需求:
当鼠标hover一个元素时,cursor为自定义的图标
问题描述:
threejs中修改canvas的鼠标cursor为自定义的图标不生效。
问题原因:
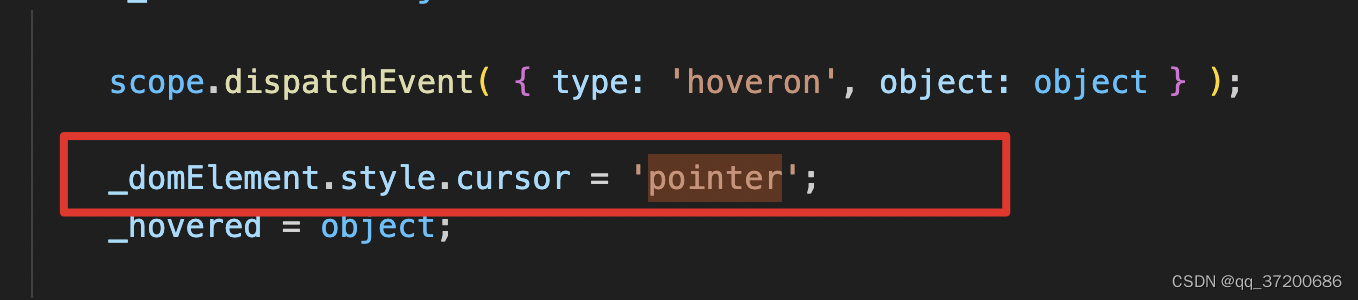
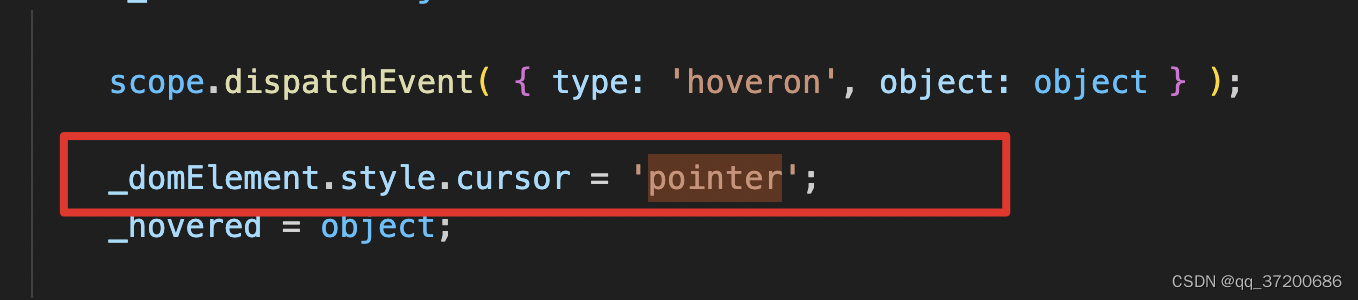
引入了dragcontrols,查看dragControls的代码,可以看到代码中有对cursor进行修改
 问题解决:
问题解决:
我们在dragcontrols中监听hoveron,在回调中修改鼠标的cursor
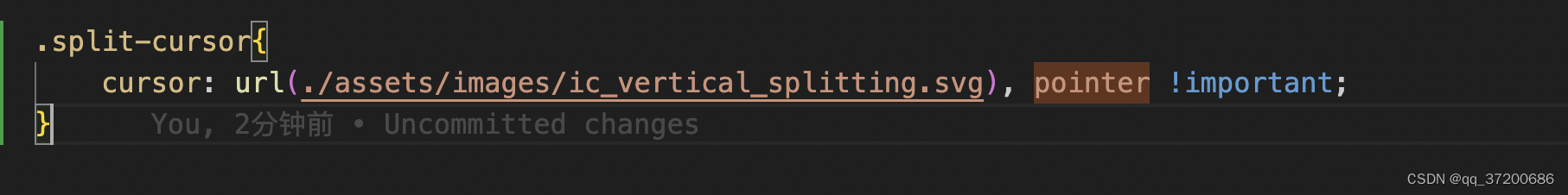
第一次修改如下,不生效:

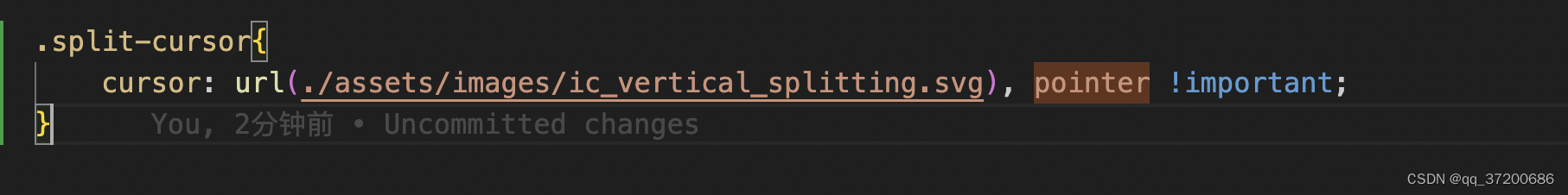
第二次修改如下,生效


需求:
当鼠标hover一个元素时,cursor为自定义的图标
问题描述:
threejs中修改canvas的鼠标cursor为自定义的图标不生效。
问题原因:
引入了dragcontrols,查看dragControls的代码,可以看到代码中有对cursor进行修改
 问题解决:
问题解决:
我们在dragcontrols中监听hoveron,在回调中修改鼠标的cursor
第一次修改如下,不生效:

第二次修改如下,生效