在我们写vue的项目的时候,可能会遇到这种情况,父子组件,在父组件中使用了样式穿透给子组件的类添加样式,结果失败了。比如下面这种情况。
父组件
<template>
<p>我是父组件</p>
<Son />
</template>
<script setup>
import Son from "./components/son.vue"
</script>
<style scoped>
p{
color: red;
}
:deep(.title){
color: blue;
}
</style>
子组件
<template>
<p>11111</p>
<p class="title">222222</p>
<p>3333333</p>
</template>
<script></script>
<style scoped>
</style>
这时候会发现 我们的222应该是样式穿透赋予了蓝色的样式,但是却没有生效,这是为什么呢?
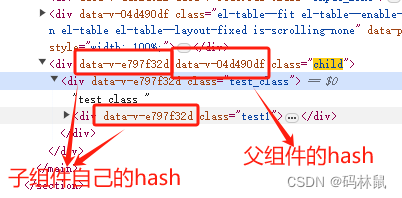
因为我们在使用scoped属性的时候 就相当于给这个vue文件里面的第一个标签加了一个 根 然后 默认使用了一个 子级样式选择器 来处理样式。我们可以检查页面。

我们会发现scoped这个属性其实就是给父组件能够解析的标签上加了一个data-v-...的属性,在这个代码中也就是第一个p标签添加了一个 data-v-...的属性,下面的son标签他没有解析。在这个时候,下面的样式都默认在前面加了一个data-v-。。。的选择器,以至于路过.title的时候,浏览器没有找到 data-v-.....下面的title 以至于我们真正的title盒子没有得到它该有的样式。
那么我们如何解决这个问题呢?
解决
其实当发现问题出现的原因以后,解决办法也随之而来。我们只用在最外层套上一个大盒子,让他得到这个样式就完事了。
<template>
<div>
<p>我是父组件</p>
<Son />
</div>
</template>
我们也可以单独加在他解析不了的标签上,也就是我们的son标签。
<template>
<p>我是父组件</p>
<div>
<Son />
</div>
</template>