
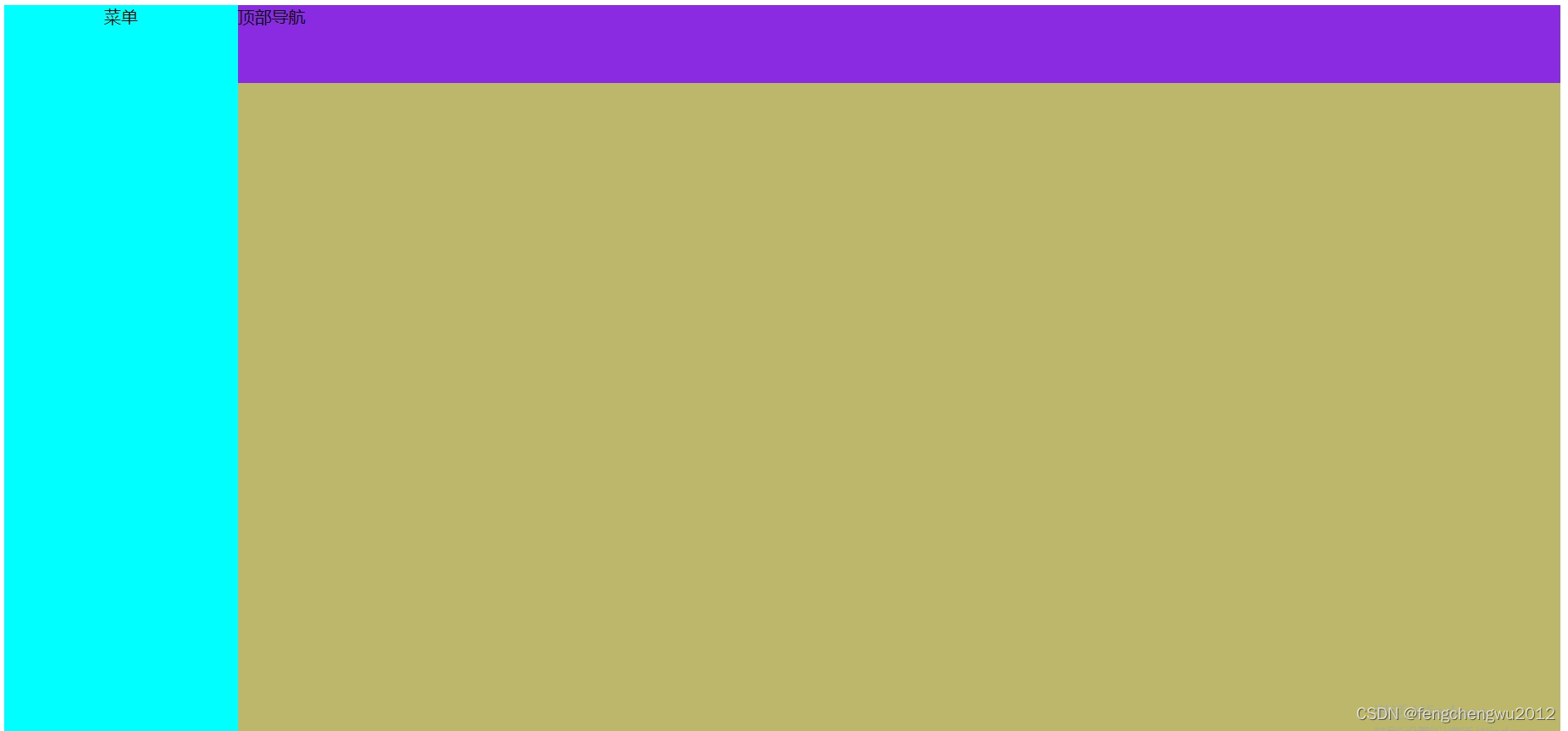
.celwidget4422 {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
.apm-eventhirdcol23 {
width: 23%;
float: left;
margin: 0 1%;
}
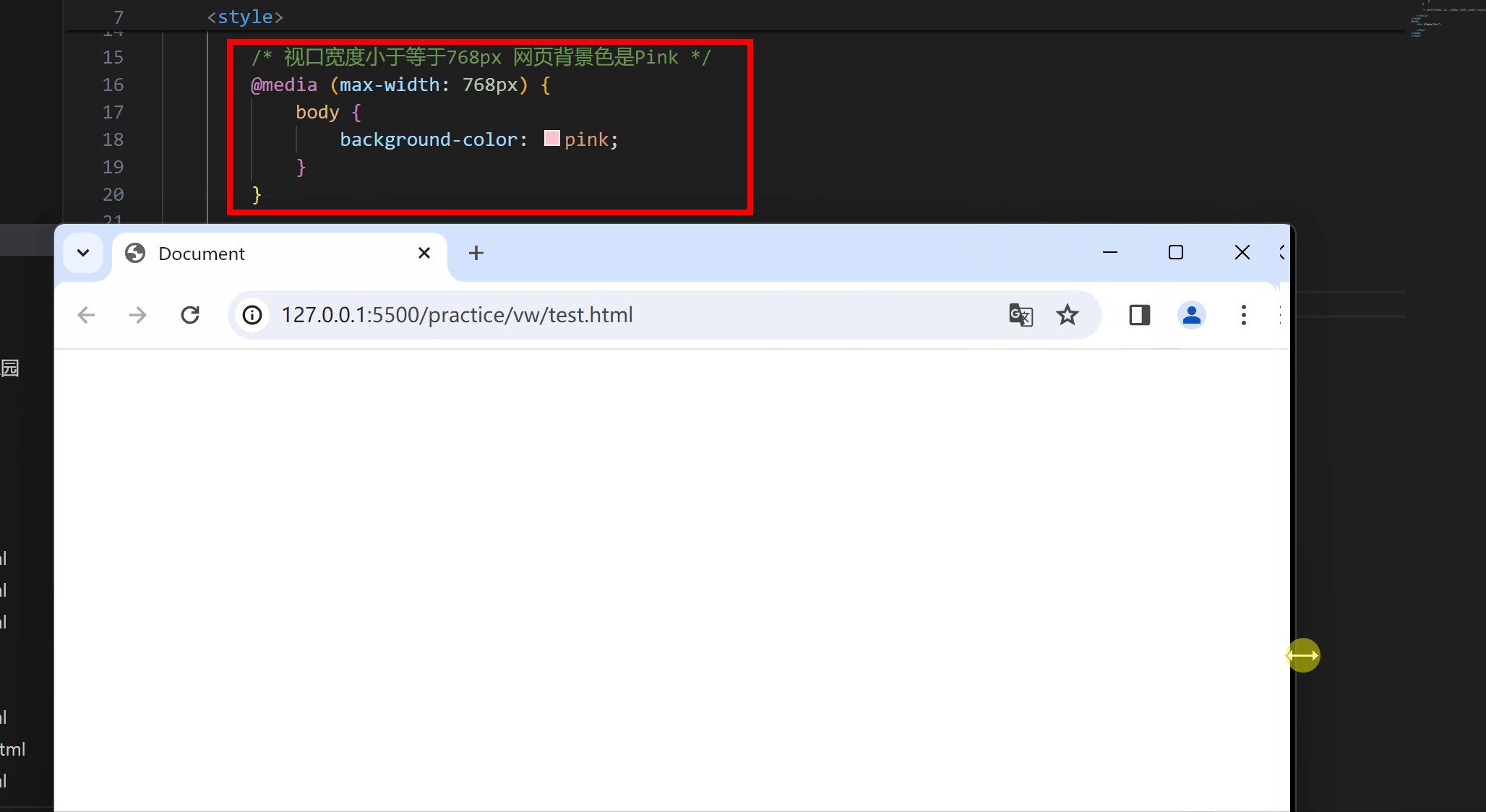
@media only screen and (max-width: 589px) {
.apm-eventhirdcol23 {
flex: 0 0 calc(50% - 10px);
box-sizing: border-box;
}
}