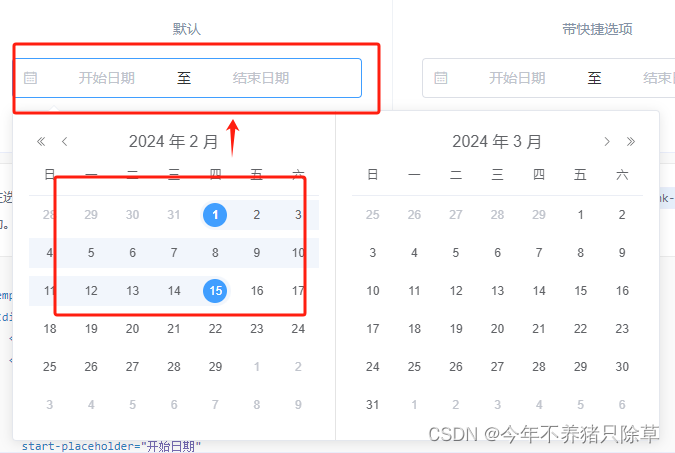
需求:要实现一个日期的月份选择
<el-date-picker :type='formData.dateType' :value-format='dateFormat' v-model='formData.leaveFactoryDate'
placeholder='选择月份'></el-date-picker>
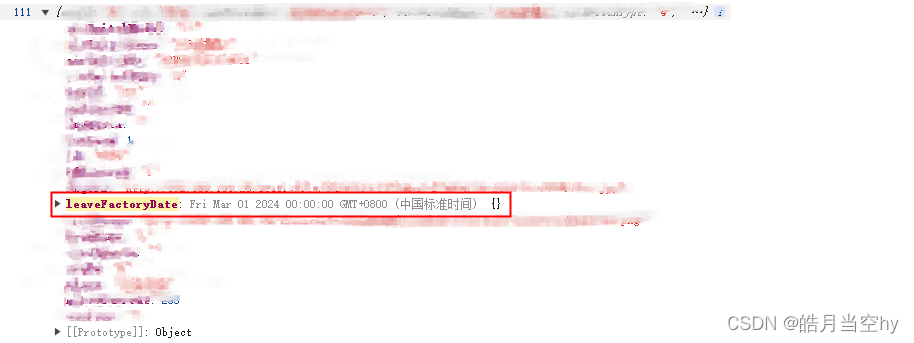
错误示例:将日期显示类型(type)dateType或将日期绑定值的格式(value-format)dateFormat任何一个值在fromData中时,leaveFactoryDate日期字段取到的值就是时区这种格式

解决办法就是把日期显示类型(type)、日期绑定值的格式(value-format)不要和表单提交的日期字段leaveFactoryDate放在一起,本案例就是不要放到formData中