在前端HTML中,href和src是用于指定外部资源文件的属性。
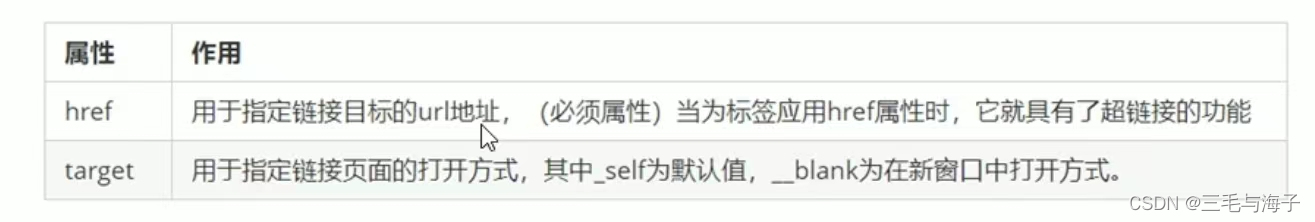
href属性用于指定链接的目标地址,比如用于链接到外部CSS文件或者超链接到其他页面。src属性用于指定要嵌入到HTML中的外部资源文件,比如用于引入图片、脚本或者媒体文件。
尽管它们的目的相似,但是它们的用途是不同的,因此不能互换使用。
在HTML中,常见的标签包括:
<a>标签:用于创建超链接,其中的href属性指定链接的目标网址。<img>标签:用于插入图片,其中的src属性指定图片的URL。<script>标签:用于引入外部JavaScript文件,其中的src属性指定文件的URL。<link>标签:用于引入外部CSS文件,其中的href属性指定文件的URL。<video>标签:用于嵌入视频,其中的src属性指定视频文件的URL。<audio>标签:用于嵌入音频,其中的src属性指定音频文件的URL。<iframe>标签:用于嵌入其他网页,其中的src属性指定被嵌入网页的URL。<embed>标签:用于嵌入媒体文件(如Flash动画),其中的src属性指定媒体文件的URL。<source>标签:用于为媒体元素指定多个源文件,其中的src属性指定源文件的URL。
这些标签中的href和src属性都用来指定目标资源的URL。