1. 从H4时代到H5时代
之前讲的29篇HTML教程,内容基本都是H4时代就有的。
随着时代的发展,H4多少有点不够用,所以H5来了。
H5功能比H4强大,而且更加规范,现在也非常之流行。
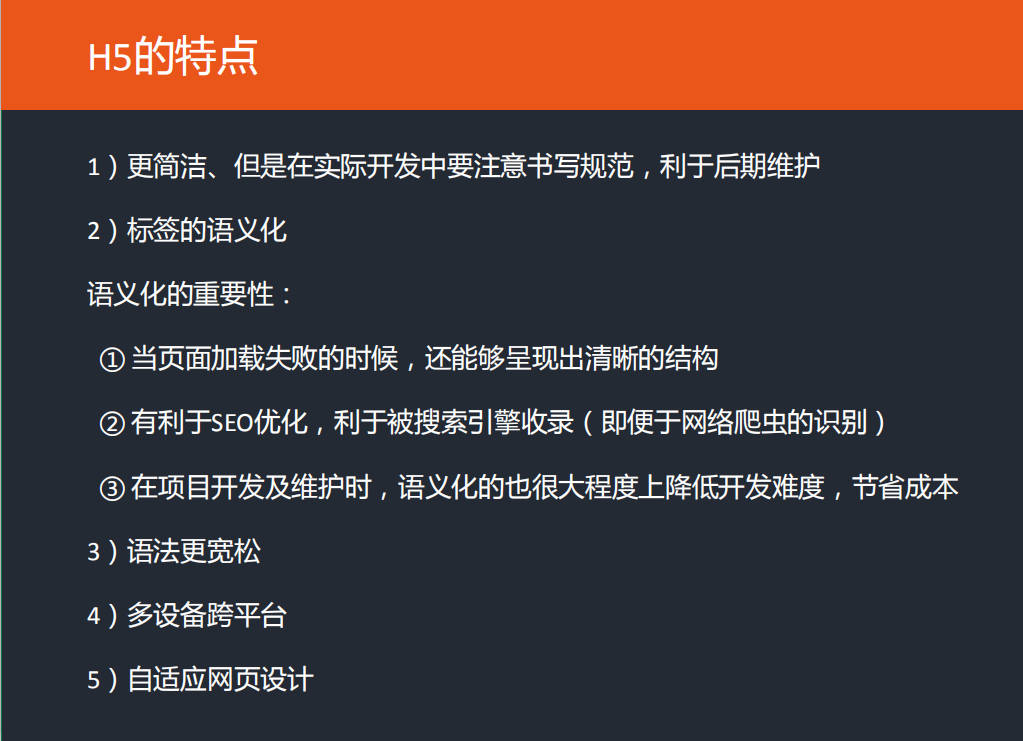
所以从本篇开始,我们讲一下H5新增的内容,先来介绍下H5时代的特点吧。
2. 属性值可以不用引号
在H5规范里,元素的属性值可以不加引号:
<div>
<!-- 属性值正常是需要加引号的 -->
<input type="text">
<!-- H5规范里面,不加也可以 -->
<input type=text>
</div>
效果是正常的:

虽然H5允许这样写,但是还是强烈建议加引号
3. 标签使用大小写均可
在H5规范里面,元素标签既可以使用大写,也可以使用小写:
<div>
<!-- 大写是可行的 -->
<H1>标题</H1>
<!-- 小写也是可行的 -->
<h1>标题</h1>
</div>
效果正常:

虽然H5允许这样写,但是还是建议用小写
4. 部分属性值可以省略
H5里面部分属性值是可以省略不写的,例如:
<input type="text" readonly="false">
<input type="text">
这两种写法,效果相同。属性值不写时,默认属性值为false。
这个我还是建议大家写上,但是看很多大神的代码,好像也有很多不写的,我多少也有点拿不准了,大家各凭喜好吧。
5. 浏览器支持情况
由于安卓和苹果手机出来的时间都比较晚,而且大家换手机都比较勤快。
所以手机端(移动端)浏览器普通对H5的支持非常好,不用担心。
电脑的话,如果是特别老的浏览器,例如IE8,它对H5支持是比较差的,好在现在大家用IE的很少了,当前主流的Chrome、Edge、FireFox、360、搜狗、QQ浏览器等等,对H5的支持都没问题。
6. 小结
HTML5的时代早已到来!