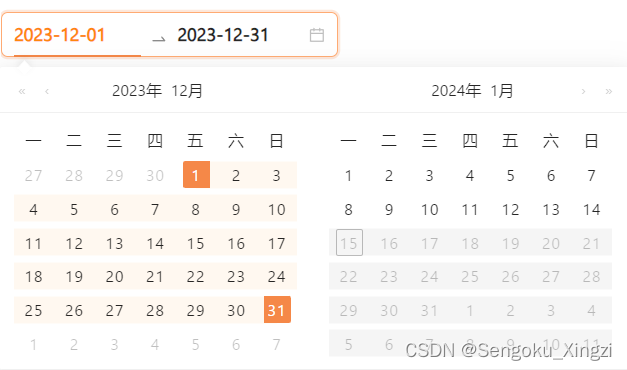
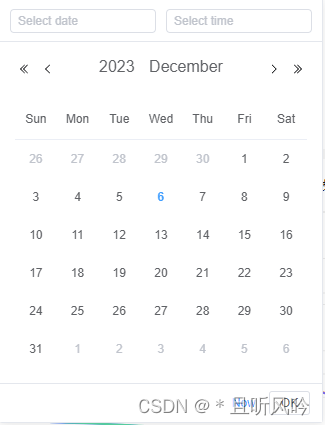
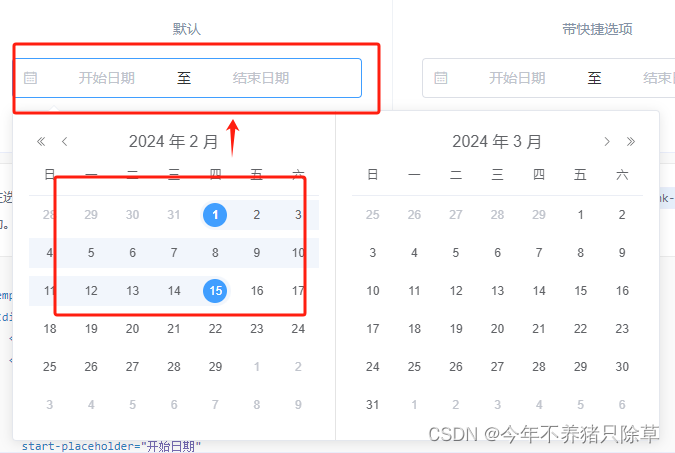
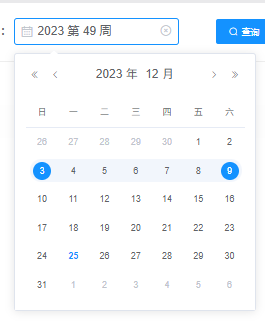
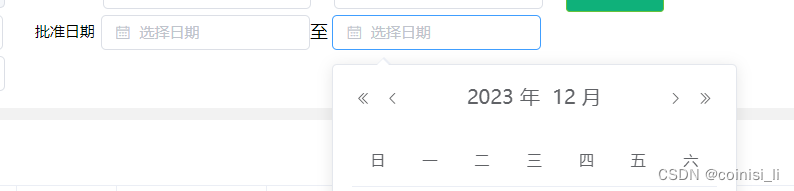
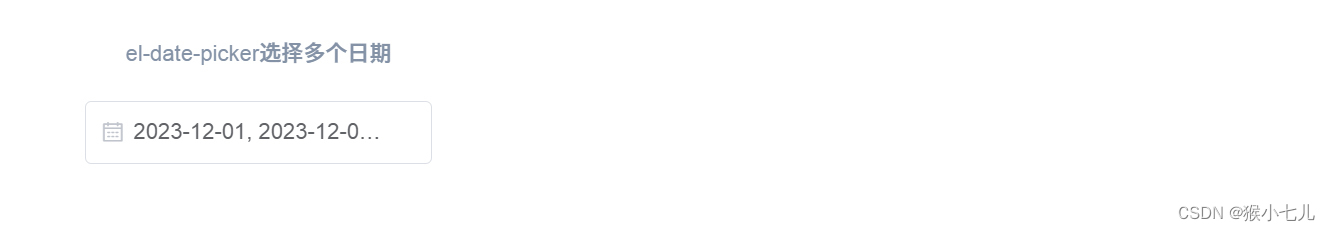
1、经常用到日期选择、日期范围选择控制
Ant Design Vue — An enterprise-class UI components based on Ant Design and Vue.js
2、上代码:
<RangePicker
v-model:value="fieldvaluedate"
style="width: 250px"
:placeholder="['选择日期', '选择日期']"
format="YYYY-MM-DD"
@change="onRangePickerChange"
/>
<DatePicker
v-model:value="fieldvaluedate1"
style="width: 250px"
placeholder="选择日期"
format="YYYY-MM-DD"
@change="onDatePickerChange"
/>
function onRangePickerChange(value, dateString) {
fieldvalue = dateString[0] + ',' + dateString[1];
}
function onDatePickerChange(value, dateString) {
fieldvalue = dateString;
}import { DatePicker, RangePicker } from 'ant-design-vue';fieldvalue: '',
fieldvaluedate: ref<[Dayjs, Dayjs]>(),
fieldvaluedate1: ref<Dayjs>(),
import dayjs, { Dayjs } from 'dayjs';
import weekday from 'dayjs/plugin/weekday';
import localeData from 'dayjs/plugin/localeData';
dayjs.extend(weekday);
dayjs.extend(localeData);3、上面的代码,要适当的调整下,就可以使用了。