HTML5
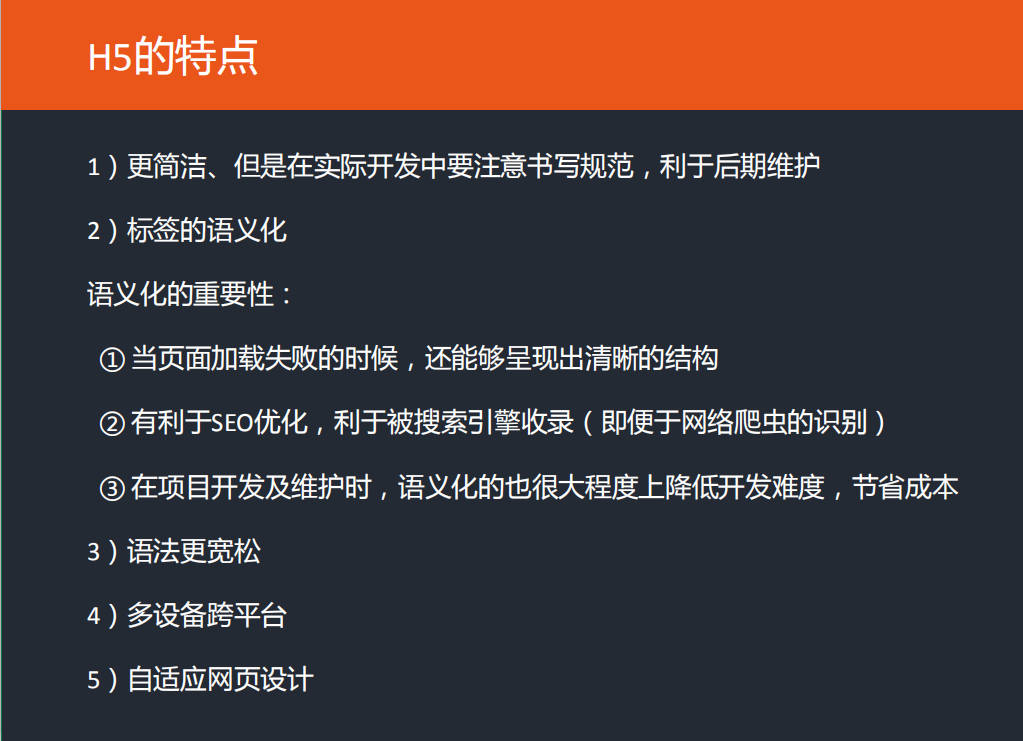
特点

新标签
<header>...<header> 头部标签
<footer>...<footer> 尾部标签
<section>...<section> 内容区块
<article>...,article> 表示页面中的独立内容
<aside>...<aside> 标签定义其所处内容之外的内容
<nav>...<nav> 导航
<nav>里面可以直接写<li></li><nav> <li></li> </nav>
<figure>...<figure>表示一段独立的流内容,一般表示文档主体流内容中的一个独立单元。规定独立的流内容(图像、
图表、照片、代码等等)。使用figcaption元素为figure元素添加标题。
◆ figure 是一种元素的组合,带有可选 标题。用来表示网页上一块独立的内容。figure 元素的内容
应该与主内容相关,但如果被删除,则不应对文档流产生影响
<embed>...<embed> embed标签用于定义嵌套的内容,包括各种媒体
<mark>...<mark>高亮显示
- 可以改变其高亮颜色
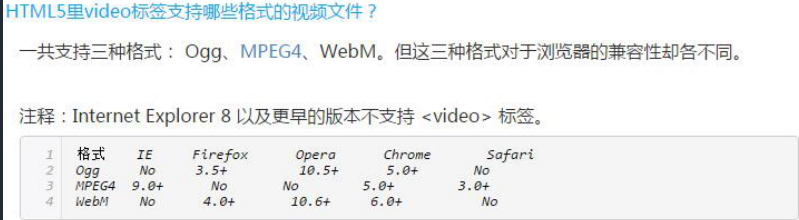
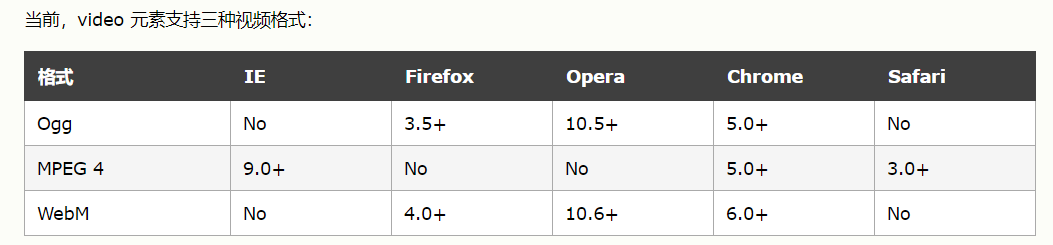
<video>...<video>
<video src="song.mp3" controls="controls" autoplay=autoplay>
</video>



- src是视频路径
- autoplay 设置自动播放
- controls (controls=“controls”)向用户展示控件 ,例如播放按钮
- loop循环播放
- preload 视频在页面加载时进行加载,并预备播放
<audio>...<audio> 音频标签
<audio src="song.mp4" controls="controls" autoplay=:autoplay>
</audio>

- src是视频路径
- autoplay 设置自动播放
- controls (controls=“controls”)向用户展示控件 ,例如播放按钮
<datalist>...<datalist> 智能列表 供其选择
<p>
/* list里的id要和datalist里的id一致 */
<input type="text" nmae="a1" list="text">
</p>
<datalist id="text">
<option>大班</option>
<option>班级</option>
<option>班班</option>
</datalist>
<canvas>...<canvas>canvas可以完成动画、游戏、图表、图像处理等原来需要Flash完成的一些功能
<hgroup>...<hgroup> 标签被用来对标题元素进行分组。
当标题有多个层级(副标题)时,<hgroup> 元素被用来对一系列 <h1> - <h6> 元素进行分组。
表单元素
type=email 控制input输入框中的类型 具有multiple属性,它
允许在该文本框中输入一串以逗号分隔的email地址
- required="required"表示字段的验证内容不能为空
type=url 控制input输入框内的类型为网址
type=number 控制input输入框的类型为数字
- value设置默认值
- min设置最小值
- max设置最大值
- step设置递增的值
type="range"滑块
- value设置默认值
- min设置最小值,自己也算第一步
- max设置最大值,自己也算第一步
- step设置递增的值,自己也算第一步
date pickers type=" "
- datetime-local 本地时间
placeholder 文本框处于未输入状态时文本框中显示的输入提示
autofocus="autofocus" 自动聚焦功能
焦点,一个页面只能有一个聚焦
autocomplete 输入自动填充完成
maxlength最大长度
novalidate取消验证