1. css背景从上到下颜色渐变
body {
background: linear-gradient(to bottom, #ff0000, #ffff00);
/* 这里的#ff0000表示红色,#ffff00表示黄色 */
}
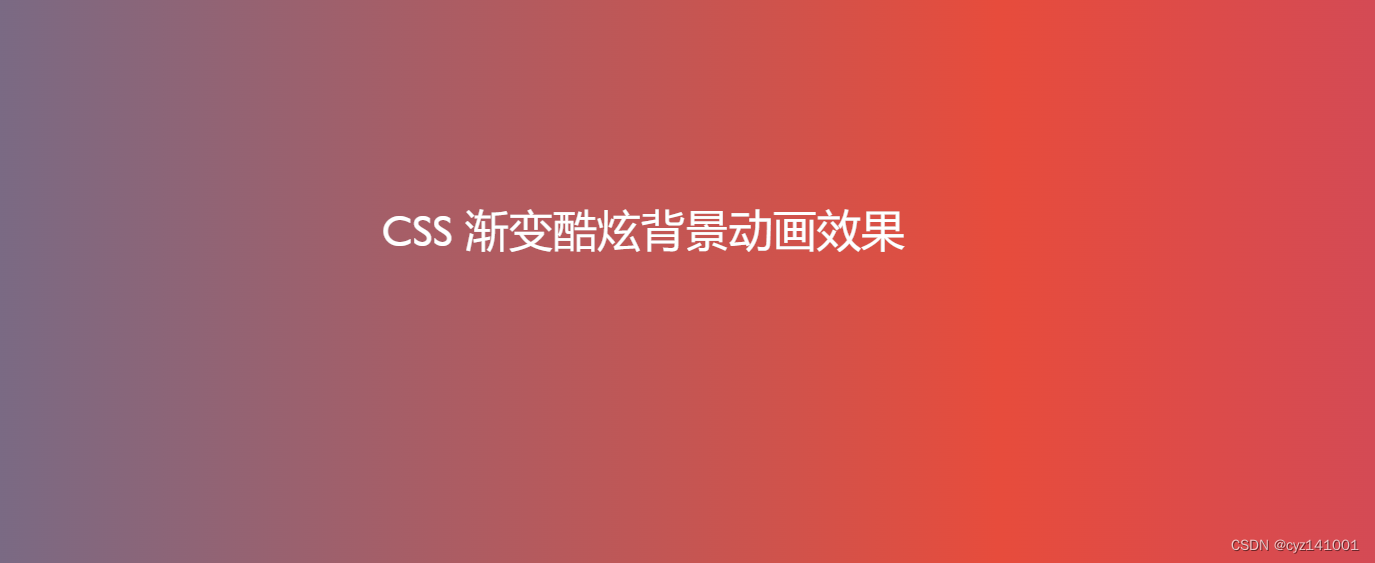
2. css背景从左到右颜色渐变
要实现CSS背景从左到右的颜色渐变,可以使用linear-gradient函数。以下是一个简单的例子,它创建了从左(红色)到右(蓝色)的水平渐变背景:
.gradient-background {
background-image: linear-gradient(to right, red, blue);
}
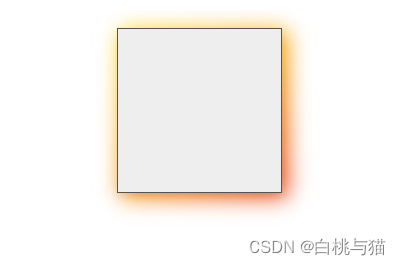
3. css框线展示外阴影
在CSS中,您可以使用box-shadow属性为元素添加外阴影。该属性允许您指定阴影的X偏移、Y偏移、模糊半径、扩散半径以及颜色。
.div-with-shadow {
/* 语法: box-shadow: [水平X偏移] [垂直Y偏移] [模糊半径] [扩散半径] [颜色]; */
box-shadow: 10px 10px 5px 0px rgba(0, 0, 0, 0.75);
}
4. css框线展示内阴影
重点:在CSS中,您可以使用box-shadow属性来为元素展示内阴影。该属性允许您设置水平阴影的位置、垂直阴影的位置、模糊距离、阴影的扩散范围和阴影颜色。
注意:要创建内阴影,请将inset关键字添加到阴影的偏移量中。没有inset关键字的阴影被视为外阴影。
/* 语法: box-shadow: inset [水平偏移] [垂直偏移] [模糊半径] [扩散半径] [颜色]; */
.box {
/* 添加内阴影 */
box-shadow: inset 0 0 10px rgba(0, 0, 0, 0.5);
}