下面是作者在开发工作中遇到的问题,踩坑几小时最后解决的办法。
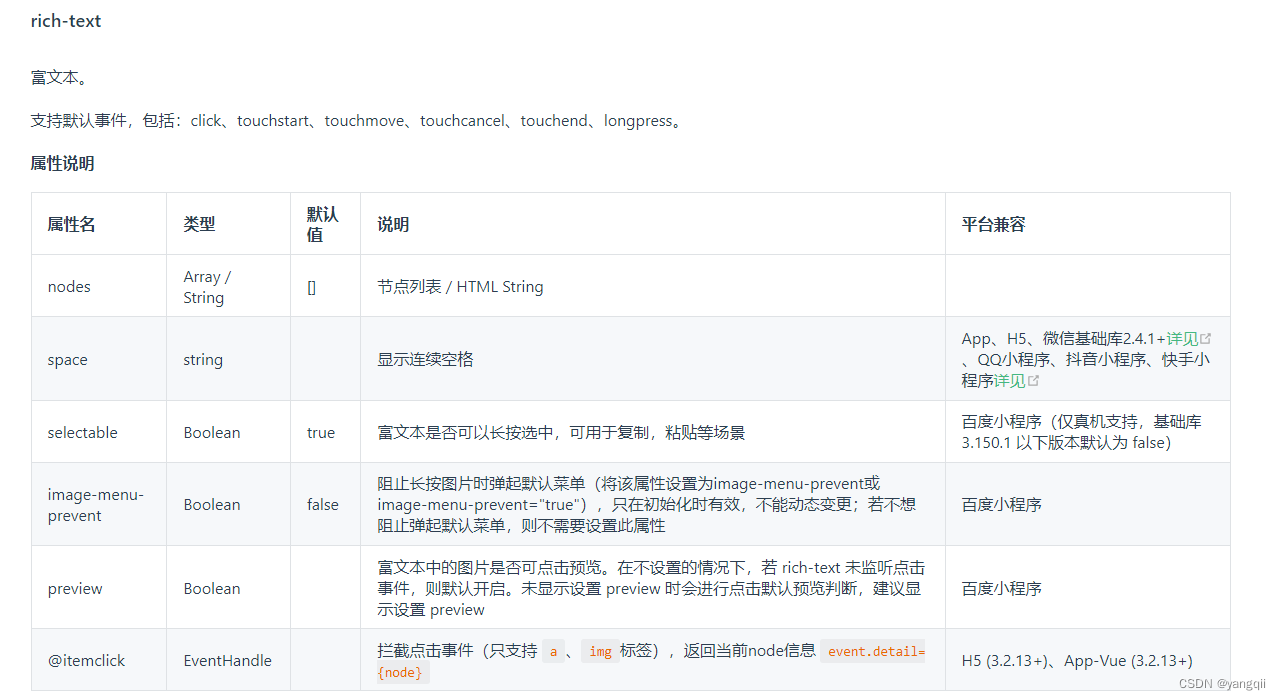
接下来以UNIAPP文档中的内置组件 slider 为例
接下来直接上样式代码:
<style lang="scss" scoped>
::v-deep .wx-slider-wrapper {
height: 100% !important;
}
::v-deep .wx-slider-tap-area {
height: 100% !important;
}
::v-deep .wx-slider-handle-wrapper {
height: 100% !important;
}
::v-deep .wx-slider-handle {
height: 38px !important;
width: 38px !important;
margin: 0 !important;
top: 0 !important;
border-radius: 5px !important;
}
::v-deep .wx-slider-thumb {
height: 38px !important;
width: 38px !important;
margin: 0 !important;
top: 0 !important;
border-radius: 5px !important;
background-color: red !important;
}
::v-deep .wx-slider-track {
background-color: #F53C3C !important;
border-radius: 0px !important;
}
::v-deep .uni-slider-wrapper {
height: 100% !important;
}
::v-deep .uni-slider-tap-area {
height: 100% !important;
}
::v-deep .uni-slider-handle-wrapper {
height: 100% !important;
}
::v-deep .uni-slider-handle {
height: 38px !important;
width: 38px !important;
margin: 0 !important;
top: 0 !important;
border-radius: 5px !important;
}
::v-deep .uni-slider-thumb {
height: 38px !important;
width: 38px !important;
margin: 0 !important;
top: 0 !important;
border-radius: 5px !important;
background-color: red !important;
}
::v-deep .uni-slider-track {
background-color: #F53C3C !important;
border-radius: 0px !important;
}
</style>经过各种实践,发现微信小程序上的组件样式是以 .wx- 开头的,而uniapp是以 .uni- 开头,
所以这里我们选择一起修改保持Hbuilder和微信开发者工具里面的样式保持一致。
至此问题得到完美解决。