1.前端开发简单分类
前端开发,这里是一个广义的概念,不单指网页开发,它的常见分类
- 网页开发:前端开发的主要领域,使用HTML、CSS 和 JavaScript等技术来创建运行在浏览器中的应用
- 桌面应用开发:虽然桌面应用通常是由后端语言(如C++、Java或C#)开发的,但现在也可以使用前端技术来开发桌面应用(电脑上的应用)。例如,Electron框架允许开发者使用HTML、CSS和JavaScript来创建跨平台的桌面应用
- 移动应用开发:开发手机应用,比如使用Java开发Android应用。
本篇博客分享网页开发的前端技术!网页开发,使用HTML、CSS和JavaScript这套技术来解决实际问题!而HTML负责网页的结构(页面元素和内容),CSS负责网页的表现(页面元素的外观、位置等页面样式,如:颜色、大小等),JavaScript负责网页的行为(交互效果)。
2.前端开发环境配置
下载vscode
官网中下载对应的安装包,安装即可。
插件下载
- Auto Rename Tag:自动补全功能
- view-in-browser:在vscode中打开页面。鼠标右键选择:View-in-Browser选项
- Live Server:自动刷新页面。鼠标右键选择:Open with Live Server选项
3.HTML的简单介绍
HTML(HyperText Markup Language,超文本标记语言),所谓的超文本,不仅可以定义文本信息还可以定义图片、音频、视频、表格、链接等内容。而标记语句是由标签构成的语言!HTML页面通过浏览器的渲染展示出来。
通过基础的HTML标签界面,展示Hello world
<html>
<head>
<title>the first page</title>
</head>
<body>
Hello world
</body>
</html>
html 标签是整个 html 文件的根标签、head 标签中写页面的属性、body 标签中写的是页面上显示的内容、title 标签中写的是页面的标题
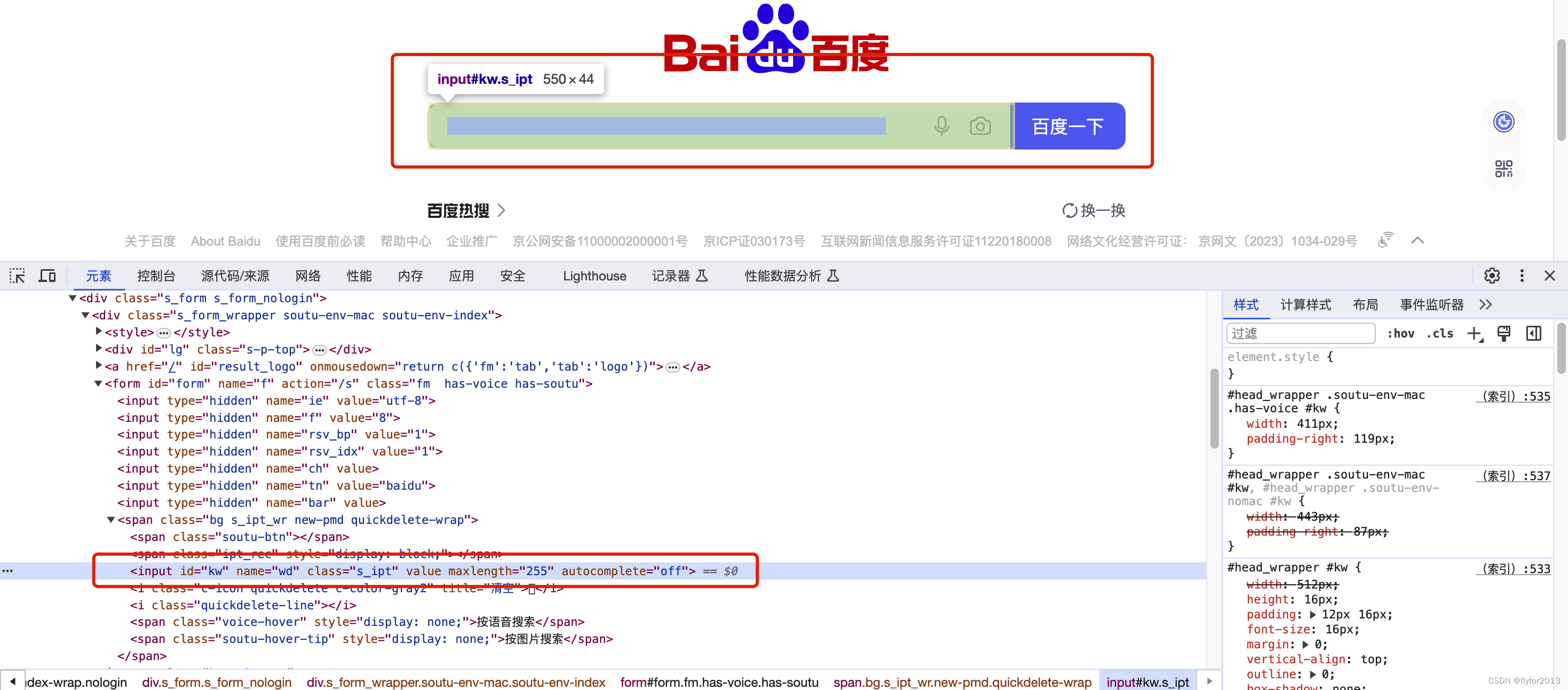
什么是DOM树
DOM(Document Object Model)树是一个用于表示HTML或XML文档结构的模型。 Document 文档:对应的一个HTML文件或XML文件就是一个文档,而HTML和XML之间的区别在于,HTML侧重于展示信息,展示数据;而XML更侧重于存储数据!Object:一切皆对象,对应的文档是一个对对象,一个标签本质也是对象!
DOM树将文档表示为一个节点树,每个节点对应文档中的一个部分,如标签、属性、文本等。比如上面的基础代码可以表示成DOM树结构:
Document
└── html
├── head
│ └── title
│ └── "the first page"
└── body
└── "hello world
DOM树是动态的,可以使用JavaScript来修改DOM树,如添加、删除或修改节点,这将直接反映到浏览器显示的网页上。这是实现动态网页和Web应用程序的基础。
标签之间的简单关系
html和head,body这些是父子关系,而head和body标签是兄弟关系。
快速生成HTML的基础结构
在VSCode中我们安装插件可以通过快捷方式:!+ 回车键 生成HTML的基础结构代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>
- 称为 DTD (文档类型定义), 描述当前的文件是一个 HTML5 的文件.
<html lang="en">其中 lang 属性表示当前页面是一个 “英语页面”(有些浏览器会根据此处的声明提示是否进行自动翻译).<meta charset="UTF-8">描述页面的字符编码方式,告诉浏览器按照UTF-8的方式解码,当然编写代码的时候IDE设置的编码也要是UTF-8

<meta name="viewport" content="width=device-width, initial-scale=1.0">,viewport 表示用户在设备上可以看到的网页的区域,"width=device-width, initial-scale=1.0"在设置可视区和设备宽度等宽, 并设置初始缩放为不缩放
4.常用的HTML标签介绍
段落标签:h1-h6
六个标签, 从 h1 - h6 数字越大,则字体越小;快捷键:ALT + Shift + 下箭头,快速复制粘贴
<body>
<h1>hello</h1>
<h2>hello</h2>
<h3>hello</h3>
<h4>hello</h4>
<h5>hello</h5>
<h6>hello</h6>
</body>
段落标签:p
在HTML代码中回车,浏览器不会解析成换行,需要加上p标签
<body>
纸上得来终觉浅,
绝知此事要躬行。
<p>纸上得来终觉浅,</p>
<p>绝知此事要躬行。</p>
</body>
换行标签:br
br 是 break 的缩写. 表示换行
<body>
<p>纸上得来终觉浅,<br> 绝知此事要躬行。</p>
</body>
格式化标签
在实际中,这种格式化的工作是让CSS来做的,但是HTML也提供一些,了解。
<body>
<strong>strong 加粗</strong>
<b>b 加粗</b>
<em>倾斜</em>
<i>倾斜</i>
<del>删除线</del>
<s>删除线</s>
<ins>下划线</ins>
<u>下划线</u>
</body>
效果展示:strong 加粗 b 加粗 倾斜 倾斜 删除线 删除线 下划线 下划线
图片标签:img
img 标签必须带有 src 属性,表示图片的路径,当然路径的设置可以是相对路径也可以是绝对路径,对应绝对路径可以是磁盘路径或网络路径。
alt: 替换文本. 当文本不能正确显示的时候, 会显示一个替换的文字.
title: 提示文本. 鼠标放到图片上, 就会有提示.
width/height: 控制宽度高度.
border: 边框, 参数是宽度的像素. 但是一般使用 CSS 来设定.
<body>
<img src="./image/百度一下.jpg" alt="百度一下" title="百度一下">
</body>
超链接标签:a
- href: 必须具备, 表示点击后会跳转到哪个页面
- target: 打开方式. 默认是 _self. 如果是 _blank 则用新的标签页打开
<body>
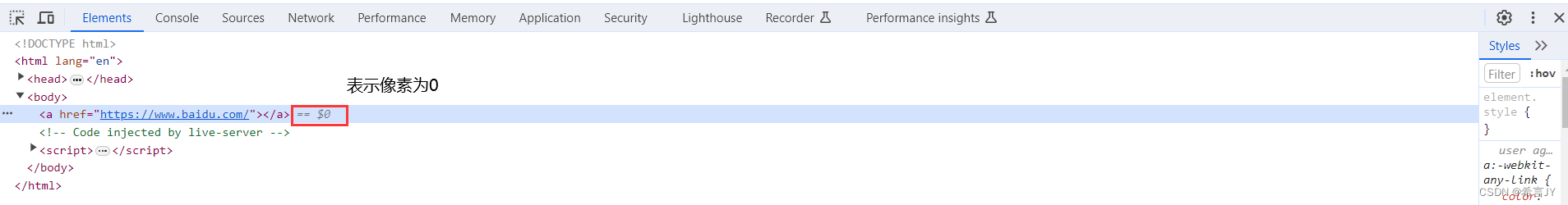
<a href="https://www.baidu.com/"></a>
</body>

<body>
<a href="https://www.baidu.com/">百度一下</a>
</body>
超链接跳转的几种方式:
外部链接: href 引用其他网站的地址
内部链接: 网站内部页面之间的链接. 写相对路径即可
<body>
<a href="./html02.html">跳转</a>
</body>
- 空链接: 使用 # 在 href 中占位
<body>
<a href="#">空链接</a>
</body>
- 下载链接: href 对应的路径是一个文件 (可以使用 zip 文件)
<body>
<a href="test.zip">下载文件</a>
</body>
- 网页元素链接: 可以给图片等任何元素添加链接
<body>
<a href="https://www.baidu.com/" target="_blank">
<img src="./image/百度一下.jpg" alt="图片加载失败" title="百度首页" ></a>
</body>
- 锚点链接: 可以快速定位到页面中的某个位置
<body>
<a href="#one">第一集</a>
<a href="#two">第二集</a>
<p id="one">
第一集剧情 <br>
第一集剧情 <br>
...
</p>
<p id="two">
第二集剧情 <br>
第二集剧情 <br>
...
</p>
</body>