处理HTML5新标签的浏览器兼容问题,特别是针对较旧的浏览器,可以采用以下几种方法:
使用JavaScript创建元素:
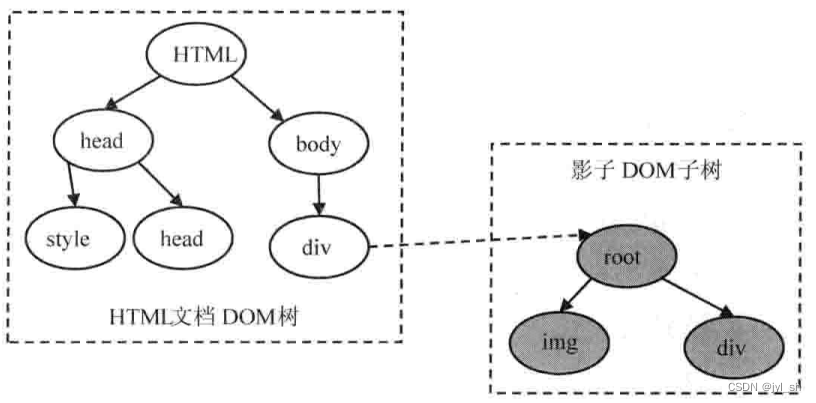
对于不支持HTML5新标签的浏览器,可以使用JavaScript(特别是Document Object Model,DOM)来创建这些元素。例如,可以使用document.createElement('article')来在DOM中创建<article>元素。这样做之后,这些元素就可以通过CSS进行样式化,并且可以被JavaScript脚本所访问。使用HTML5 Shiv或Modernizr:
- HTML5 Shiv:这是一个JavaScript库,用于在旧版本的Internet Explorer(主要是IE8及以下版本)中提供对HTML5元素的基本支持。它通过在DOM中添加这些元素来模拟HTML5的行为。
- Modernizr:这是一个更全面的JavaScript库,用于检测浏览器对HTML5和CSS3特性的支持情况。它不仅可以处理HTML5新元素的兼容性问题,还可以为开发者提供关于其他HTML5和CSS3特性支持的信息。
使用CSS Hack或条件注释:
对于特定的浏览器(如旧版IE),可以使用CSS Hack或条件注释来提供特定的样式或脚本。例如,可以使用条件注释来为IE8及以下版本的浏览器提供特定的HTML5元素样式。利用Polyfill:
Polyfill是一段代码(通常是JavaScript),用于在旧浏览器中提供对现代浏览器特性的支持。例如,有些Polyfill可以使旧浏览器支持HTML5的<canvas>或<video>元素。优雅降级和渐进增强:
- 优雅降级:先构建完整的功能,然后针对不支持HTML5的浏览器进行功能削减。
- 渐进增强:先构建基本的功能,然后针对支持HTML5的浏览器增加额外的功能。
使用浏览器自带的兼容模式:
有些浏览器提供了兼容模式,可以模拟旧版本的浏览器行为。这可以帮助开发者在开发过程中测试和修复兼容性问题。教育和引导用户:
如果目标用户群体中有很多人使用旧版本的浏览器,可以通过网站消息、教程或弹窗来教育和引导他们升级到现代浏览器。避免使用不被广泛支持的HTML5特性:
在开发过程中,可以查阅相关文档(如Can I Use),了解哪些HTML5特性在目标浏览器中得到了广泛支持,哪些特性可能存在问题,并据此做出开发决策。
请注意,随着时间的推移,越来越多的用户升级到了现代浏览器,因此针对旧浏览器的兼容性问题可能会逐渐减少。然而,在开发过程中仍然需要考虑兼容性问题,以确保网站或应用能够在尽可能多的浏览器中正常工作。