核心代码
int score;
int lives;
boolean gameOver;
void draw() {
background(255);
if (!gameOver) {
/*游戏中的其他所有逻辑写在此处*/
displayScoreAndLives(); // 显示得分和生命值
} else {
displayGameOverScreen(); // 显示游戏结束画面
}
}
void displayScoreAndLives() {
fill(0);
textAlign(LEFT);
textSize(12);
text("Score: " + score, 10, 20);
text("Lives: " + lives, 10, 35);
}
void displayGameOverScreen() {
textAlign(CENTER);
textSize(32);
text("Game Over", width/2, height/2);
textSize(16);
text("Final Score: " + score, width/2, height/2 + 25);
}
void restartGame() {
score = 0;
lives = 3;
gameOver = false;
//各项属性值.clear();
}
这个判断距离的函数非常好,值得收藏
boolean isUnderMouse(float mx, float my) {
return mx >= x && mx <= x + tileWidth && my >= y && my <= y + tileHeight;
}
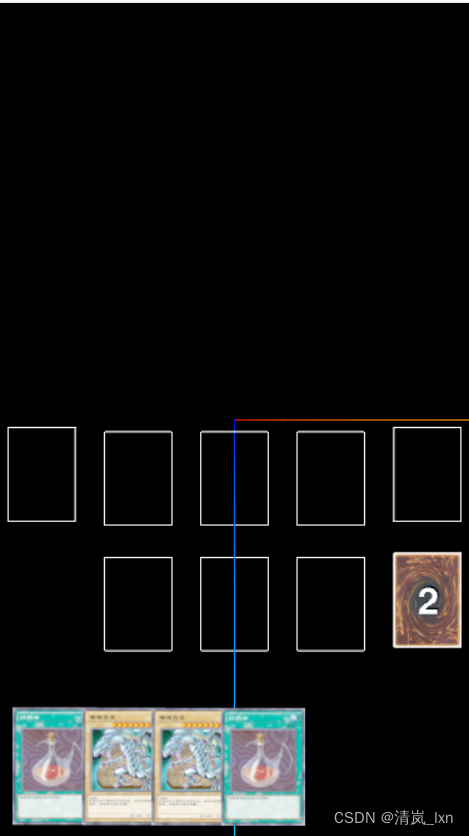
下面是一个简单的黑白格游戏的Processing代码示例。游戏中会有黑色的格子从屏幕顶端落下,玩家需要点击它们。如果错过了黑色格子,玩家的生命值会减少。当生命值为零时,游戏结束,并显示最终得分。
ArrayList<Tile> tiles;
int score;
int lives;
final int tileWidth = 50;
final int tileHeight = 20;
boolean gameOver;
void setup() {
size(200, 400);
tiles = new ArrayList<Tile>();
score = 0;
lives = 3;
gameOver = false;
// 每秒生成一个黑色格子
frameRate(60);
}
void draw() {
background(255);
if (!gameOver) {
handleTiles(); // 处理格子的移动和生命值
displayScoreAndLives(); // 显示得分和生命值
} else {
displayGameOverScreen(); // 显示游戏结束画面
}
}
void mouseClicked() {
if (!gameOver) {
for (Tile tile : tiles) {
if (tile.isUnderMouse(mouseX, mouseY)) {
score++;
tile.clicked = true;
break;
}
}
} else {
// 点击屏幕重新开始游戏
restartGame();
}
}
void handleTiles() {
// 每60帧添加一个新的黑色格子
if (frameCount % 60 == 0) {
tiles.add(new Tile(int(random(width/tileWidth)) * tileWidth, -tileHeight));
}
// 更新和渲染每个格子
for (int i = tiles.size()-1; i >= 0; i--) {
Tile tile = tiles.get(i);
tile.update();
if (!tile.clicked && tile.y > height) {
lives--;
tiles.remove(i);
} else if (tile.clicked || tile.y > height) {
tiles.remove(i);
}
if (lives <= 0) {
gameOver = true;
}
}
}
void displayScoreAndLives() {
fill(0);
textAlign(LEFT);
textSize(12);
text("Score: " + score, 10, 20);
text("Lives: " + lives, 10, 35);
}
void displayGameOverScreen() {
textAlign(CENTER);
textSize(32);
text("Game Over", width/2, height/2);
textSize(16);
text("Final Score: " + score, width/2, height/2 + 25);
}
void restartGame() {
score = 0;
lives = 3;
gameOver = false;
tiles.clear();
}
class Tile {
float x, y;
boolean clicked = false;
Tile(float x, float y) {
this.x = x;
this.y = y;
}
void update() {
y += 2; // 格子下落速度
if (!clicked) {
fill(0); // 未被点击为黑色
} else {
fill(100); // 被点击后变为灰色
}
rect(x, y, tileWidth, tileHeight);
}
boolean isUnderMouse(float mx, float my) {
return mx >= x && mx <= x + tileWidth && my >= y && my <= y + tileHeight;
}
}
在这个代码中,我们创建了一个Tile类来表示游戏中的黑色格子。handleTiles函数负责添加新格子,更新它们的位置,并在格子划出屏幕底端时减少生命值。mouseClicked函数会检查玩家是否点击了某个格子,并在游戏结束时允许重新开始。
displayScoreAndLives函数显示当前得分和剩余生命值,而displayGameOverScreen函数显示游戏结束画面和最终得分。
这个游戏示例非常基础,您可以根据自己的需求进一步扩展和美化界面。