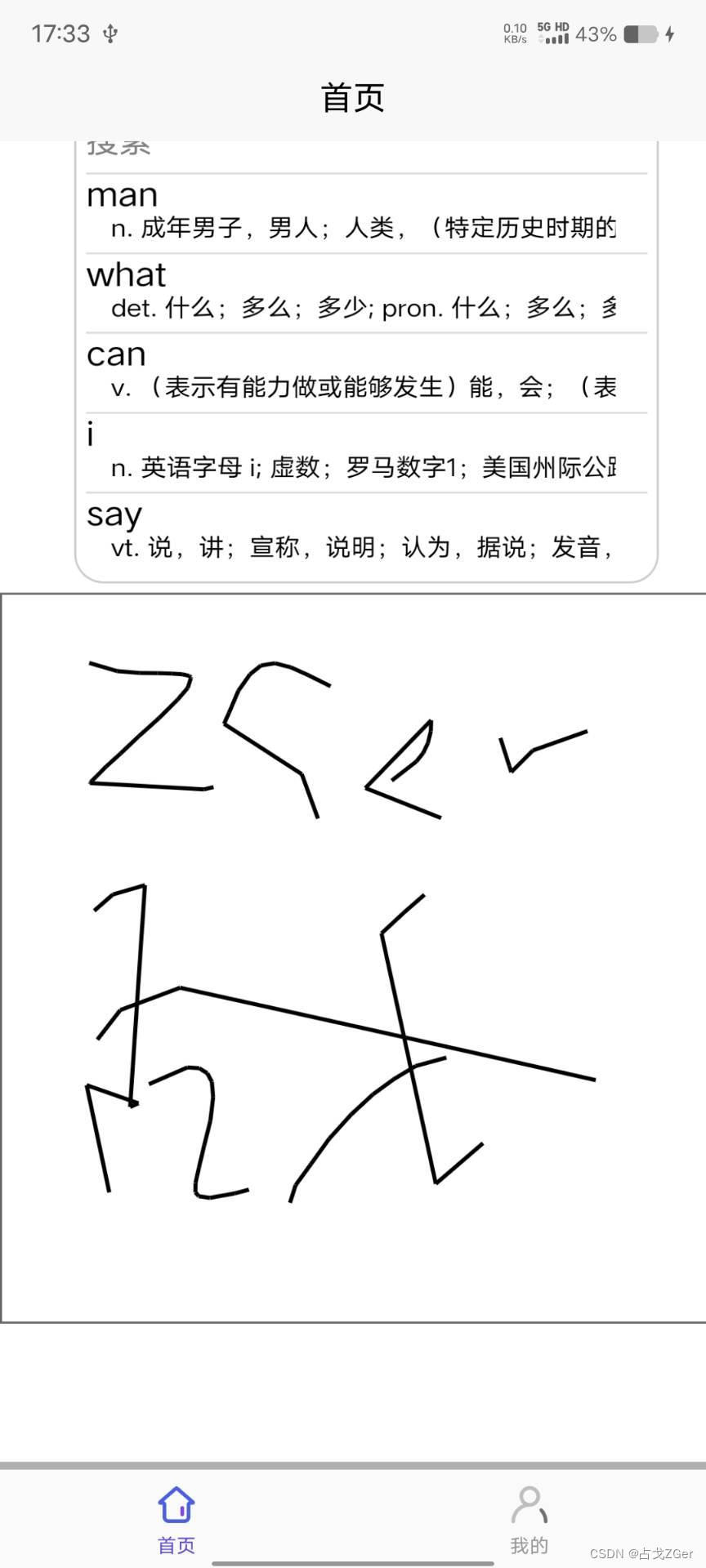
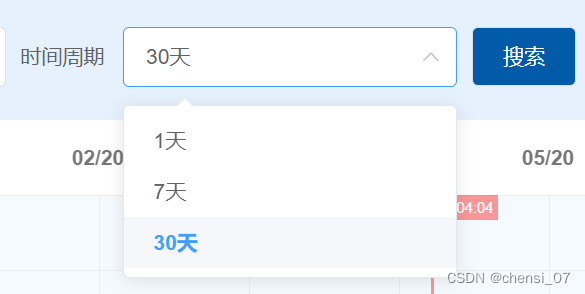
案例展示

案例代码:
代码灵感:使用伪类进行处理
<view class="headBox"></view>
.headBox {
height: 200rpx;
background: linear-gradient(to right, #D3D5F0, #F0DCF3, #F7F6FB, #DAE8F2, #E1D3EE);
position: relative;
}
.headBox::after {
content: '';
position: absolute;
left: 0;
bottom: 0;
width:100%;
height:100rpx;
background:linear-gradient(to bottom, #ffffff00, #F8F8F8);
}