注释标签的快捷键:Ctrl+/
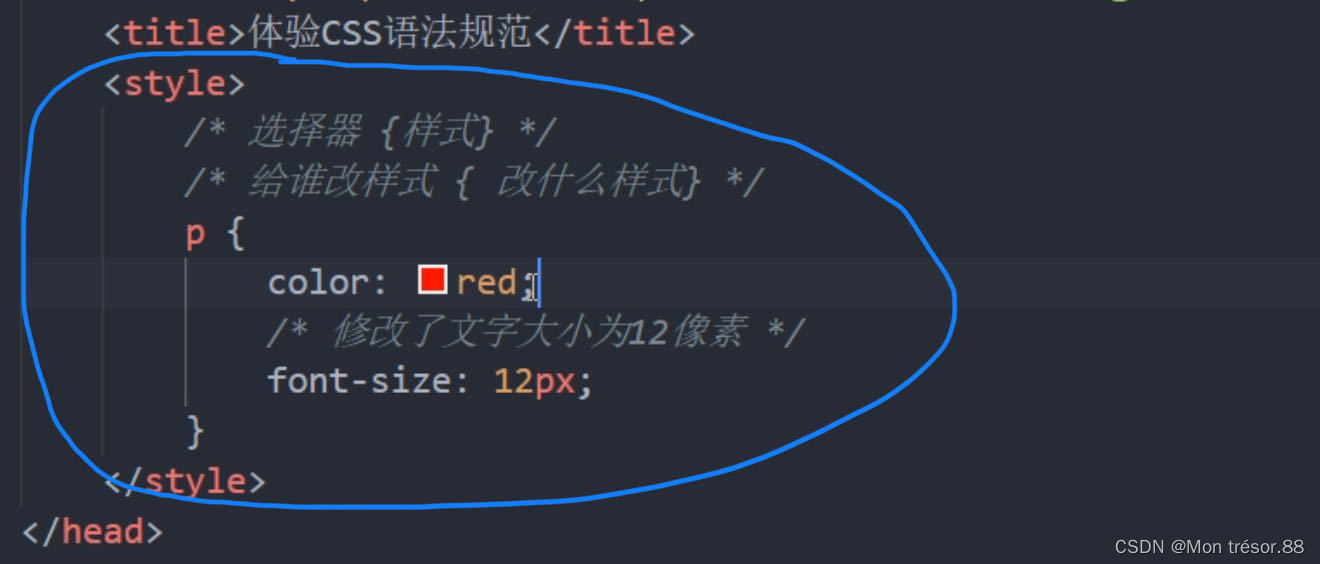
1,选择器写法

类选择器:重要重要重要

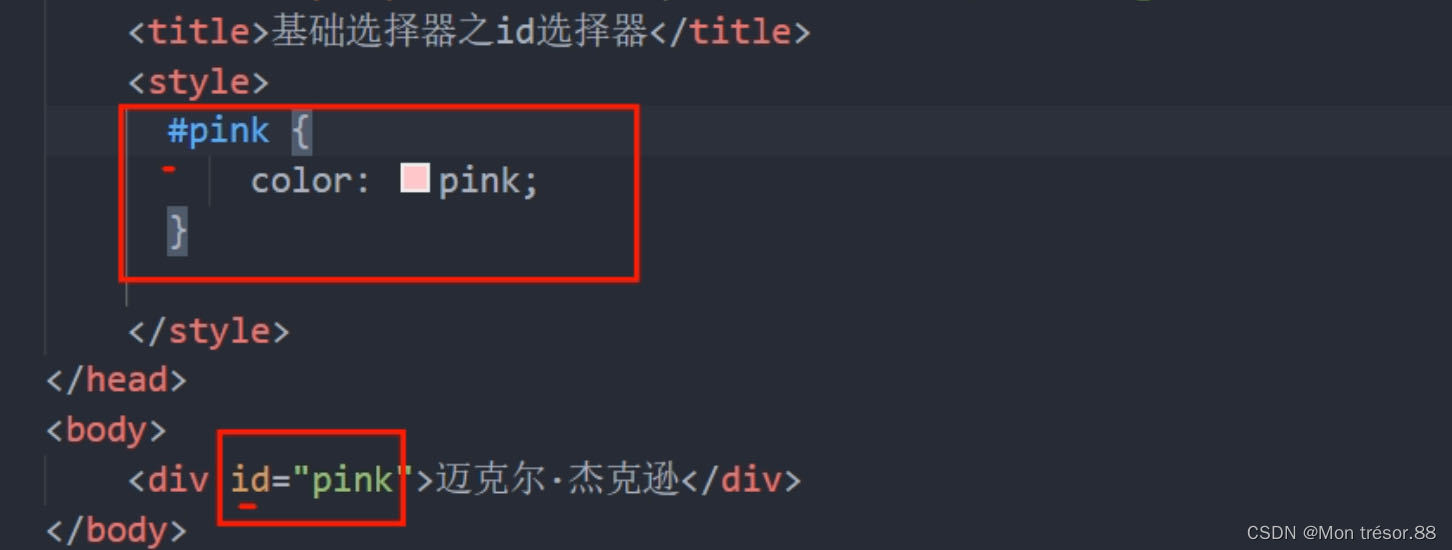
id选择器:样式#定义,结构id调用,只能调用一次

。div就是一个盒子,用来装网页内容的
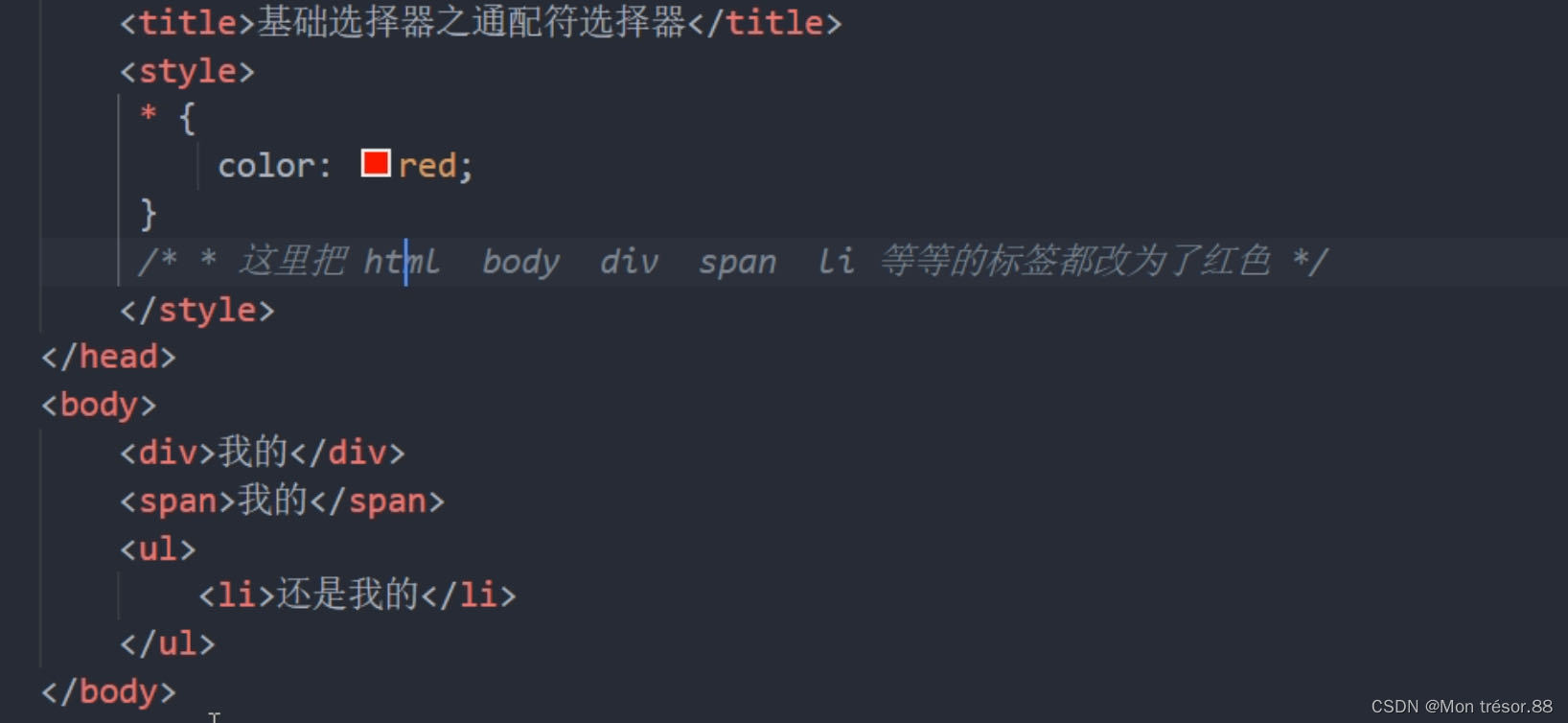
通配符选择器:不需要调用,自动就给所有的元素使用样式

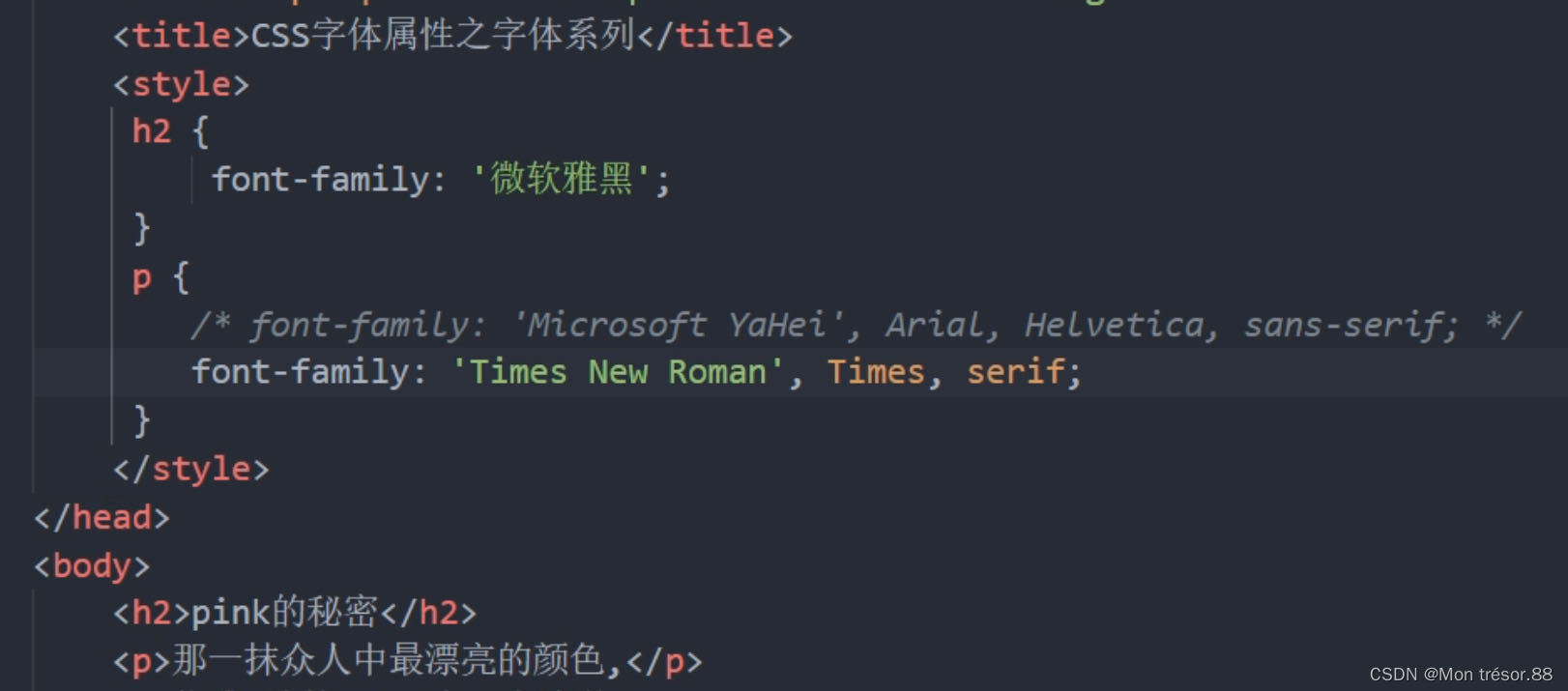
2,CSS字体属性:
字体:

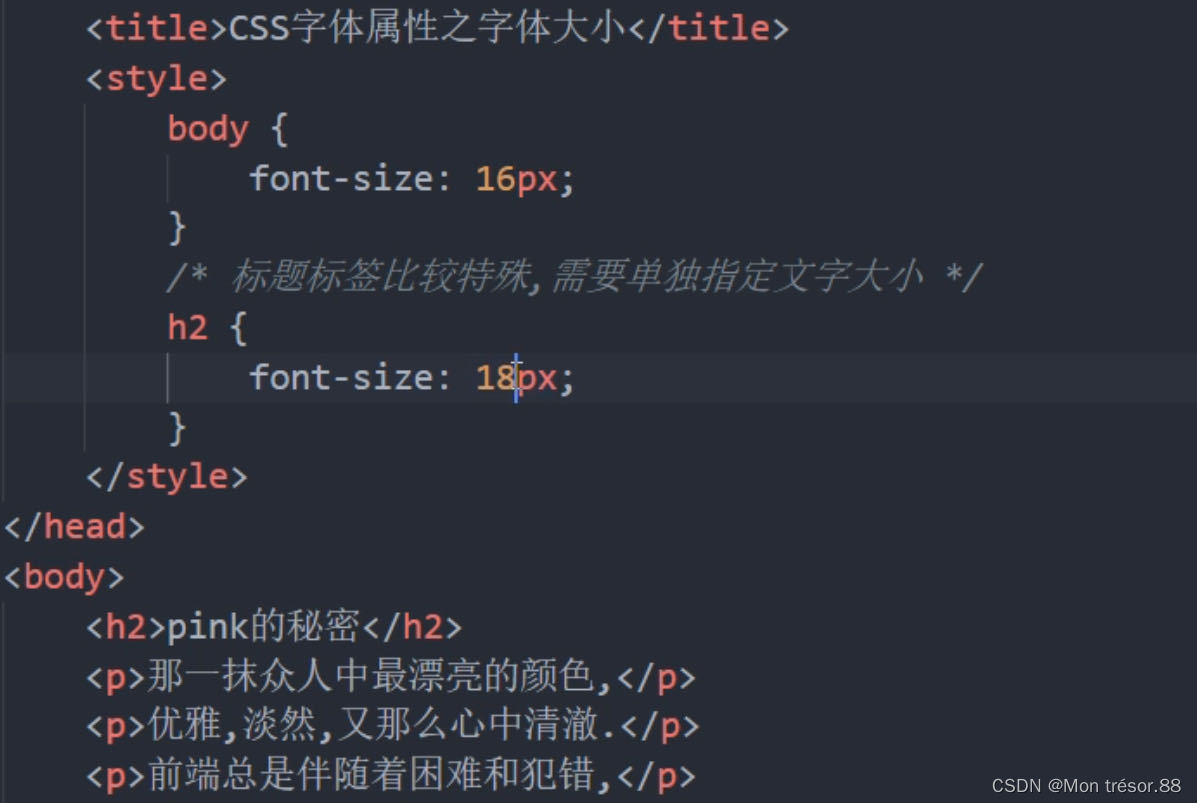
大小:

字体粗细:如font-weight: 700 ; 加粗的效果
font-weight:400;/ font-weight:normal; 正常字体粗细
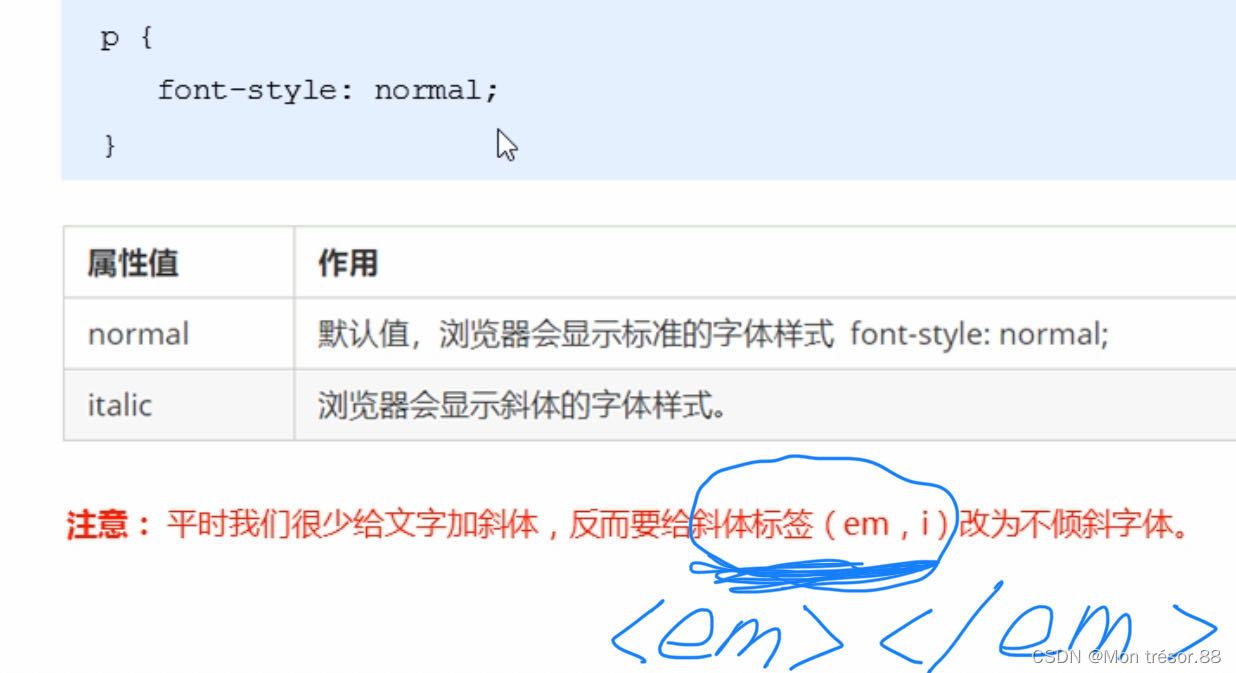
文字样式:font-style

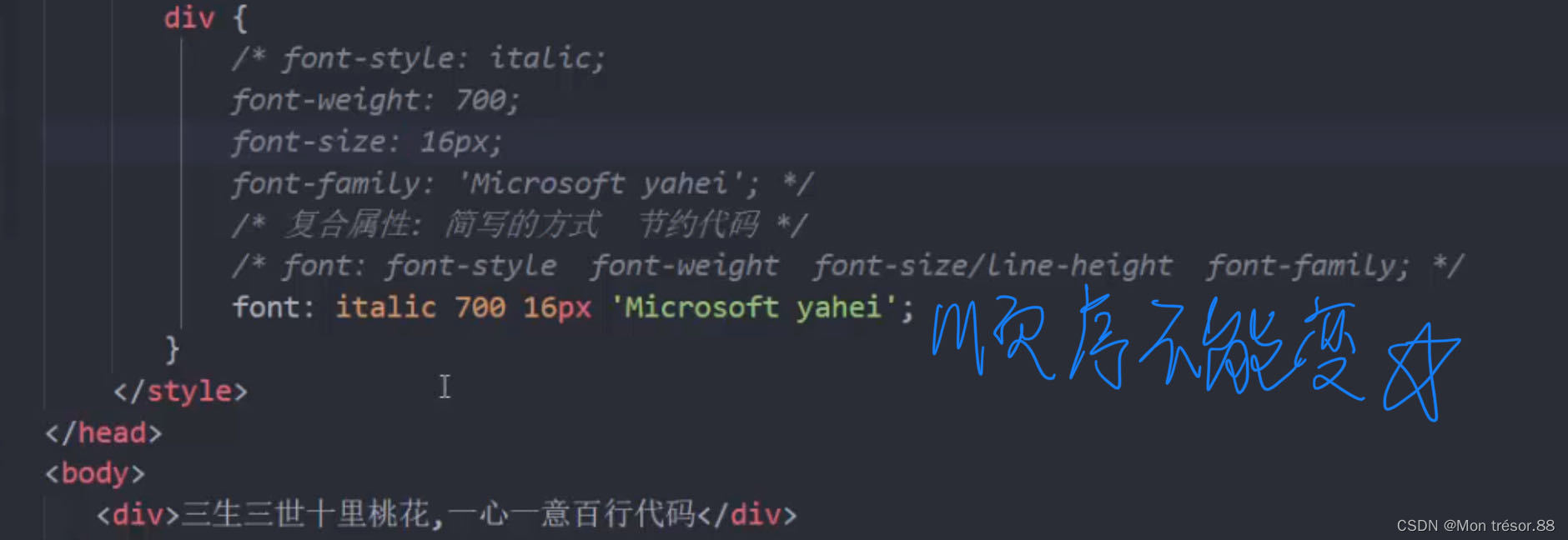
复合属性:


3,文本属性:
1,文本颜色:color
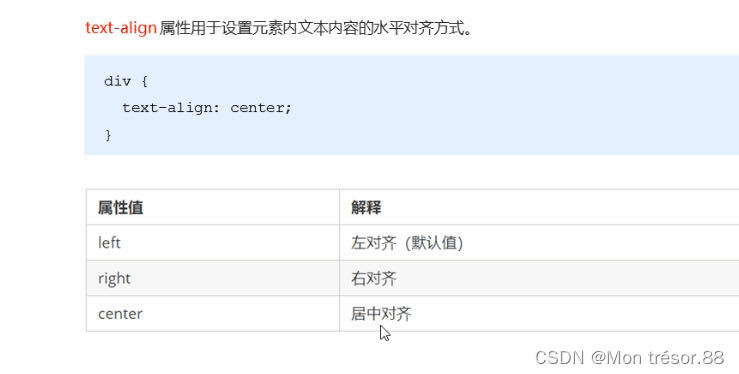
2,对齐文本:

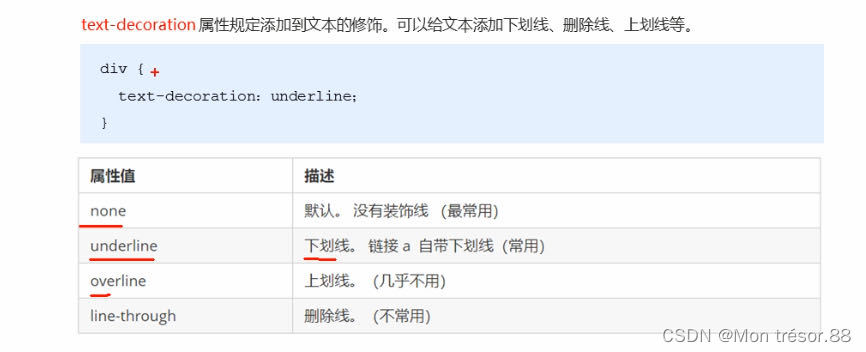
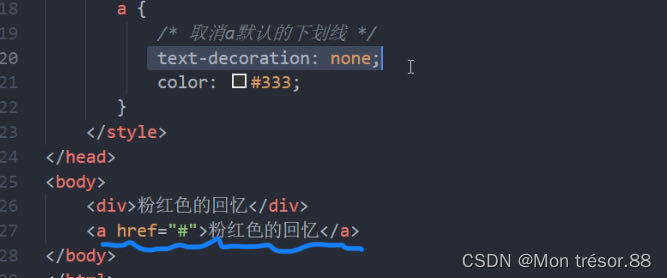
3,装饰文本:


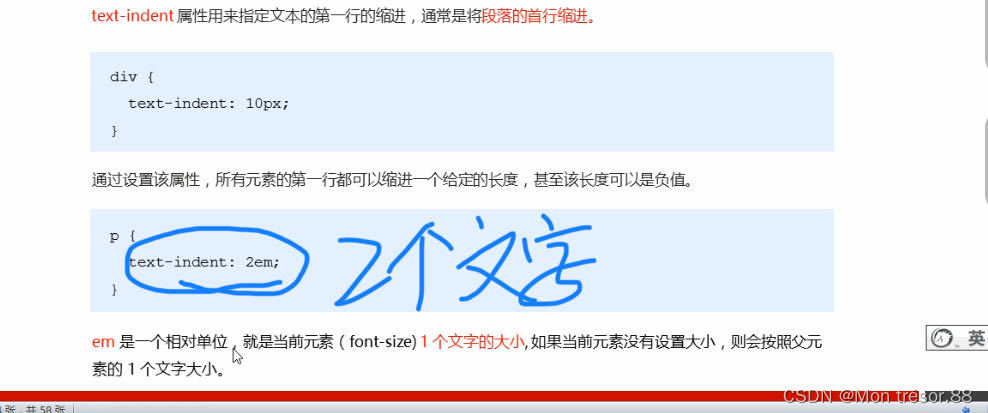
4,文本缩进:

5,行高
4,CSS的引入方式:
1,内部样式表:CSS代码全部放在<style>标签中
2,行内样式表:<p style="color: pink;">粉色---------</p>
3,外部样式表:单独写到CSS文件中,之后把CSS文件引入到HTML页面中使用
<title>Document</title>
<link rel="stylesheet" href="style.css">
</head>
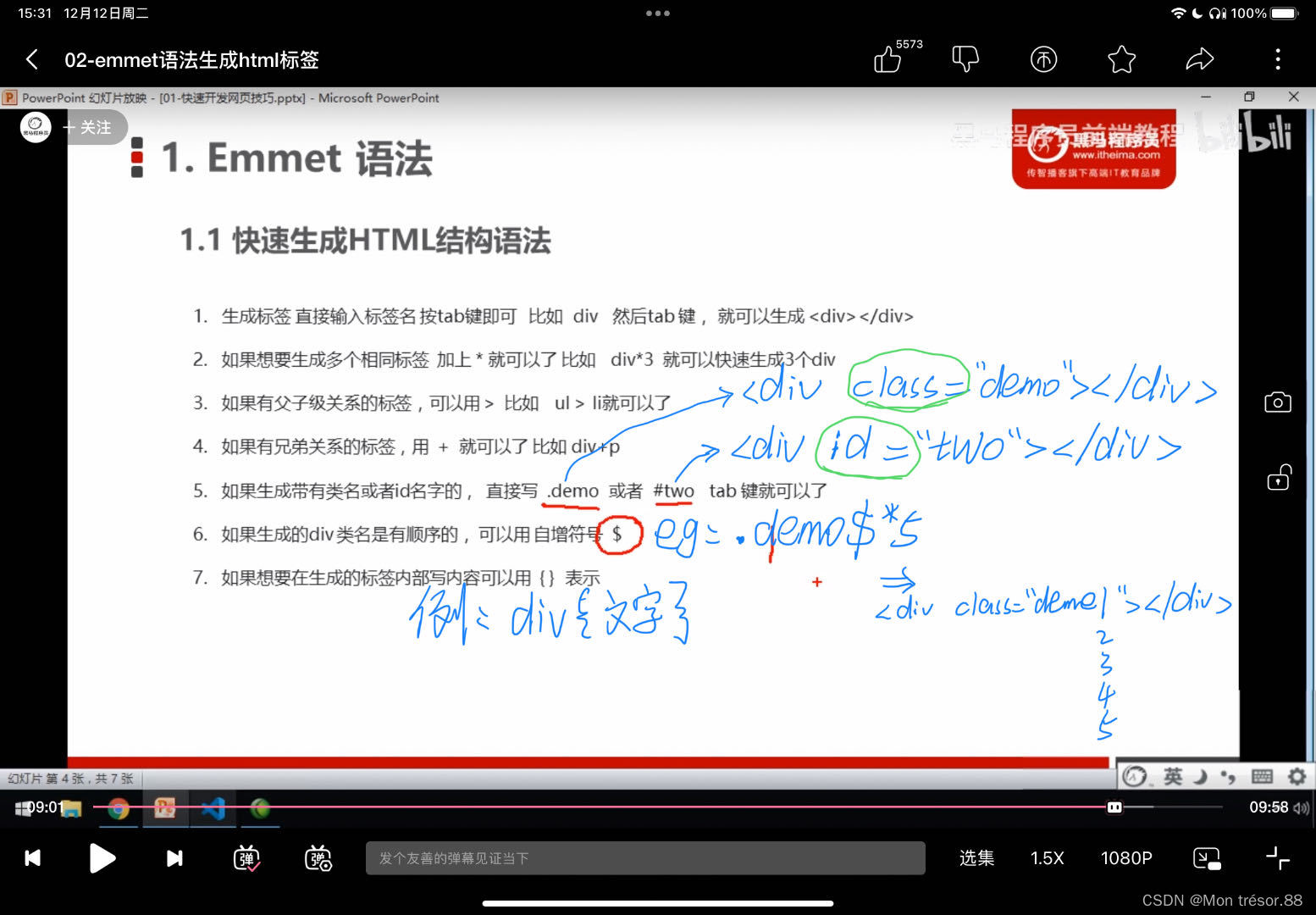
5,Emmet语法:
1,

2,

3,快速格式化代码:右键,格式化文档
6,复合选择器:
1,后代选择器:(重要!!)元素1 元素2 { 样式声明 }
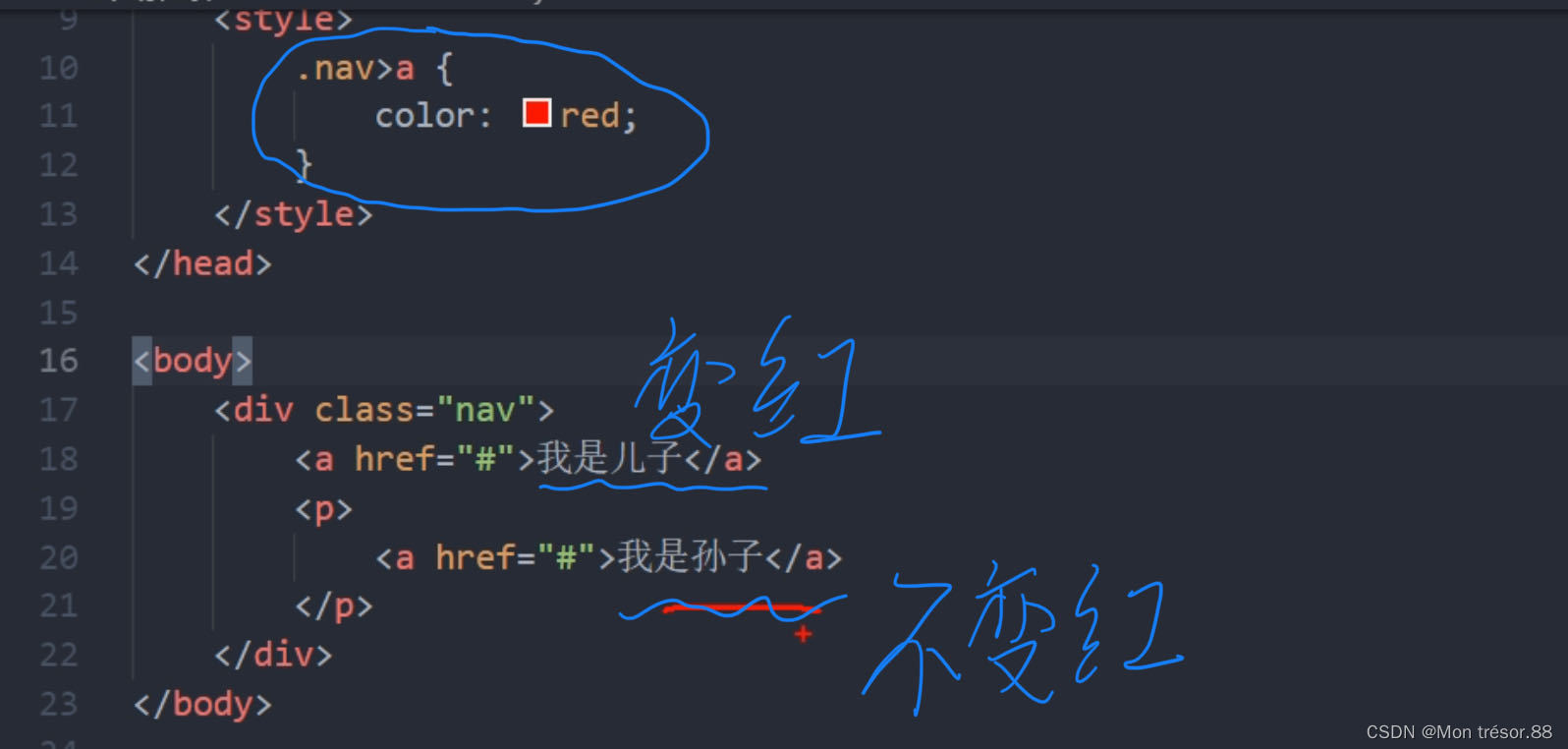
2,子选择器:(重要!!)只能选择某元素的最近一级子元素
元素1 > 元素2 { }

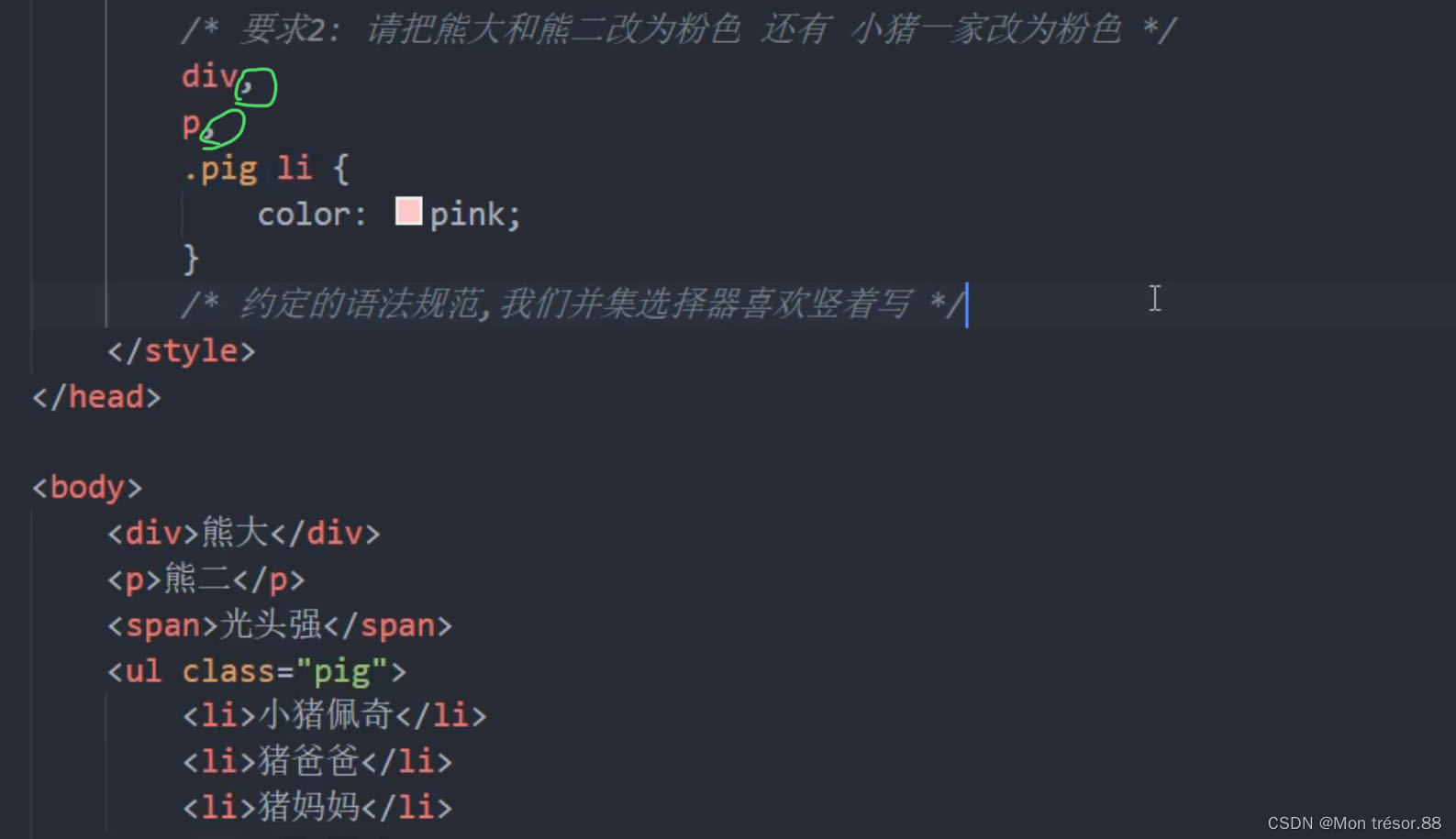
3,并集选择器:(重要)通过英文逗号连接而成

4,伪类选择器:用冒号(:)表示
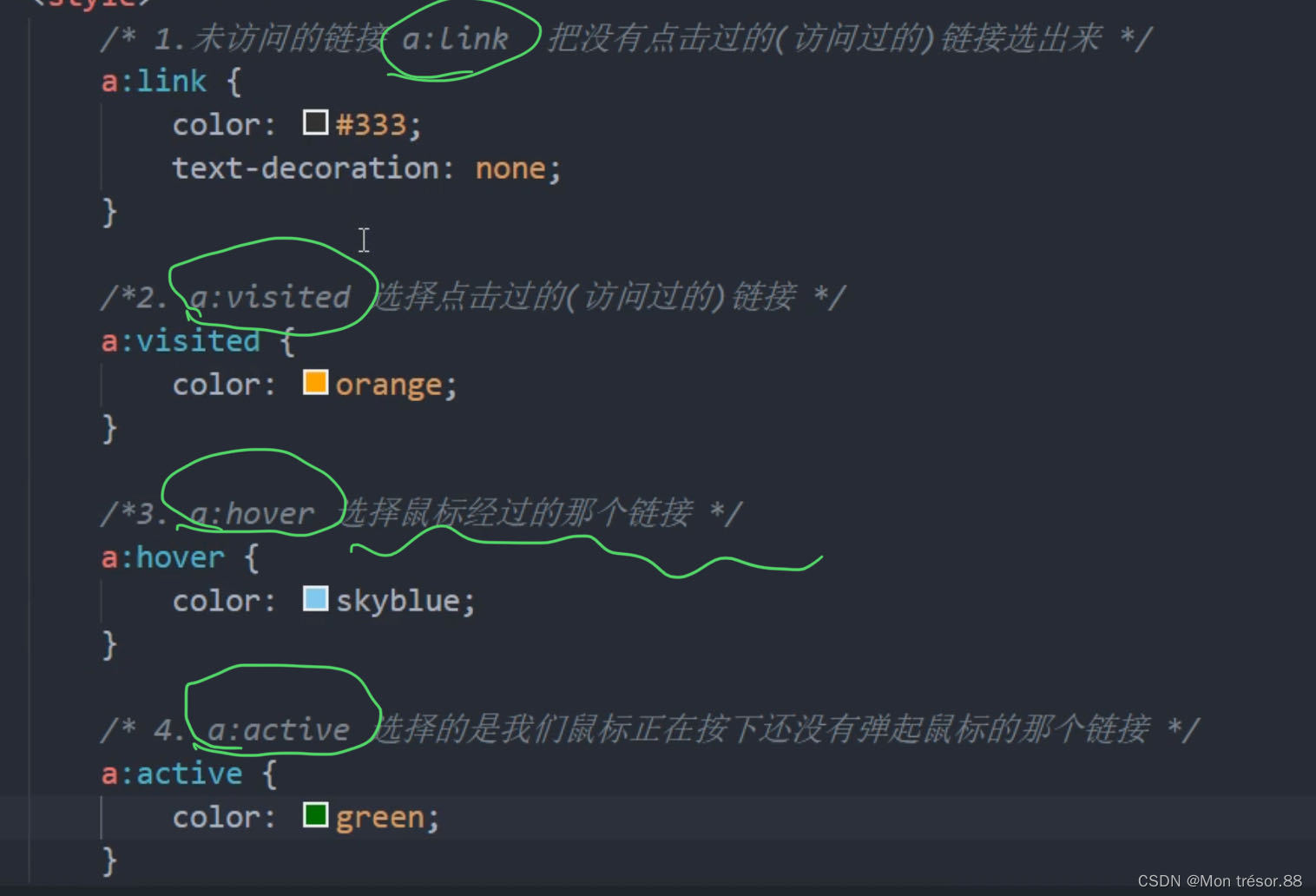
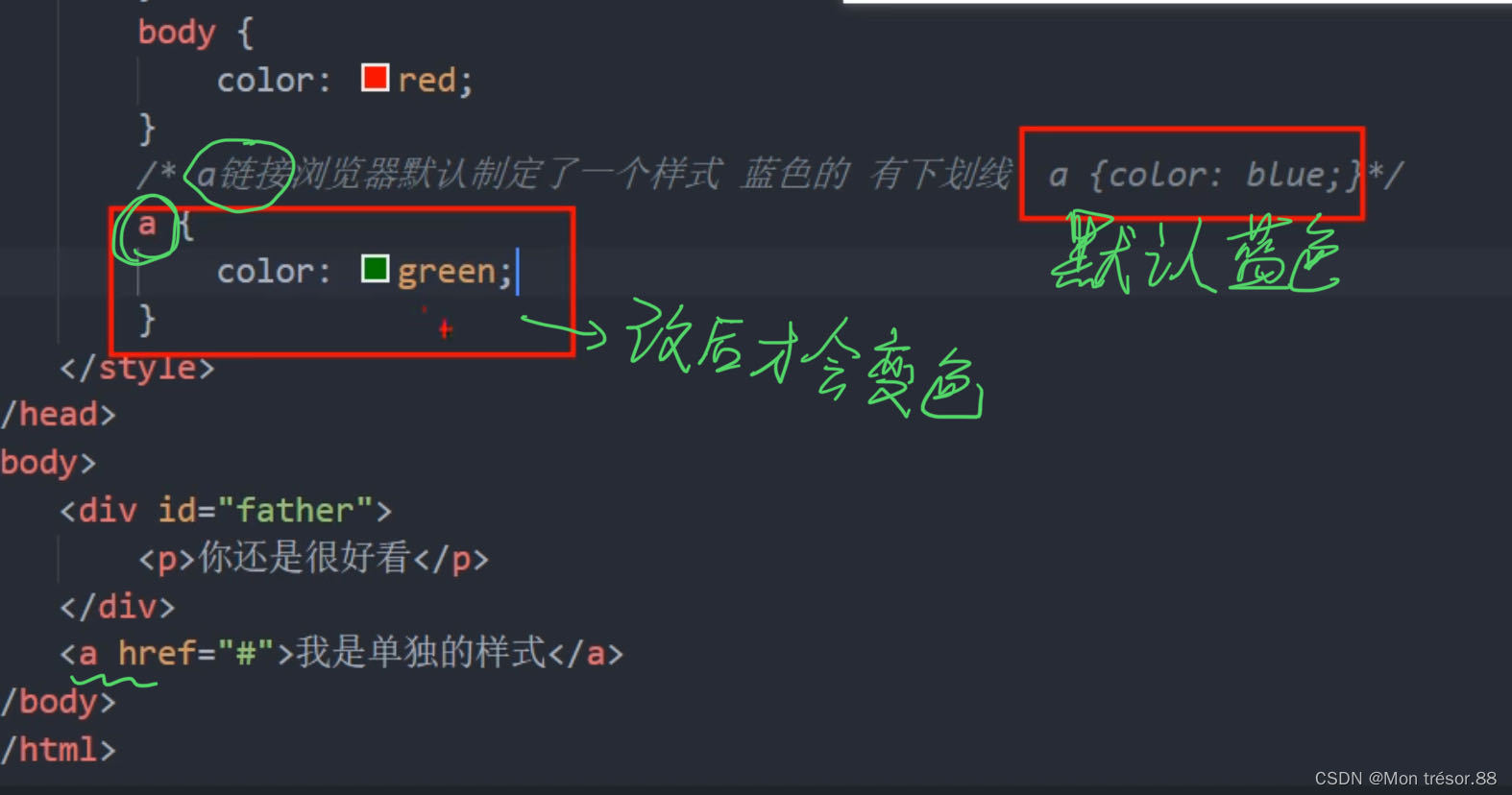
(1)链接伪类选择器:(重要)
注意:按照L,V,H,A的顺序写


(2):focus伪类选择器 用于选取获得焦点的表单元素,焦点就是光标

7,CSS的元素显示模式:
1,块元素:


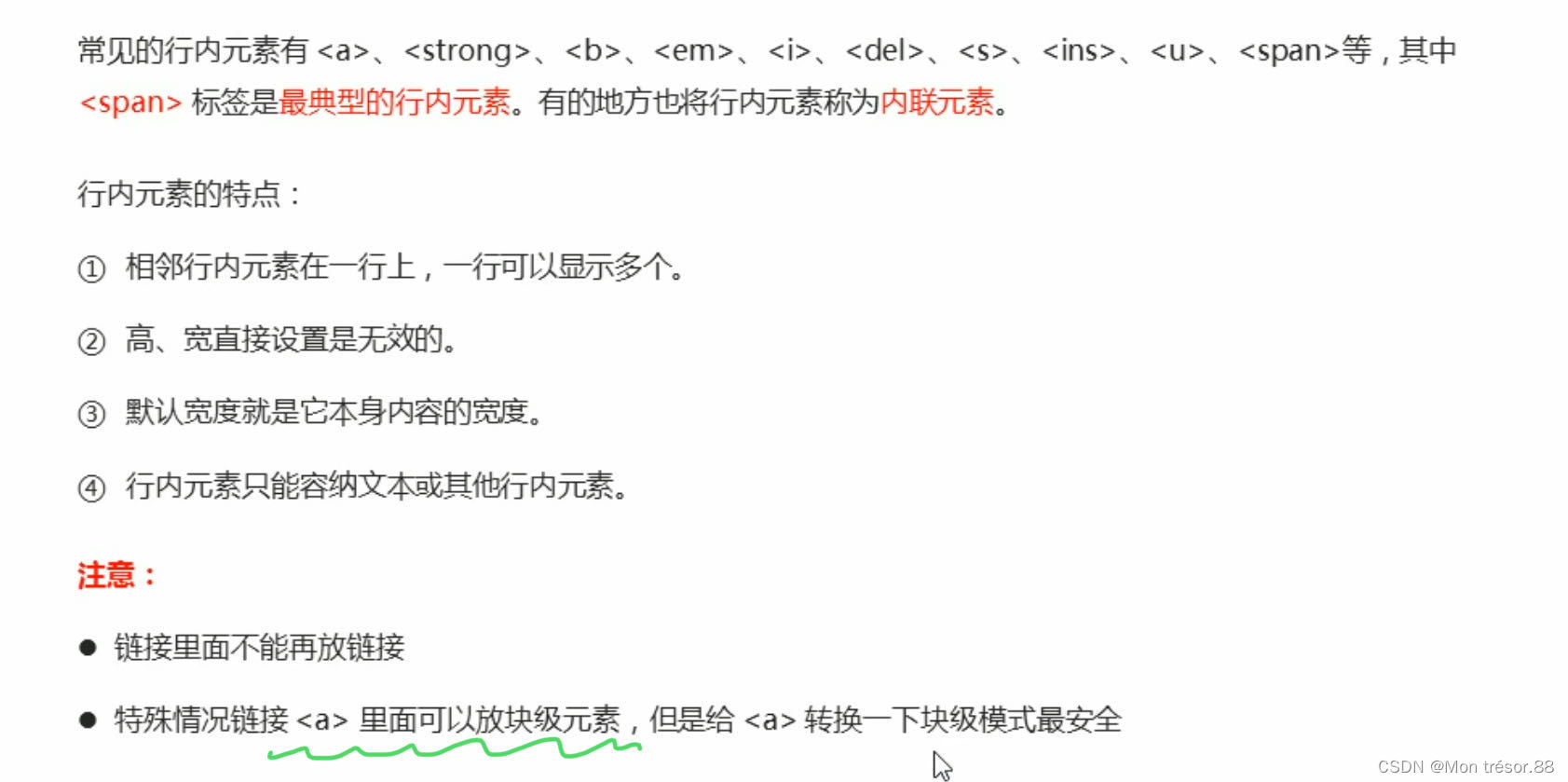
2,行内元素:

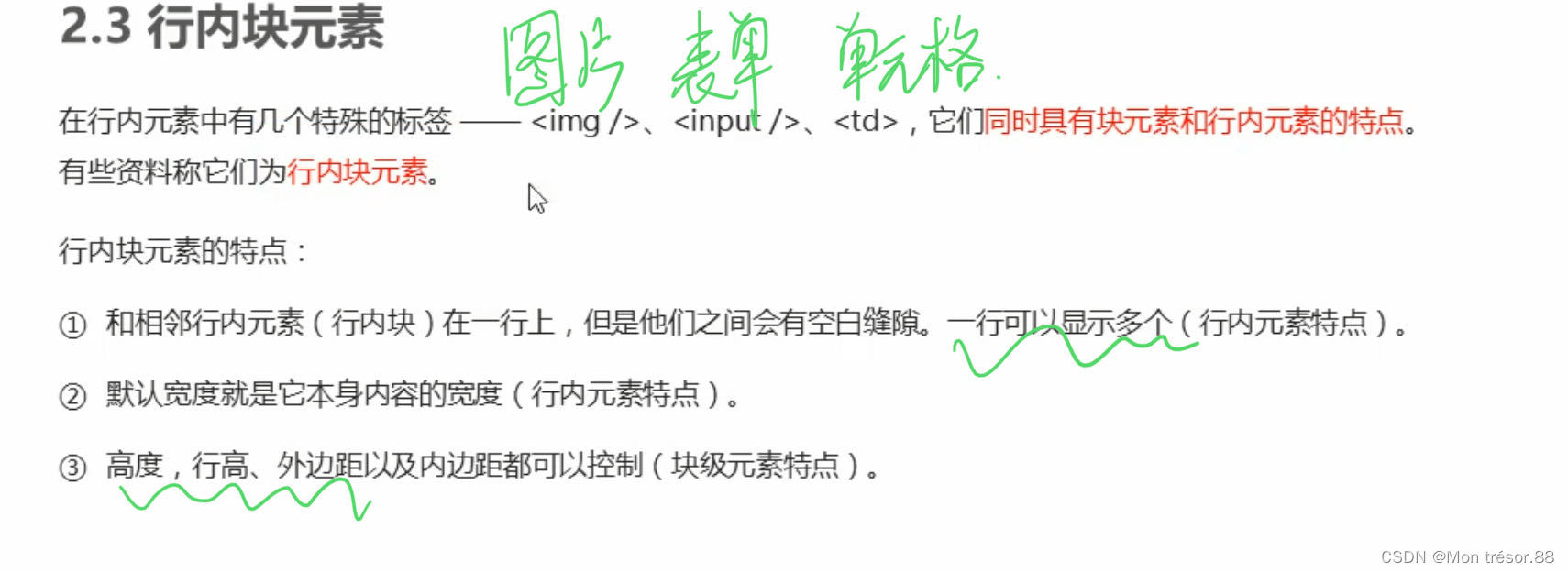
3,行内块元素:

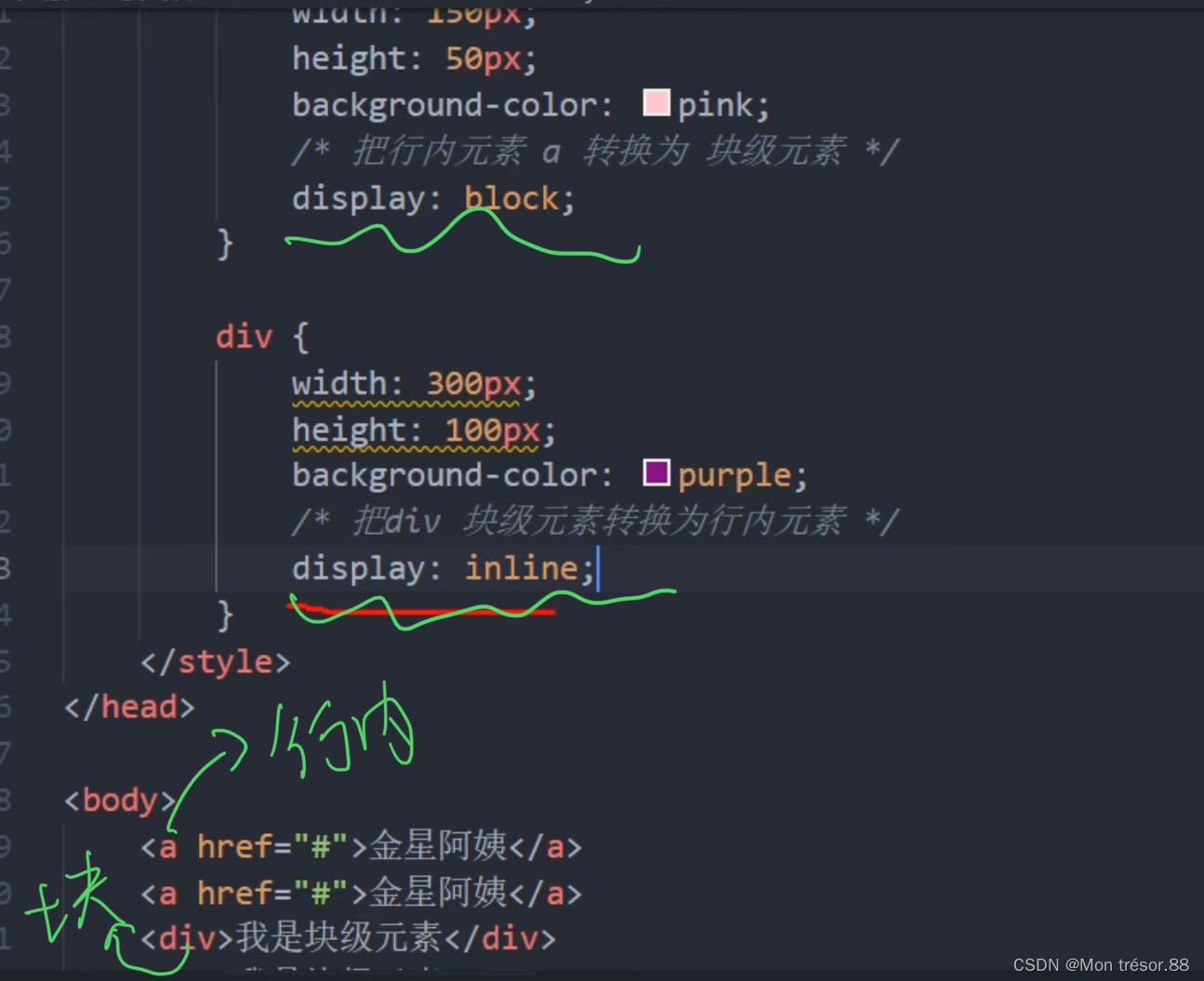
4,元素显示模式的转换:一个模式的元素需要另一个模式的特性
转化为块元素:display:block;
转化为行内元素:display:inline;
转化为行内块:display:inline-block;

8,单行文字垂直居中:
让文字的行高line-height=盒子的高度height
行高=上空隙+文字本身高度+下空隙
9,CSS背景
1,设置背景颜色background-color:
2,背景图片:background-image:url( );
3,背景平铺:background-repeat : repeat | no-repeat | repeat-x | repeat-y
默认情况下平铺
4,背景位置:
background-position : length || length
background-position : position || position
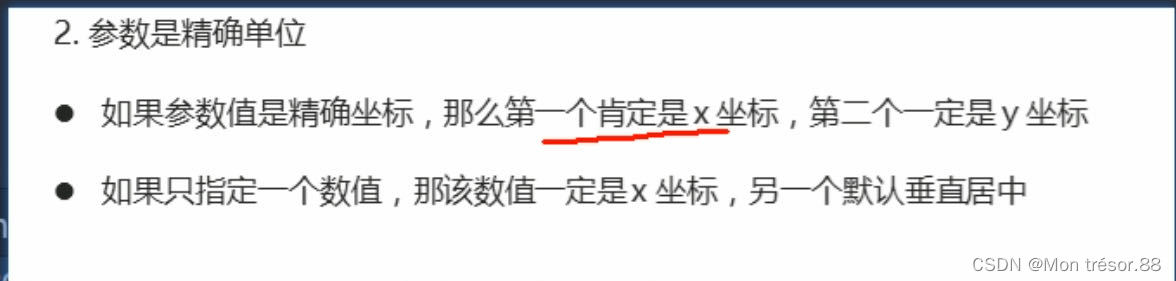
参数:
(1,length : 百分数 | 由浮点数字和单位标识符组成的长度值。请参阅长度单位

(2,position : top | center | bottom | left | center | right方位名词,两个值的前后顺序无关
(3,参数是混合单位:
如果指定的两个值是精确单位和方位名词混合使用,则第一个值是x坐标,第二个值是y坐标
5,背景图像固定:background-attachment : scroll | fixed
6,背景复合写法:background:颜色 图片地址 平铺 图像滚动 图片位置
7,背景色半透明:background : rgba(0,0.0,0.3)
r 红 g绿 b蓝;a参数是alpha透明度,取值范围在0-1之间
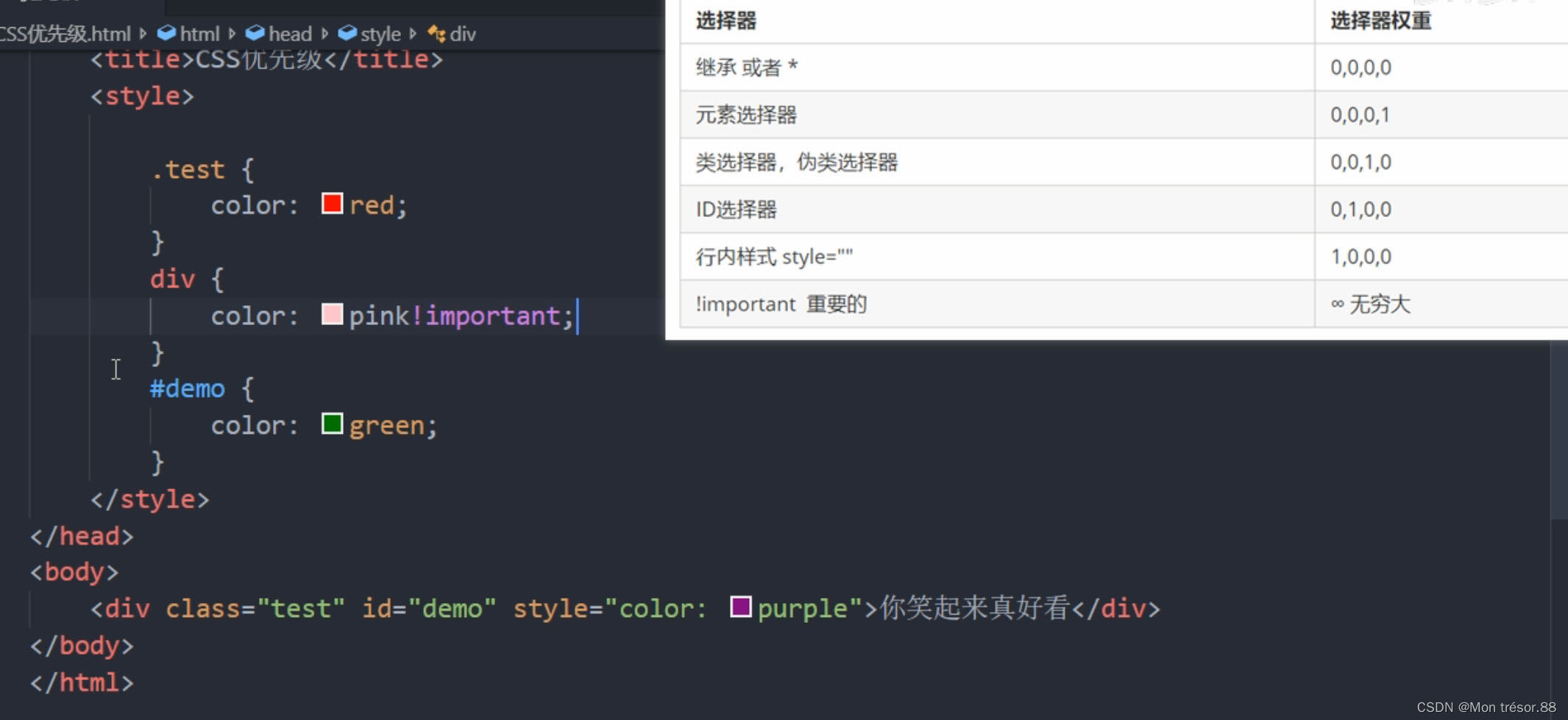
10,CSS三大特性

优先级:*是通配符
注意:
所以以后我们看标签到底执行那个样式,就先看这个标签有没有直接被选出来


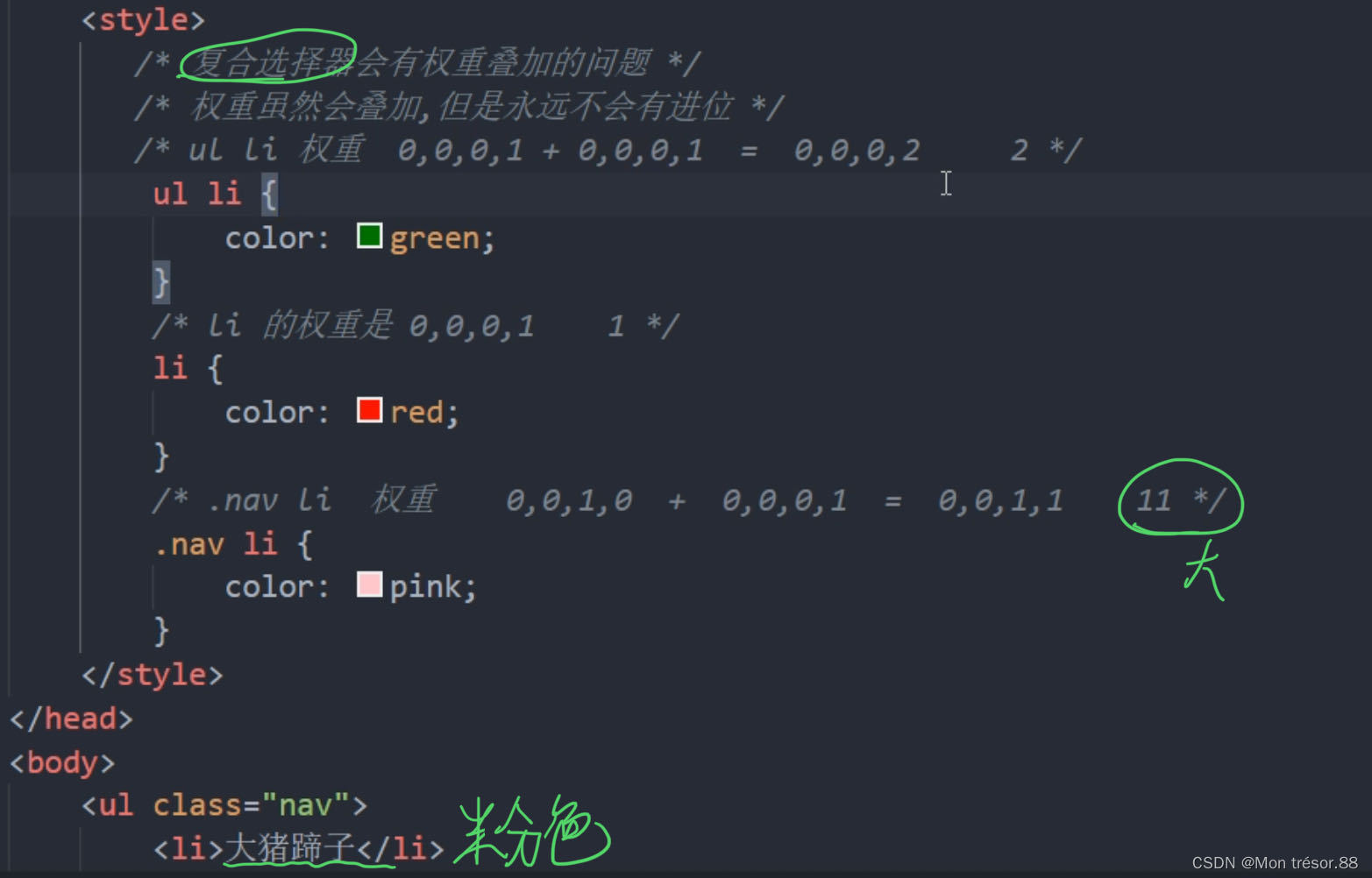
权重叠加:复合选择器中会出现