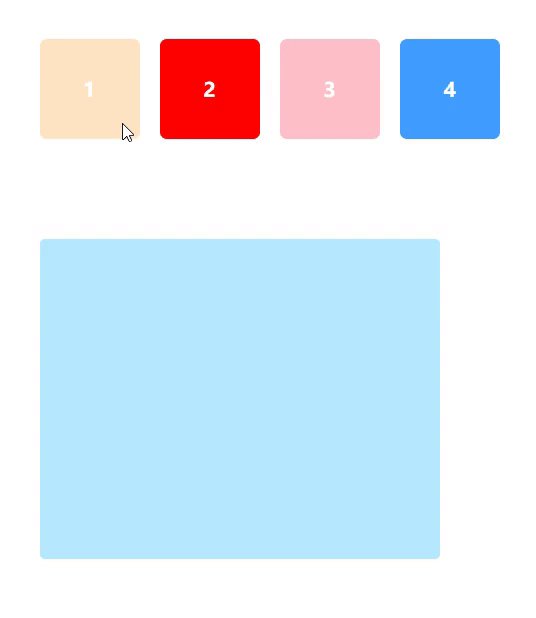
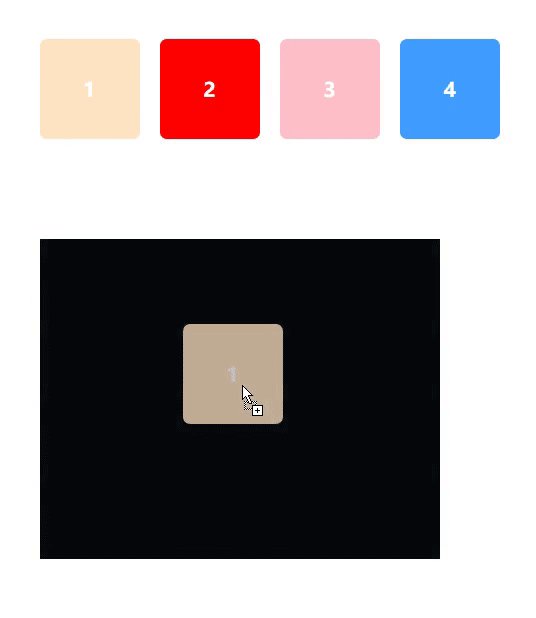
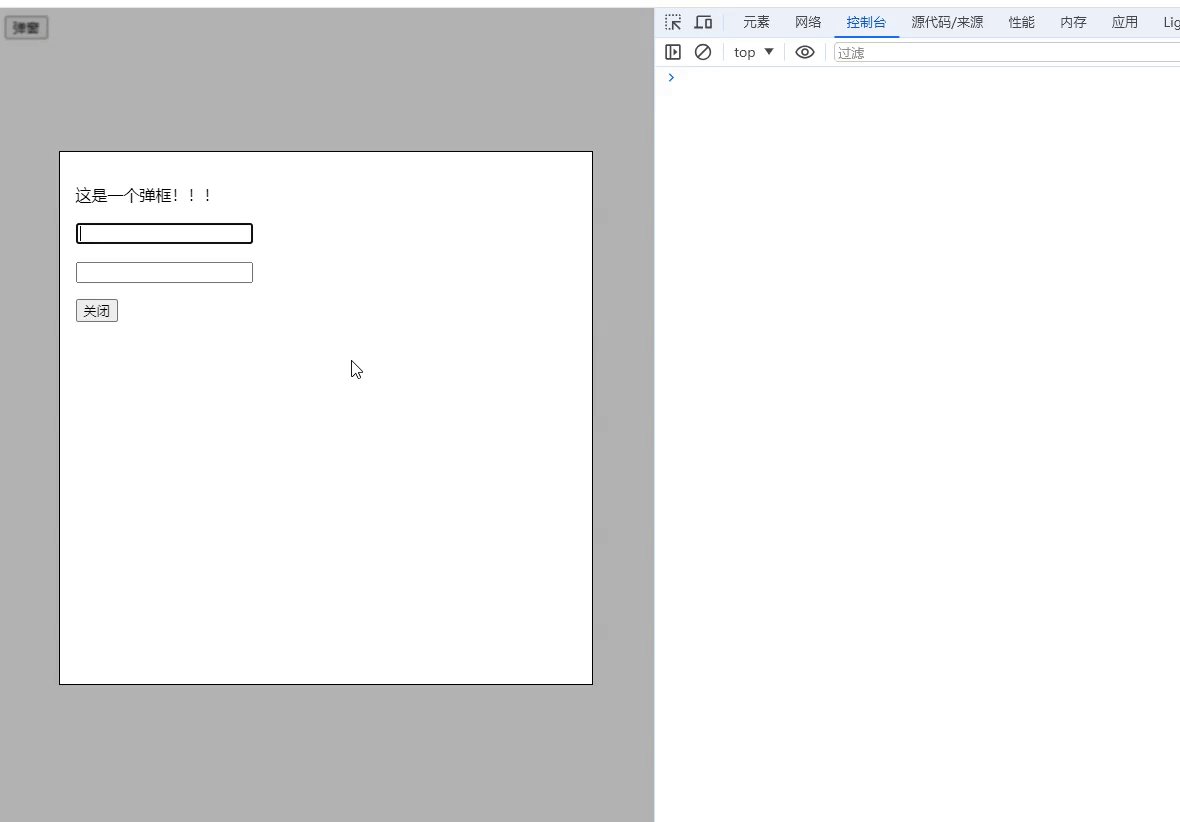
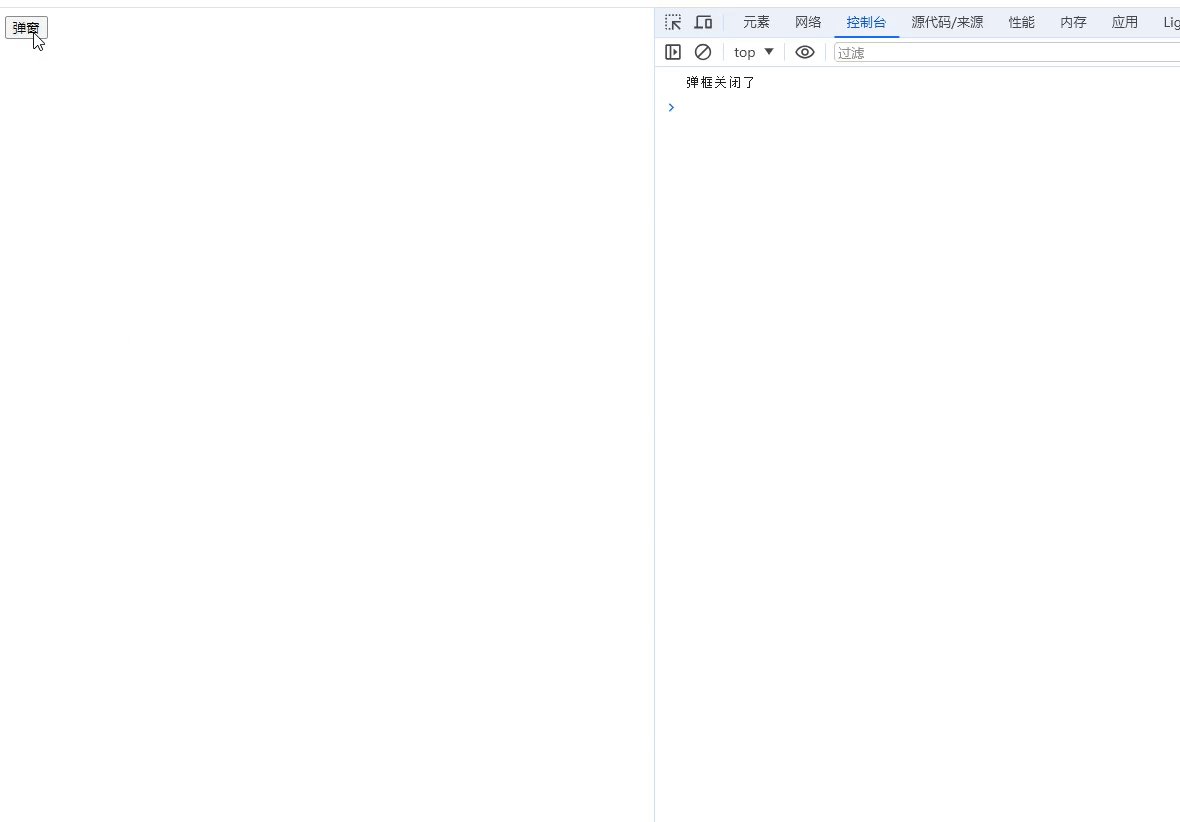
1、演示

2、介绍
<dialog> 标签用于定义对话框,即一个独立的窗口,通常用来显示对话框、提示框、确认框等弹出式内容。在对话框中,可以包含文本、表单元素、按钮等内容,用户可以和这些内容进行交互。
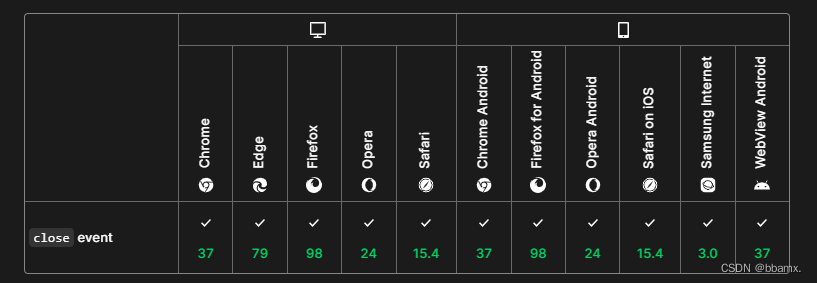
3、兼容性
4、示例代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <style> #dialog { border: 0; width: 500px; height: 500px; border: 1px solid #000; } #dialog::backdrop { background-color: rgba(0, 0, 0, 0.3); backdrop-filter: blur(1px); } </style> </head> <body> <!-- 弄成模态框 showModal --> <button class="openBtn">弹窗</button> <dialog id="dialog"> <div class="win"> <p>这是一个弹框!!!</p> <p><input type="text" /></p> <p><input type="text" /></p> <button class="closeBtn">关闭</button> </div> </dialog> </body> <script> const dialog = document.getElementById('dialog') const openBtn = document.querySelector('.openBtn') const closeBtn = document.querySelector('.closeBtn') dialog.addEventListener('close', function (e) { console.log('弹框关闭了') }) openBtn.addEventListener('click', function () { // dialog.show dialog.showModal() }) closeBtn.addEventListener('click', function () { dialog.close() }) </script> </html>
open属性:设置该属性为 true 时,对话框会默认打开显示,为 false 时则关闭。可以使用 JavaScript 来动态改变这个属性来控制对话框的显示状态。
showModal()方法:调用该方法可以以模态的形式显示对话框,即使用户点击其他部分页面也无法操作。一般在需要用户做出重要选择或者确认时使用。
show()方法:调用该方法可以显示对话框,但允许用户在显示的同时与页面上其他元素交互。
close()方法:调用该方法可以关闭对话框。::backdrop:通过改伪元素的方式修改模态背景。