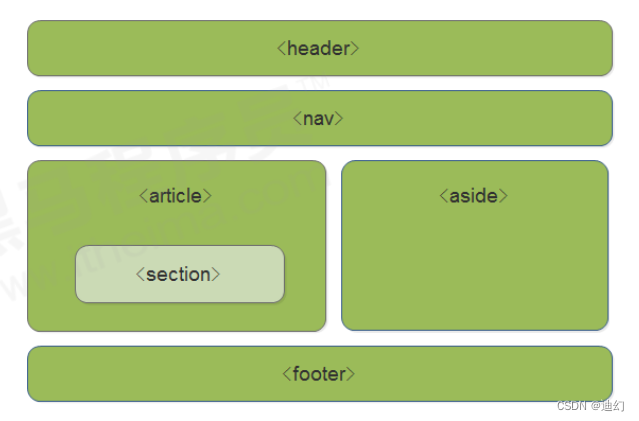
HTML5 常见的语义标记(布局)
<header> 显示网站名称、主题或者主要信息
<nav> 网站的连接菜单
<aside> 用于侧边栏
<main> 表示页面的主要显示内容, 页面有且只有一个,
不应该被任何其他结构标签包含, 不能是以下元素的后代:
section/nav/footer/header/aside/article等。
<article> 用于定义主内容区
<section> 用于章节或段落
<footer> 位于页脚,用来放置版权声明、作者等信息
结构化标志也可以可以自由配置,并没有规定<aside>标记一定得写在<article>标记下方。
article和section可以相互嵌套
<!DOCTYPE HTML>
<html>
<head>
<meta charset="GB2312"/>
<title>背包客旅行札记</title>
</head>
<body>
<header id="header">
<hgroup>
<h1>背包客旅行札记</h1>
<h4>旅行是一种休息,而休息是为了走更长远的路</h4>
</hgroup>
<nav>
<ul>
<li><a href="#">关于背包客</a></li>
<li class="current-item"><a href="#">国内旅游</a></li>
<li><a href="#">国外旅游</a></li>
<li><a href="#">与我联络</a></li>
</ul>
</nav>
</header>
<article id="travel">
<section>
<h2>Hello World!</h2>
<p>四季都是结合旅行的季节。</p>
<p>不一定要花大钱,做点功课和多点自信,就能享受旅游的美好</p>
</section>
<aside>
<figure>
<img src="photo.png" alt="悠闲"/>
</figure>
</aside>
</article>
<footer>
HTML网页练习
</footer>
</body>
</html>注意:
<hgroup> 标签用于对网页或区段(section)的标题进行组合。
<figure> 标签规定独立的流内容(图像、图表、照片、代码等等)。