
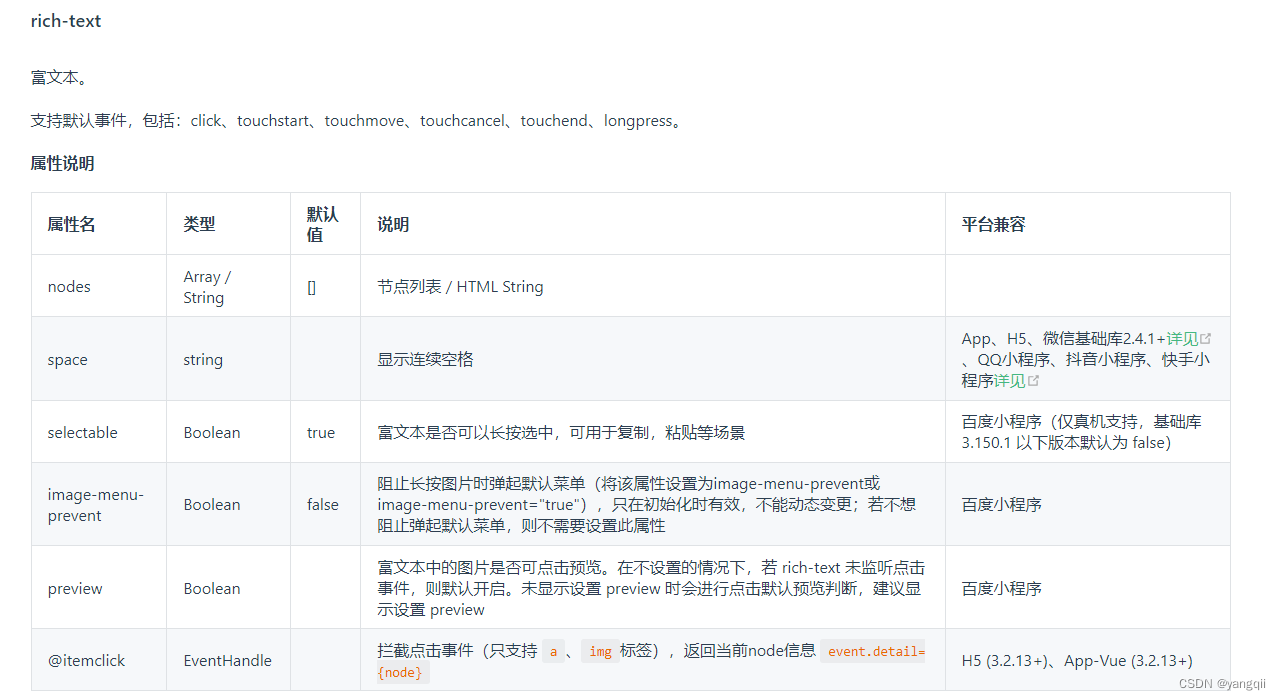
rich-text 富文本组件在微信小程序中,无法直接通过外部css样式控制文章内容样式。
解决方案:将传入的富文本内容截取并添加自定义样式类名
(1)全局配置filter方法,实现富文本内容截取转换,附上‘rich-txt-p’样式类
/**
* 富文本内容处理
*/
export function richTxtFilter(content) {
if (!content) return ''
let val
val = content.replace(/\<p/gi, '<p class="rich-txt-p" ');
return val
}(2)在app.vue中编辑‘rich-txt-p’内容,即富文本需要自定义的样式。
注:需要用 ::v-deep 深度绑定

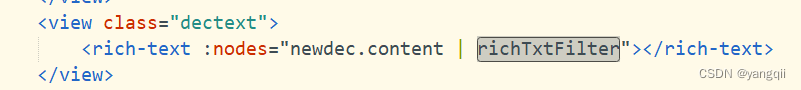
(3)使用



![[<span style='color:red;'>微</span><span style='color:red;'>信</span><span style='color:red;'>小</span><span style='color:red;'>程序</span>知识点]<span style='color:red;'>自</span><span style='color:red;'>定义</span><span style='color:red;'>组件</span>-拓展-外部<span style='color:red;'>样式</span>类](https://i-blog.csdnimg.cn/direct/41c263ef1d9c4e23a0b3a233e65c5c82.png)