第一步引入
import moment from 'moment'
在函数中挂载
methods: {
moment }
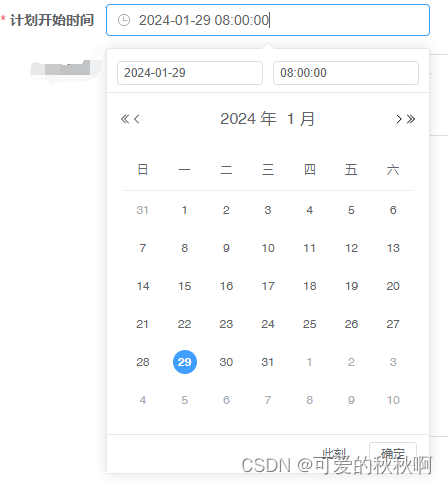
实现0时0分0秒到23时59分59秒
<a-range-picker class="medio-width" format="YYYY/MM/DD HH:mm:ss" show-time v-model="dispatchTime" @change="changepayTime" :showTime="{ defaultValue: [moment('00:00:00', 'HH:mm:ss'), moment('23:59:59', 'HH:mm:ss')] }"/>
实现0时0分0秒到当前时间
<a-range-picker class="medio-width" format="YYYY/MM/DD HH:mm:ss" show-time v-model="dispatchTime" @change="changepayTime" :showTime="{ defaultValue: [moment('00:00:00', 'HH:mm:ss'),moment(moment().format('HH:mm:ss'), 'HH:mm:ss')] }"/>