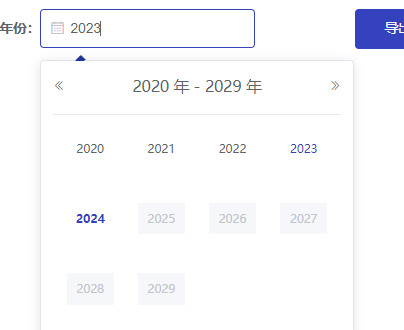
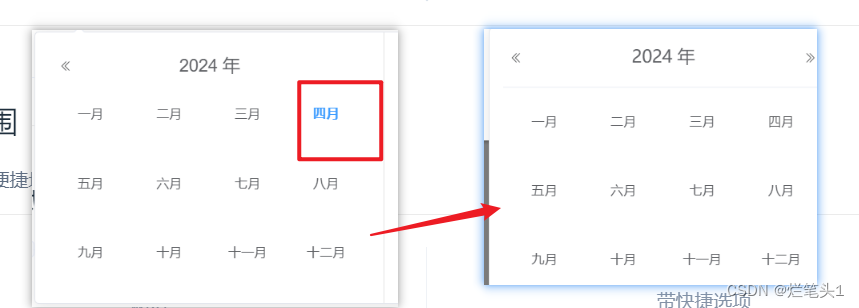
打开日期弹窗,默认会显示当前月份,如图
会发现加了穿透::v-deep 样式也不生效
.el-month-table .today .cell {
color: pink;
font-weight: 400;
}
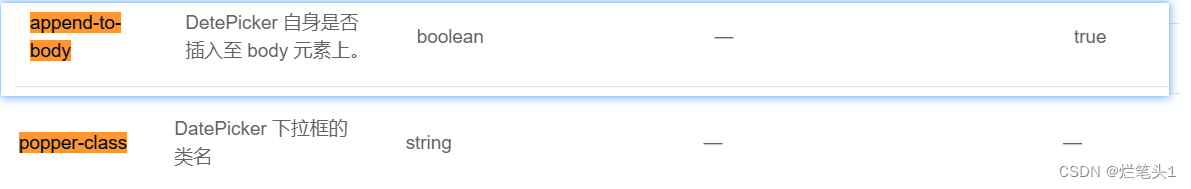
要让 popper-class=“xclass” :append-to-body=“false” 这俩配合着使用

注意这时候弹窗会挪动到屏幕右下角 ,加上left和 top 即可 ,代码如下:
<el-date-picker v-model="month" value-format="yyyy-MM" type="month" popper-class="dataClass" :append-to-body="false"></el-date-picker>
::v-deep .xclass {
left: 100px !important;
top: 60px !important;
.el-month-table .today .cell {
color: #56575a;
font-weight: 400;
}
}