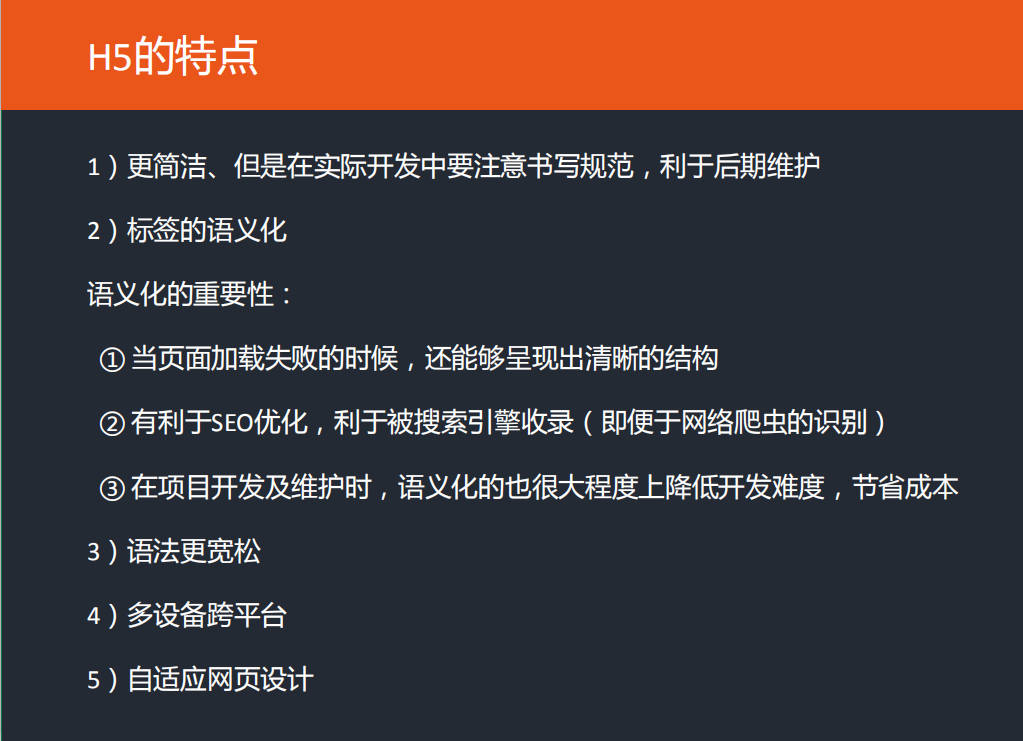
HTML5 引入了一系列新的语义化标签,这些标签为网页内容提供了更明确的含义,有助于改善网页的可访问性和搜索引擎优化(SEO)。以下是一些主要的 HTML5 语义化标签:
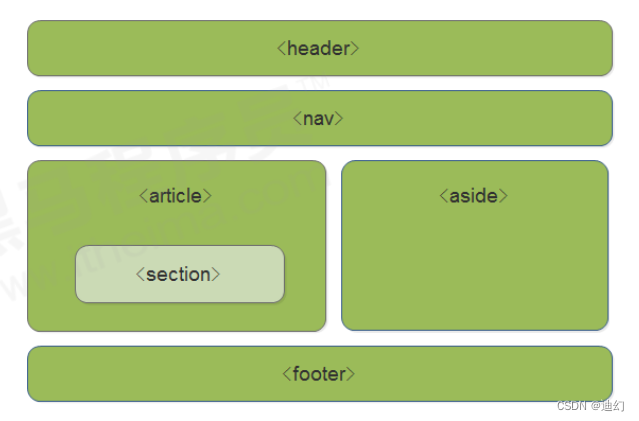
<article>:- 表示页面、应用或网站中独立的、完整的、可以自包含的内容部分。例如,一篇博客文章、论坛帖子或报纸文章。
<section>:- 表示文档或应用中的一个通用部分,通常具有标题。
<section>元素不是用于表示一般性的容器元素,而是用来表示文档结构中有意义的、独立的部分。
- 表示文档或应用中的一个通用部分,通常具有标题。
<nav>:- 表示页面中的导航链接部分。通常包含一组链接到页面内其他部分或外部资源的链接。
<header>:- 表示一个页面或一个区域的头部内容。通常包含网站的标题、标志、搜索表单等。
<footer>:- 表示一个页面或一个区域的底部内容。通常包含版权信息、网站地图链接、联系方式等。
<aside>:- 表示与页面主体内容相关但又不是页面主体内容的一部分的内容。例如侧边栏、广告、友情链接等。
<main>:- 表示文档或应用的主要内容部分。一个页面只能有一个
<main>元素,并且它应该是内容区域的核心部分。
- 表示文档或应用的主要内容部分。一个页面只能有一个
<figure>和<figcaption>:<figure>用于表示一个独立的、可引用的内容块,例如图像、图表、照片、代码片段等。<figcaption>用于为<figure>提供标题或描述。
<mark>:- 表示页面中的高亮文本,通常用于突出显示用户搜索的关键词或其他需要引起注意的内容。
<time>:- 表示日期或时间。通过 datetime 属性可以指定具体的日期和时间,有助于机器理解内容的含义。
<progress>和<meter>:<progress>用于表示任务的进度,如文件上传进度。<meter>用于表示给定范围内的标量值或分数。
<dialog>:- 表示对话框或窗口,通常用于与用户进行交互,如弹出框、模态框等。
<details>和<summary>:<details>用于描述一个可折叠的、用户可切换可见性的内容块。<summary>提供<details>元素的标题或描述,当<details>元素处于展开状态时,<summary>元素会显示在<details>的开头。
通过使用这些新的语义化标签,我们可以创建更加清晰、易于理解和维护的 HTML 文档,同时提高网页的可访问性和搜索引擎优化效果。




























![[next.js]移动端调试vconsole](https://img-blog.csdnimg.cn/direct/ee7714ef43924b7296641e920f0bed5e.png)