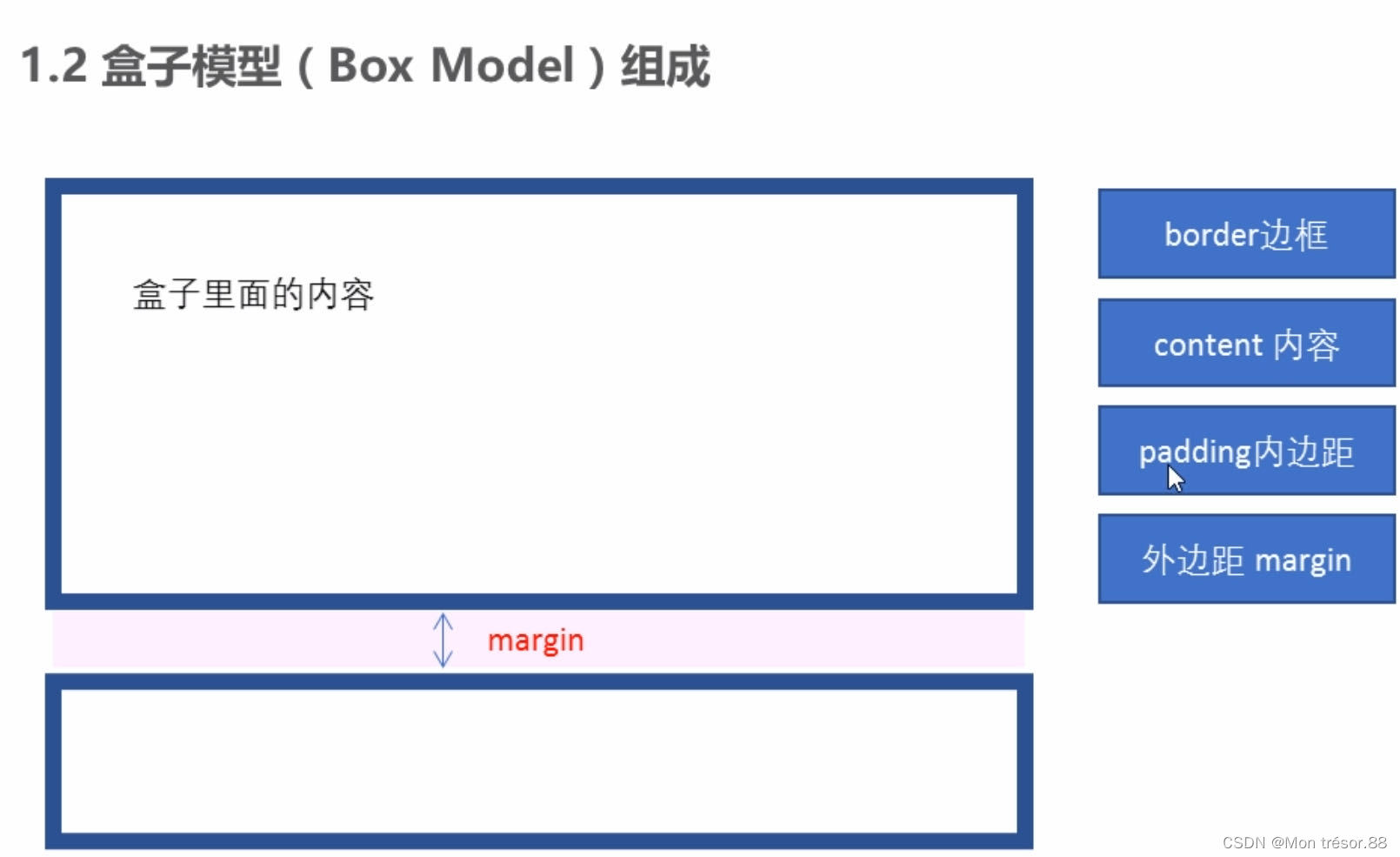
一,盒子模型:

1,border:
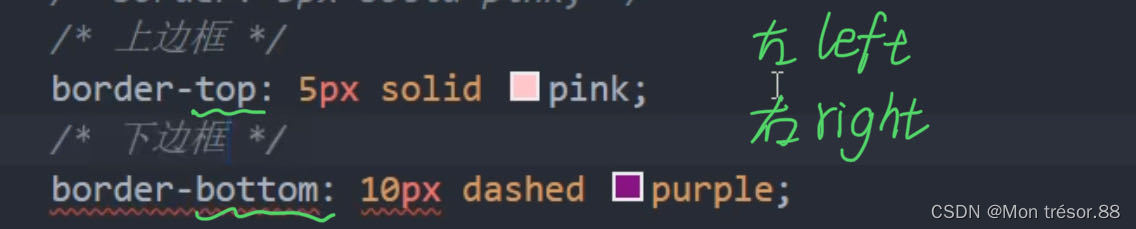
(1 border-width: 5px;
(2 border-style: solid;实线
dotted : 点线。dashed : 虚线。
solid : 实线边框
(3 border-color: aqua;
简写:border:5px,solid,pink;不分顺序
 (4,表格细线边框: border-collapse: collapase
(4,表格细线边框: border-collapse: collapase
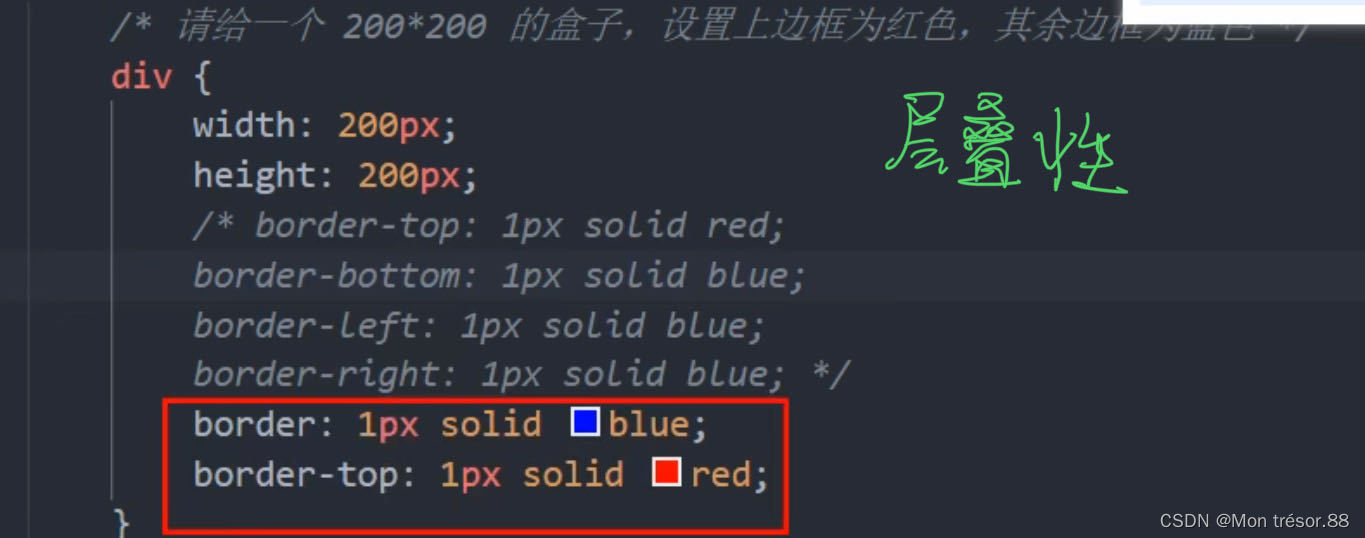
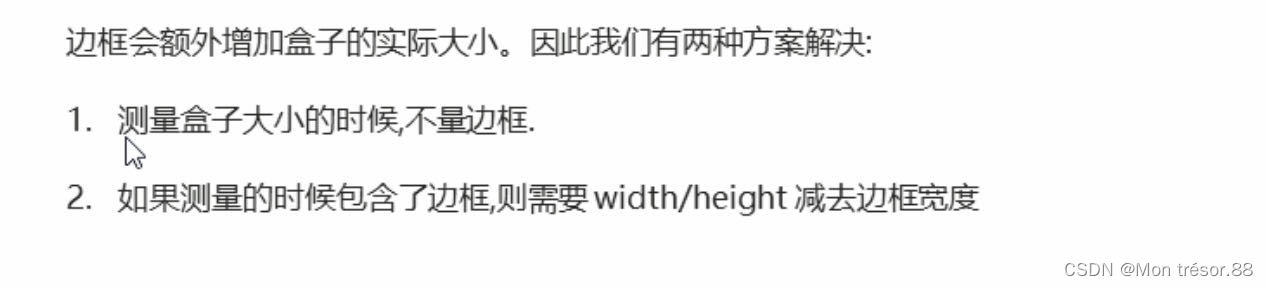
(5,边框会影响盒子实际大小
2,内边距padding:
padding-top/bottom/left/right:
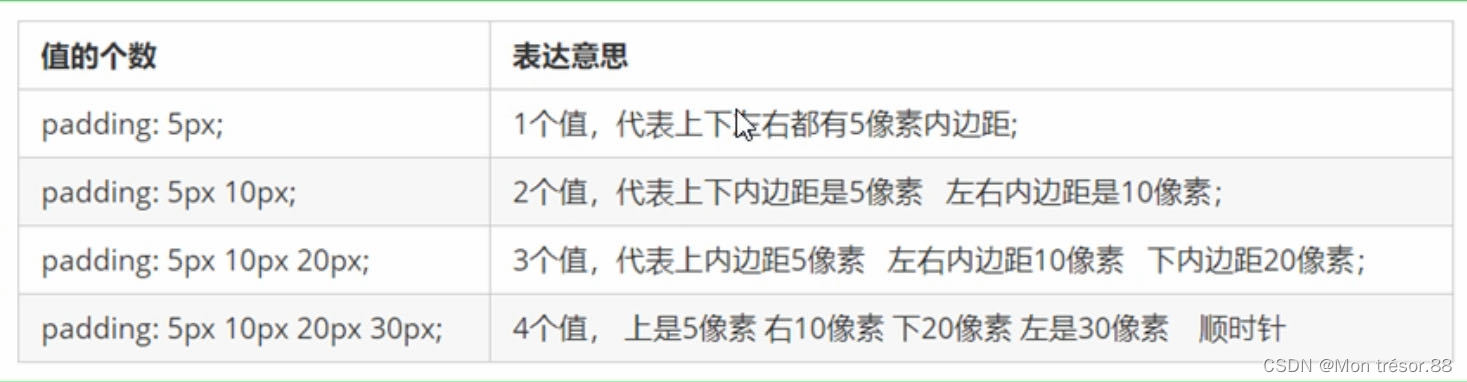
简写:
注意: 
如果 盒子本身没有指定width/height属性,则此时padding不会撑开盒子大小
3,外边距margin:
margin-left/right/top/bottom:
margin的简写与padding一样
典型应用:让块级盒子水平居中,但必须满足2个条件:
(1,盒子必须指定了宽度width
(2,盒子左右的外边距都设置为auto margin:0 auto;

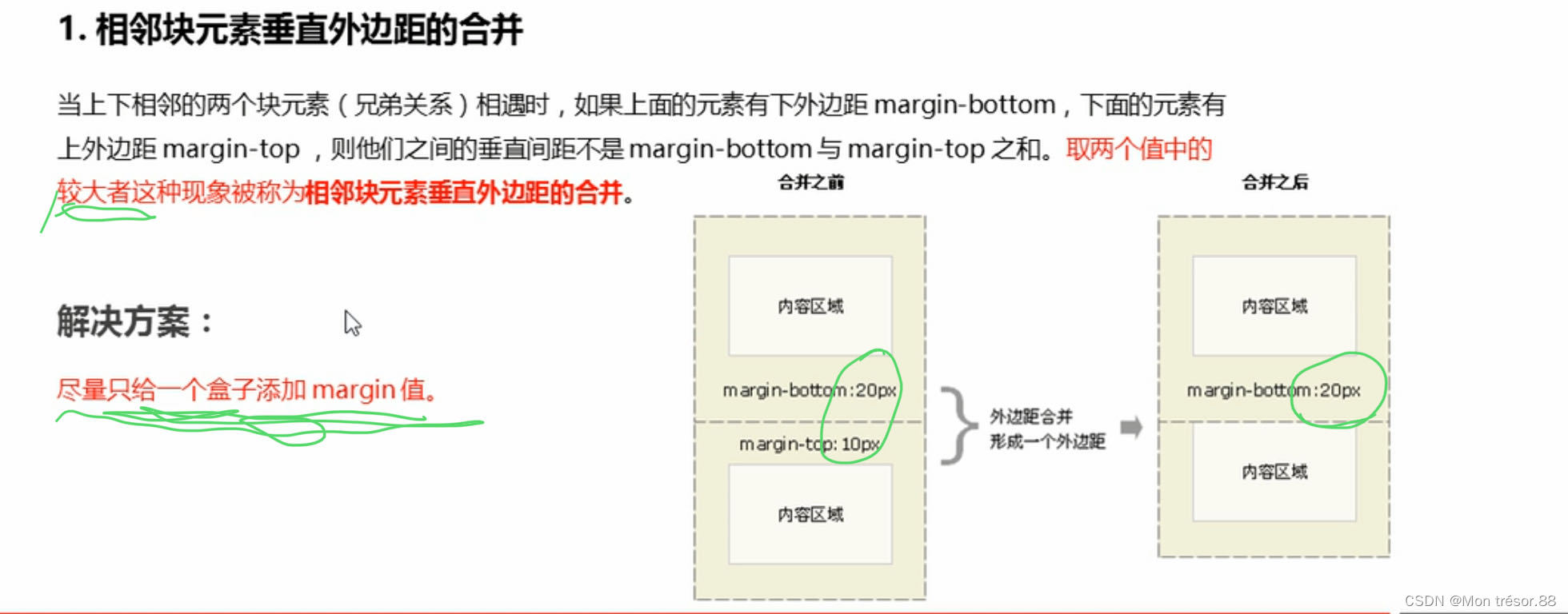
外边距合并:
(1,
(2, 
3,清除内外边距:
不同浏览器的默认内外边距不同

二,PS基本操作:
三,圆角边框(重点)


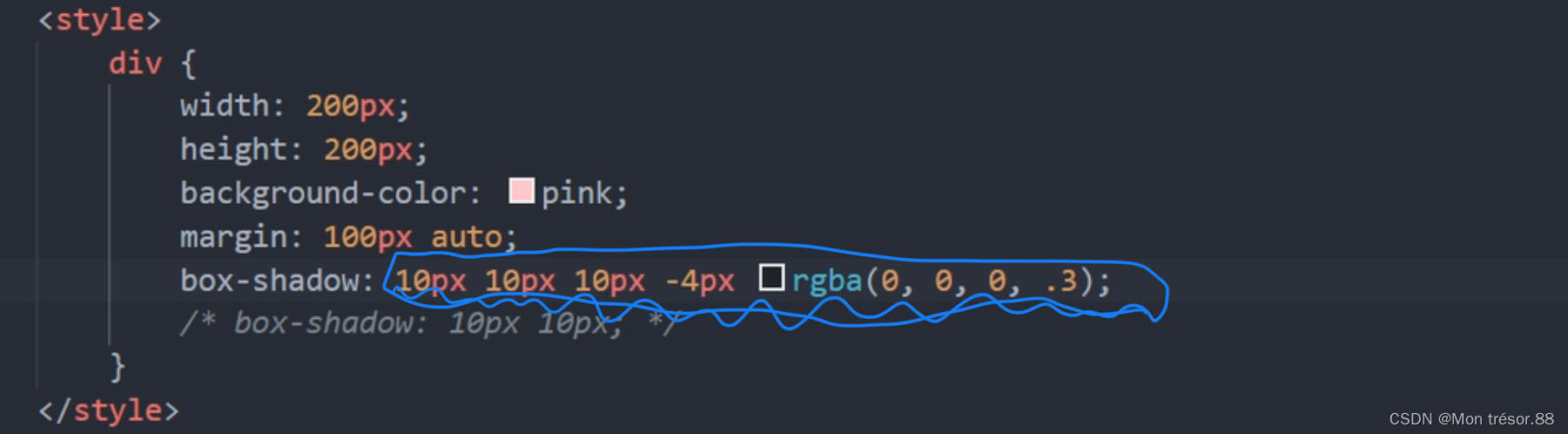
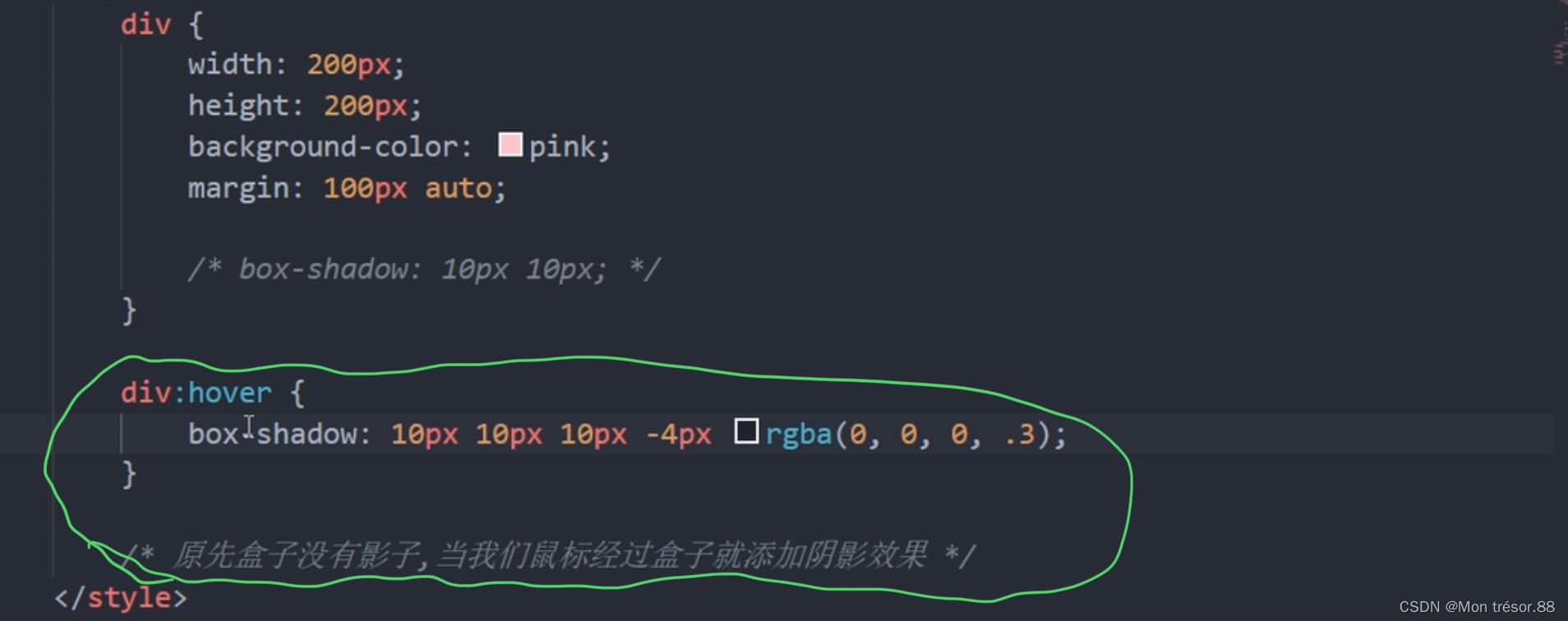
四,盒子阴影(重点)

五,文字阴影
六,CSS浮动:
1,传统网页布局

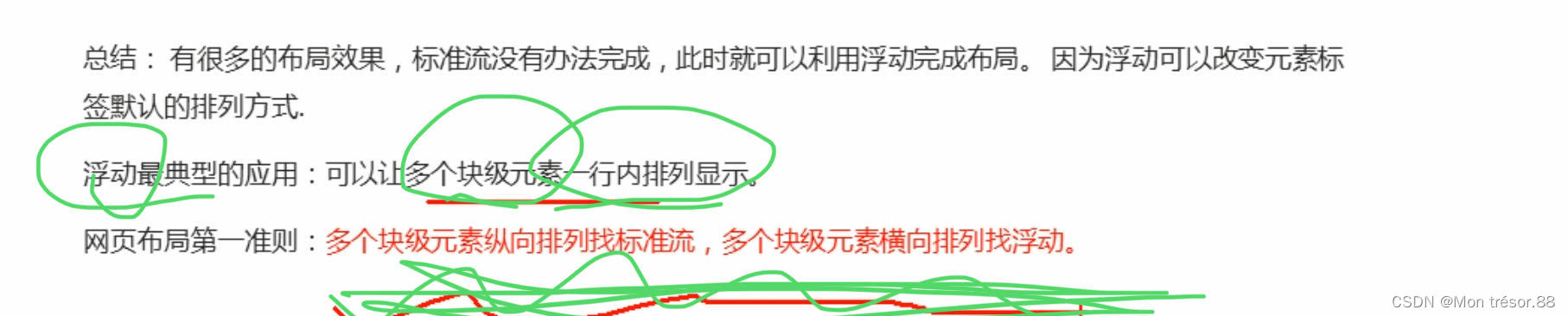
2,为什么需要浮动
3,什么是浮动?
4,浮动特性(重难点!!!)
(1,浮动元素会脱离标准流(脱标)

(2,浮动元素会一行内显示并且元素顶部对齐
一行内装不下会自动换行
浮动的元素之间不会有缝隙
(3,浮动元素会具有行内块元素的特性(重难点)


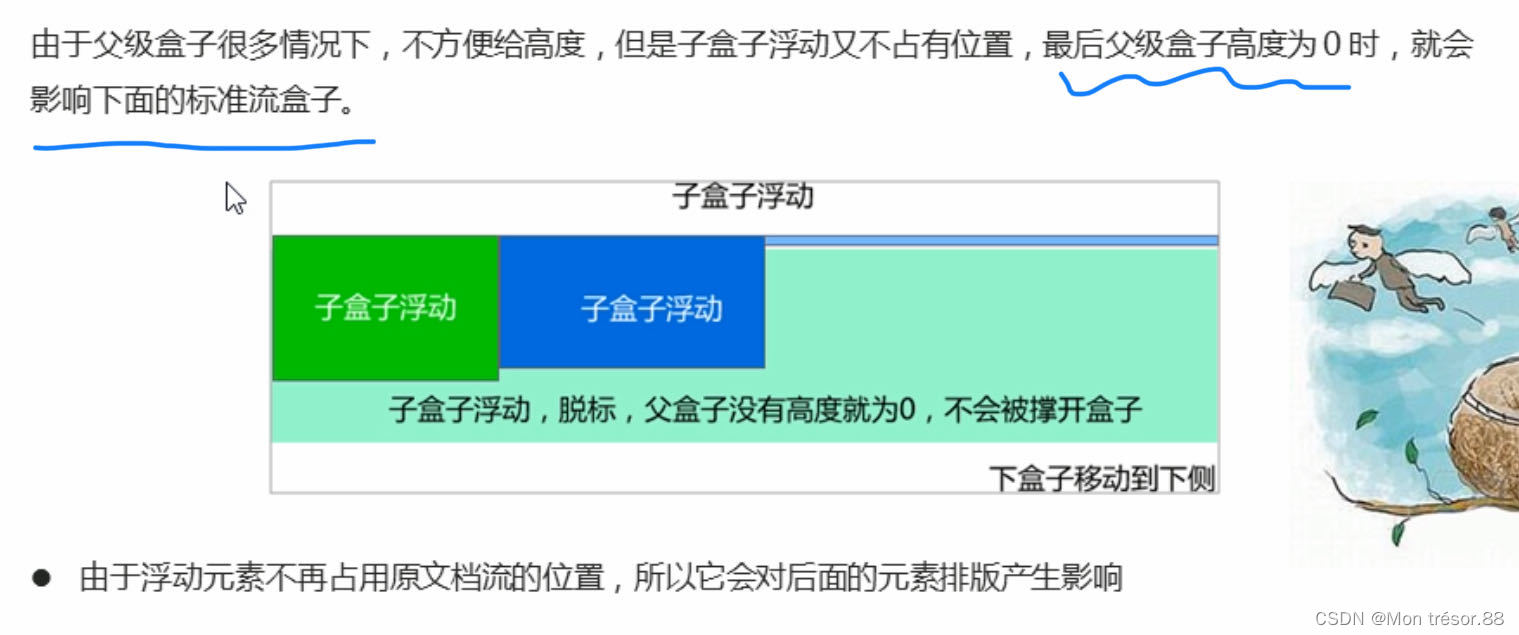
5,浮动元素经常和标准流父级搭配使用

6,浮动的两个注意事项:
7,清除浮动:
(1,为什么需要清除浮动?
(2,清除浮动的本质
(3,语法:
选择器 {clear:属性值;}
属性值:left(不允许左侧有浮动元素,清除左侧浮动的影响),right,both
实际工作中,几乎只用clear:both;
清除浮动的策略是:闭合浮动,只让浮动在父盒子内部影响,不影响父盒子外面的其他盒子
8,清除浮动的方法:
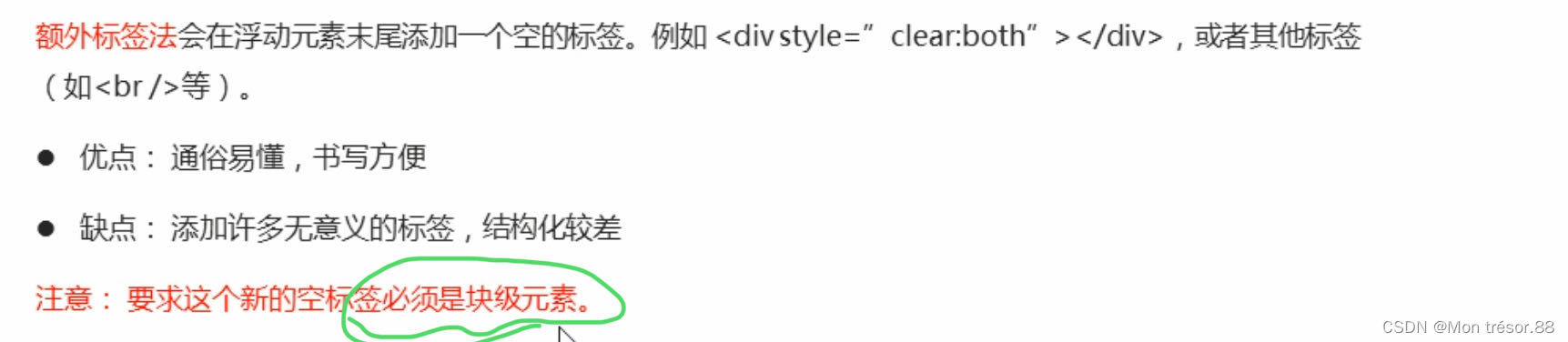
(1,额外标签法即隔墙法,W3C推荐的做法


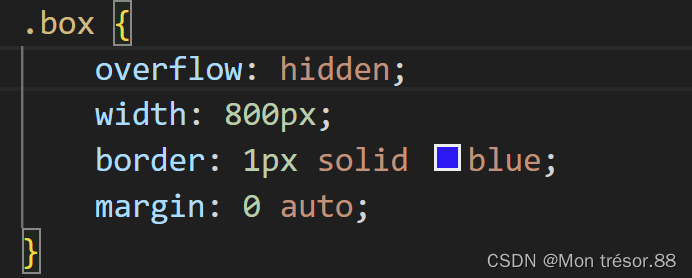
(2,父级添加overflow属性

(3,父级添加after属性
.clearfix:after {
content: '';
display: block;
height: 0;
clear: both;
visibility: hidden;
}
.clearfix {
/* 为 IE6、IE7浏览器设置的清除浮动 */
*zoom: 1;
}