这个是moment,其实是字符串
moment(new Date()).format('YYYY-MM-DD HH:mm:ss')