<!--
* @Date: 2024-03-25 16:55:53
* @LastEditors: zhong
* @LastEditTime: 2024-03-29 16:19:12
* @FilePath: \app-admin\src\components\SystemDialog\SystemDialog.vue
-->
<template>
<div>
<el-dialog :model-value="props.visible" :title="props.title" :width="props.width + 'px'"
:height="props.height + 'px'" :before-close="onClose" :close-on-click-modal="false" :append-to-body="true">
<!-- 内容显示区 -->
<div class="container" :style="{ height: height + 'px' }">
<slot name="content"></slot>
</div>
<template #footer>
<div class="dialog-footer">
<el-button @click="onClose" type="danger">取消</el-button>
<el-button type="success" @click="onConfirm">
确认
</el-button>
</div>
</template>
</el-dialog>
</div>
</template>
<script setup lang="ts">
// 定义弹窗数据类型
interface dialogProps {
title: string,
visible: boolean,
width: number,
height: number
}
// 接收父组件传递的参数
const props = withDefaults(defineProps<dialogProps>(), {
title: "新增",
visible: false,
width: 630,
height: 280
})
// 注册事件
const emit = defineEmits(["onClose", "onConfirm"])
// 关闭事件
const onClose = () => {
emit("onClose");
}
// 提交事件
const onConfirm = () => {
emit("onConfirm");
}
</script>
<style lang="scss" scoped>
.container {
overflow-x: inherit;
overflow-y: auto;
}
:deep(.el-dialog) {
padding: 0;
border-top-left-radius: 7px !important;
border-top-right-radius: 7px !important;
.el-dialog__header {
margin-right: 0px;
padding-top: 10px;
border-top-left-radius: 7px !important;
border-top-right-radius: 7px !important;
background-color: rgb(11, 62, 37) !important;
.el-dialog__title {
padding: 16px;
color: #FFF;
font-size: 16px;
font-weight: 600;
}
}
.el-dialog__headerbtn {
.el-dialog__close {
color: #FFF;
}
}
.el-dialog__body {
padding: 10px;
}
.el-dialog__footer {
border-top: 1px solid #e8eaec !important;
padding: 10px;
}
}
</style>
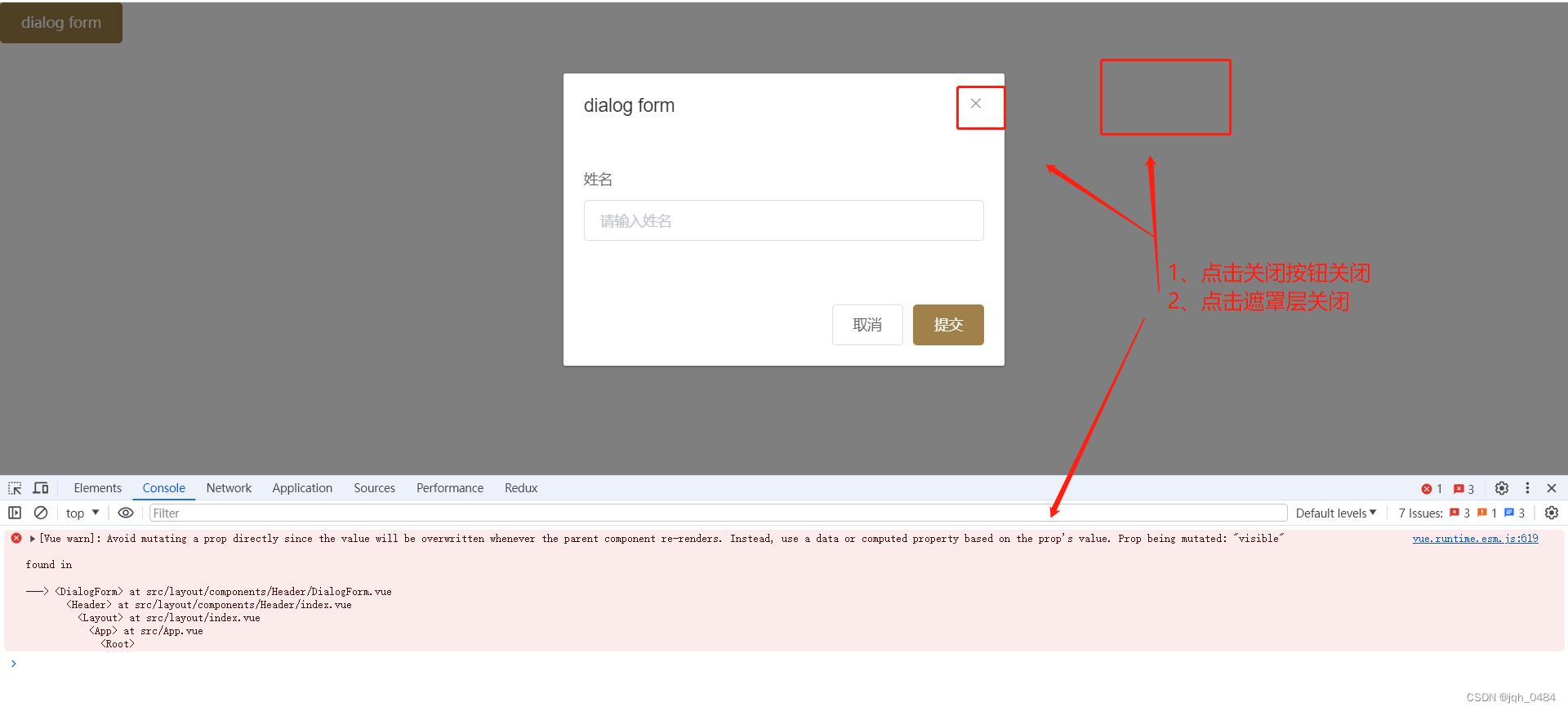
问题代码
el-dialog :model-value="props.visible" :title="props.title" :width="props.width + 'px'"
:height="props.height + 'px'" :before-close="onClose" :close-on-click-modal="false" :append-to-body="true">
</el-dialog>
解决方法
去掉 :append-to-body=“true”
修改后
<!--
* @Date: 2024-03-25 16:55:53
* @LastEditors: zhong
* @LastEditTime: 2024-03-29 16:22:31
* @FilePath: \app-admin\src\components\SystemDialog\SystemDialog.vue
-->
<template>
<div>
<el-dialog :model-value="props.visible" :title="props.title" :width="props.width + 'px'"
:height="props.height + 'px'" :before-close="onClose" :close-on-click-modal="false">
<!-- 内容显示区 -->
<div class="container" :style="{ height: height + 'px' }">
<slot name="content"></slot>
</div>
<template #footer>
<div class="dialog-footer">
<el-button @click="onClose" type="danger">取消</el-button>
<el-button type="success" @click="onConfirm">
确认
</el-button>
</div>
</template>
</el-dialog>
</div>
</template>
<script setup lang="ts">
// 定义弹窗数据类型
interface dialogProps {
title: string,
visible: boolean,
width: number,
height: number
}
// 接收父组件传递的参数
const props = withDefaults(defineProps<dialogProps>(), {
title: "新增",
visible: false,
width: 630,
height: 280
})
// 注册事件
const emit = defineEmits(["onClose", "onConfirm"])
// 关闭事件
const onClose = () => {
emit("onClose");
}
// 提交事件
const onConfirm = () => {
emit("onConfirm");
}
</script>
<style lang="scss" scoped>
.container {
overflow-x: inherit;
overflow-y: auto;
}
:deep(.el-dialog) {
padding: 0;
border-top-left-radius: 7px !important;
border-top-right-radius: 7px !important;
.el-dialog__header {
margin-right: 0px;
padding-top: 10px;
border-top-left-radius: 7px !important;
border-top-right-radius: 7px !important;
background-color: rgb(11, 62, 37) !important;
.el-dialog__title {
padding: 16px;
color: #FFF;
font-size: 16px;
font-weight: 600;
}
}
.el-dialog__headerbtn {
.el-dialog__close {
color: #FFF;
}
}
.el-dialog__body {
padding: 10px;
}
.el-dialog__footer {
border-top: 1px solid #e8eaec !important;
padding: 10px;
}
}
</style>