行内样式
<!DOCTYPE html>
<html lang="en">
<head>
<title>This is title</title>
</head>
<body>
<p style="font-size: 16px; color: red;">大家好</p>
</body>
</html>内部样式表
<!DOCTYPE html>
<html lang="en">
<head>
<title>This is title</title>
<style>
p {
font-size: 16px;
color: red;
}
</style>
</head>
<body>
<p>Hello everyone</p>
</body>
</html>外部样式表
将样式写到单独的文件中,文件的扩展名为 .css 。例如, index.css 文件中有如下样式:
<!DOCTYPE html>
<html lang="en">
<head>
<title>This is title</title>
<link rel="stylesheet" type="text/css" href="./css/index.css">
</head>
<body>
<p>我是优秀的开发工程师</p>
</body>
</html>
在css中引入公共样式:
@import url("global.css");
@import url(global.css);CSS字体样式属性:
4.1 font-size:字号大小:
font-size属性用于设置字号,该属性的值可以使用相对长度单位,也可以使用绝对长度单位。其中,相
对长度单位比较常用,推荐使用像素单位px,绝对长度单位使用较少。具体如下:
4.1.1 px
px单位名称为像素,像素是固定大小的单元,用于屏幕媒体(即在电脑屏幕上读取)。一个像素等于电脑屏
幕上的一个点 (是你屏幕分辨率的最小分割)。许多网页设计师在web文档使用像素单位以生产浏览器渲染
的像素完美呈现的网站。
4.1.2 em
em是相对字体长度单位。如果用于font-size属性本身,则是相对于父元素的font-size。若用于其他属性
(width,height),则是相对于本身元素的font-size。
em单位有如下特点:
em的值并不是固定的;
em会继承父级元素的字体大小。
我们知道任意浏览器的默认字体大小都是16px。所有未经调整的浏览器都符合: 1em=16px。
em是继承父元素的字体大小,可是当父元素字体大小改变时,又得重新计算了,这不怎么方便,还好
rem解决了这个问题。
4.2 font-family:字体
font-family属性用于设置字体。网页中常用的字体有宋体、微软雅黑、黑体等,例如将网页中所有段落
文本的字体设置为微软雅黑,可以使用如下CSS样式代码:
p{ font-family:"微软雅黑","楷体_GB2312";}
可以同时指定多个字体,中间以逗号隔开,表示如果浏览器不支持第一个字体,则会尝试下一个,直到
找到合适的字体。
常用技巧:
1. 现在网页中普遍使用16px、字体是微软雅黑。
2. 尽量使用偶数的数字字号。ie6等老式浏览器支持奇数会有bug。
3. 各种字体之间必须使用英文状态下的逗号隔开。
4. 如果字体名中包含空格、#、$等符号,则该字体必须加英文状态下的单引号或双引号,例如fontfamily: "Times New Roman";。
5. 尽量使用系统默认字体,保证在任何用户的浏览器中都能正确显示。
4.3 font-weight:字体粗细
字体加粗除了用 b 和 strong 标签之外,可以使用css 来实现,但是css 是没有语义的。
font-weight属性用于定义字体的粗细,其可用属性值:normal、bold、bolder、lighter、100~900
(100的整数倍)。
小技巧: 数字 400 等价于 normal,而 700 等价于 bold。 但是我们更喜欢用数字来表示
4.4 font-style:字体风格
字体倾斜除了用 i 和 em 标签之外,可以使用css 来实现,但是css 是没有语义的。
font-style属性用于定义字体风格,如设置斜体、倾斜或正常字体,其可用属性值如下:
normal:默认值,浏览器会显示标准的字体样式。
italic:浏览器会显示斜体的字体样式。
oblique:浏览器会显示倾斜的字体样式。
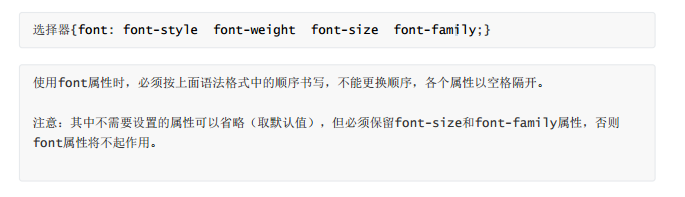
4.5 font:综合设置字体样式 (重点)
font属性用于对字体样式进行综合设置,其基本语法格式如下: