
HTMl 的标签可以分为单个标签和成对标签。
单个标签:html4 规定单个标签要有一个 / 表示结尾, html5 则不用
<!--单个标签-->
<meta>
<!--成对标签 -->
<div></div>
以下是HTMl中常用的一些标签
div 标签
div 标签 主要用来将相关的内容组合到一块,就像菜市场把各个蔬菜分成不同种类区分摆放是一个道理。
div 是最常见也是比较重要的标签,网页布局中经常使用的一类标签。通常布局被称为 DIV + CSS 布局。
<div>
div 就是一个分类的存储箱子
</div>
p标签
p标签表示段落, 在网页文字中应用的比较多。
<!--段落和段落间会换行-->
<p>第一段</p>
<p>第二段</p>
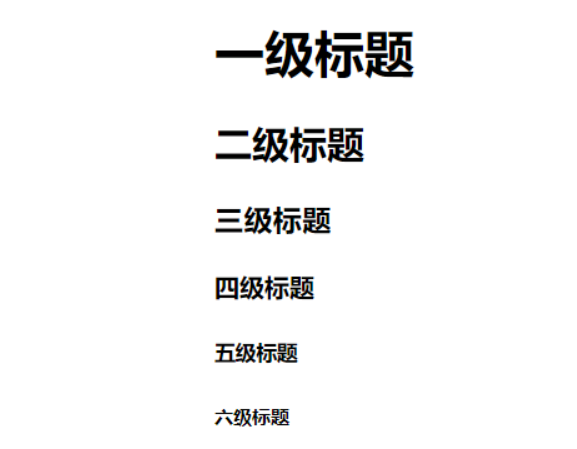
H-标题标签
h标签分为六个。
| 标签 | 语义 |
|---|---|
| h1 | 一级标题 |
| h2 | 二级标题 |
| h3 | 三级标题 |
| h4 | 四级标题 |
| h5 | 五级标题 |
| h6 | 六级标题 |
引用标题标签后,字体会加粗、字号一会变大

ul 无序标签
无序标签是没有显示顺序的列表,无序列表前面通常会有一个“小点”, 这个小点可以用type属性控制。其中有三个展示方式(不过这种方式比较固定,不够灵活和美观, 已经被CSS的效果代替),如下:
| 值(type属性) | 描述 |
|---|---|
| disc | 默认值,实心圆 |
| circle | 空心圆 |
| square | 实心方框 |
举例:
<!--ul标签内部只能放置li标签-->
<!--li标签内部可以放其他的标签-->
<ul type=">
<li>无序列表元素1</li> <!--列表项-->
<li>无序列表元素2</li>
</ul>
实心圆
<ul type="disc">
<li>西红柿</li>
<li>黄瓜</li>
</ul>
空心圆
<ul type="circle">
<li>西红柿</li>
<li>黄瓜</li>
</ul>
实心方框
<ul type="square">
<li>西红柿</li>
<li>黄瓜</li>
</ul>
ol 有序标签
- ol 前面的标签是有序的,可以是数字、字母、罗马数字等。同样控制这些样式使用的是type属性。
| type属性值 | 意义 |
|---|---|
| a | 小写英文字母编号 |
| A | 大写英文字母编号 |
| i | 小写罗马数字编号 |
| I | 大写罗马数字编号 |
| 1 | 数字编号(默认) |
- 设置start属性,表示从哪个编号开始
- 加 reversed 表示倒叙排列
有序列表, 从2开始
<ol start="2">
<li>元素1</li>
<li>元素2</li>
</ol>
小写字母表示
<ol type="a">
<li>元素1</li>
<li>元素2</li>
<li>元素3</li>
</ol>
倒叙
<ol reversed>
<li>元素1</li>
<li>元素2</li>
<li>元素3</li>
</ol>
dl 自定义列表
dl标签表示自定义列表
dt表示数据项,dd表示数据定义, dd是dt标签的解释
<dl>
<dt>西红柿</dt>
<dd>红、酸</dd>
<dt>黄瓜</dt>
<dd>绿、涩</dd>
</dl>
img标签
img 用来插入图片,包括但不限于以下图片格式
| 图片格式 | 备注 |
|---|---|
| .jpg、.jpeg | 通常用于照片,是一种有损压缩格式 |
| .png | 通常用于logo、背景,支持透明和半透明。便携式网络图像 |
| .svg | 矢量图片 |
<!-- src(source)属性, 图片地址,可以为相对路径,也可以为绝对路径-->
<!-- alt 如果遇到图片无法加载的情况,网页上会展示 alt的 值 -->
<!-- width 和 height 表示 宽和高, 如果只设置一个, 那么另外一个就会跟着成比例缩放-->
<img src="./images/images.jpg" alt="星期一" width="120" height="20">
a 标签
用a标签来制作超级链接
<!-- href 属性 表示 其他页面的链接,支持相对路径和绝对路径,还可以链接到其它网站 -->
<!--target 属性表示 打开其他链接的方式-->
<!-- title 属性表示 链接的标题, 当鼠标移动到链接上,会展示出来-->
<a href="http://www.baidu.com" target="blank" title="文字标题">百度</a>
<!--也可以用a标签作为锚点 锚点可以是本页面的锚点,也可以是其他页面的锚点-->
<h1 id="title">头部标题</h1>
... 此处省略一些代码
<a href="#title">返回标题</a>
<!--下载链接,指向 doc, zip, zip等文件格式时,a标签将成为自动下载链接-->
<a href="./download/halou.zip">发邮<!-- src(source)属性, 图片地址,可以为相对路径,也可以为绝对路径-->
<!-- alt 如果遇到图片无法加载的情况,网页上会展示 alt的 值 -->
<!-- width 和 height 表示 宽和高, 如果只设置一个, 那么另外一个就会跟着成比例缩放-->
<img src="./images/images.jpg" alt="星期一" width="120" height="20">件</a>
<!-- mailto:前缀的链接是邮件链接,系统将自动打开email相关软件-->
<a href="mailto:halouworld@126.com">发邮件</a>
<!-- tel: 前缀链接是电话链接,系统将自动打开拨号键-->
<a href="tel:11111111111">打开<!--添加 controls 后才会显示 播放控件-->
audio标签
audio标签用来插入音频标签
<!--添加 controls 后才会显示 播放控件-->
<!--常用音频格式 mp3 和 ogg格式-->
<!--autoplay 自动播放属性-->
<!--loop 属性表示循环播放-->
<audio controls src="./video/demo.mp3">
您的浏览器不支持 audio标签,请升级
</audio>
<audio controls src="./video/demo.mp3" autoplay loop>
您的浏览器不支持 audio标签,请升级
</audio>

video标签
video 标签用于插入一段视频
<!--有的视频不能播放 ,详见 https://blog.csdn.net/weixin_34272308/article/details/94614657 -->
<!-- controls 显示视频播放控件 -->
<!-- autoplay 自动播放 -->
<!-- loop 循环播放 -->
<!-- 常见的 视频格式 mp4 ogv webm 等-->
<video controls autoplay loop src="./video/5-4 RDB2.mp4" >
您的浏览器不支持 video标签,请升级
</video>
其它区块标签
以前的区块标签只有div,现在为了更好的方便搜索引擎抓取网站,因此有了以下语义更加明确的区块标签
| 文档的区域,比div语义上还要大一点 | |
|---|---|
| 页头 | |
| 网页核心部分 | |
| 页脚 |
其他的语义标签
- span 标记文本标记区域,没有特殊效果,结合CSS使用
- b 标签 加粗文章(可以使用CSS实现同样效果)
- u 加下换线文字
- br 换行
- i 倾斜文字(可以使用CSS实现同样效果)
- strong 代表特别重要的文字
- em 需要强调的文字,有一定的倾斜,也可以用其配置CSS做表情文字
- mark 高亮文字
- figure 和 figcaption 。figure - 一段独立的内容 figcaption- figure 内部元素的说明性内容
表单
表单用来收集信息并且可以完成和后端的数据传输
表单中大致可以分为三种标签
- form标签,标识表单区域, 内部的元素都可能被表单提取信息
- input 标签, 标识输入、点击等需要和用户交互的场景
- datalist 下拉框,支持搜索,通常和input一块使用
一些表单的示例
<!--action 表示要提交到后端的网址-->
<!--method 表示表单提交的方式,通常有 get 、 post 、put、delete等-->
<form action="/save" meththo="post"></form>
<!--<form> 标签中 input 文本框 type="text" 表示文本框-->
<!-- value 表示文本框中的值 -->
<!--planceholder表示提示文字,在没任何输入值的情况下,作为提示信息-->
<!--disabled 表示禁用-->
<input type="text" value="123" planceholder="提示文字" disabled>
<!---单选按钮,name相等,表示选择了一个,另一个就不能选择了-->
<!--checked 表示默认被选中-->
<!-- value 属性表示要提交到后端服务器的值-->
<input type="radio" name="radio_group" checked>
<input type="radio" name="radio_group">
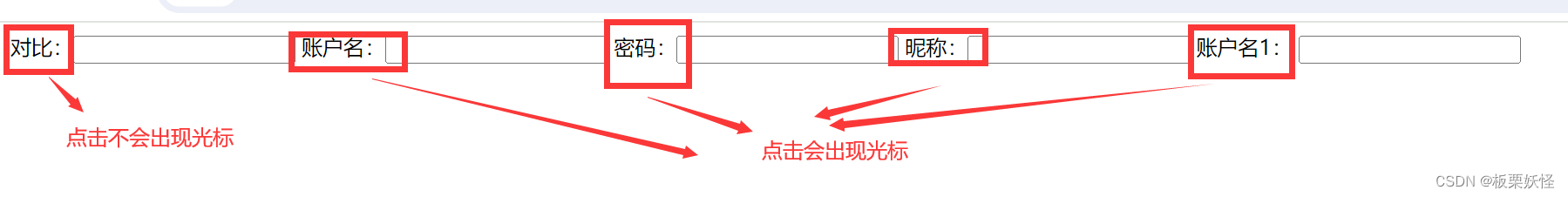
<label>
<input type="radio" name="sex"> 男
</label>
<label>
<input type="radio" name="sex"> 女
</label>
<!--html4 中的标签 通过for 属性 和 其他标签的id属性进行绑定-->
<input type="radio" name="sex" id="nan">
<label for="nan">男</label>
<input type="radio" name="sex" id="nv">
<label for="nv">女</label>
<!--复选框 type="checkbox" 同一组的的复选框,name值应该相同 ,复选框也有value值, 用于向服务器提交数据-->
<input type="checkbox" name="hobby" value="soccer" > 足球
<input type="checkbox" name="hobby" value="basket" > 篮球
<!--密码框-->
<input type="password" placeholder="请输入密码">
<!-- 下拉菜单 -->
<select>
<option value="alipay">支付宝</option>
<option value="wxpay">微信支付</option>
</select>
<!--多文本框 rows 和 clos 分别用于设置 行数 和 列数-->
<textarea rows="3" cols="5"></textarea>
<!--三种按钮 submit 提交按钮 button 普通按钮 可以简写为 <button></button> reset 按钮 重置按钮-->
<input type="button" value="普通按钮">
<input type="reset" value="重置按钮">
<input type="submit" value="提交表单">
<!--像 email 和 url 等格式,如果点击提交按钮,不符合格式,会有提示-->
<form>
日期空间: <input type="date"> <br/>
时间空间: <input type="time"> <br/>
日期时间空间 <input type="datetime-local"> <br/>
文件:<input type="file"> <br/> <br/>
数字控件: <input type="number"> <br/>
拖拽条: <input type="range"> <br/>
搜索框: <input type="search"> <br/>
网址控件: <input type="url"> <br/>
邮箱控件: <input type="email" >
<input type="submit" value="提交">
</form>
<!-- datalist 备选项示例 -->
<input type="text" list="province">
<datalist id="province">
<option value="陕西"></option>
<option value="山西"></option>
<option value="河北"></option>
<option value="山东"></option>
</datalist>
表格
可以用html渲染表格
- table 标签表示表格
- tr 表示行
- td 表示单元格
- caption 表格的标题,通常放在表格的第一行
- th 表示列标题
<!--表格示例-->
<table border="1">
<caption>我是标题</caption>
<tr>
<th>第一列标题</th>
<th>第二列标题</th>
</tr>
<tr>
<td>第一行第一列</td>
<td>第一行第二列</td>
</tr>
<tr>
<td>第二行第一列</td>
<td>第二行第二列</td>
</tr>
</table>
单元格的合并, clospan 用来设置td 或者th的列跨度 , rowspan属性用来设置td或者th的行跨度
<!--跨列示例--> <table border="1"> <caption>我是标题</caption> <tr> <th>第一列标题</th> <th>第二列标题</th> </tr> <tr> <td colspan="2">跨两行</td> </tr> <tr> <td>第二行第一列</td> <td>第二行第二列</td> </tr> </table> <!--跨行示例--> <table border="1"> <caption>我是标题</caption> <tr> <th>第一列标题</th> <th>第二列标题</th> </tr> <tr> <td rowspan="2">第一行第一列</td> <td>第一行第二列</td> </tr> <tr> <td>第二行第二列</td> </tr> <tr> <td>第三行第一列</td> <td>第三行第二列</td> </tr> </table>表格的其他标签 , thead 定义表头, tbody 定义表格的主题内容, tfoot 标签定义表格底部,通常用来汇总等
<table border="1"> <thead > <th>第一季度</th> <th>第三季度</th> <th>第二季度</th> <th>第四季度</th> </thead> <tbody> <tr> <th>手机</th> <td>123</td> <td>123</td> <td>123</td> </tr> </tbody> <tfoot> <tr> <td>汇总</td> </tr> </tfoot> </table>