<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta
name="viewport"
content="width=device-width, initial-scale=1.0"
>
<title>Document</title>
<style>
.title {
color: #333;
line-height: 2;
}
.title span {
background: linear-gradient(to right, #ec659c, #61c454) no-repeat right bottom;
background-size: 0 2px;
transition: background-size 1s;
}
.title span:hover {
background-position-x: left;
background-size: 100% 2px;
cursor: pointer;
}
</style>
</head>
<body>
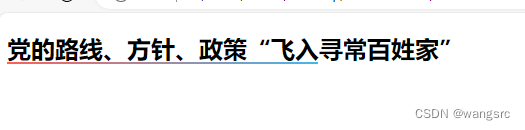
<h2 class="title">
<span>渐变下划线效果展示</span>
</h2>
</body>
</html>