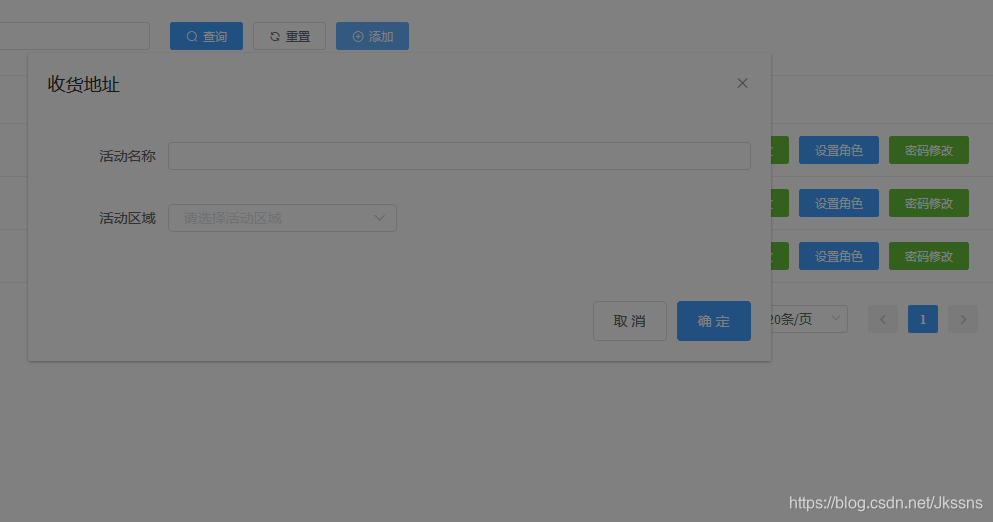
最近在写element ui 的时候使用dialog组件,偶然出现了这种情况

原因: 是因为遮罩层插入进了body标签下,z-index高于当前父元素。
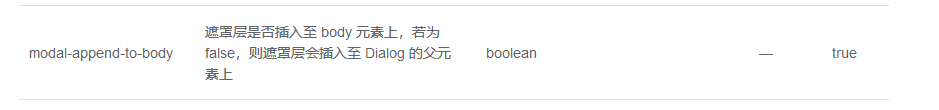
解决:在el-dialog标签里加上:modal-append-to-body="false"就可以了。

饿了么官网文档:https://element.eleme.cn/#/zh-CN/component/dialog
参考文章:element-ui的el-dialog的遮罩层在模态框的前面bug
下班~
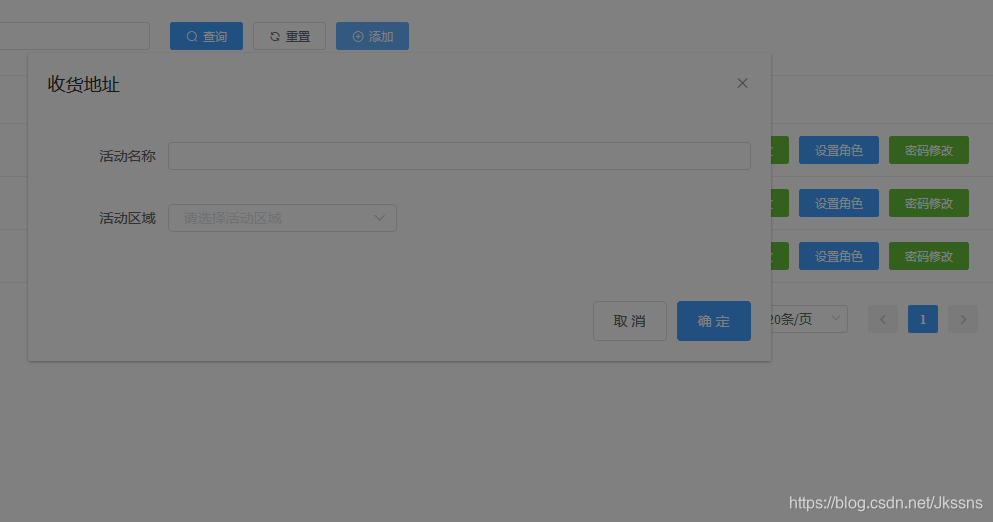
最近在写element ui 的时候使用dialog组件,偶然出现了这种情况

原因: 是因为遮罩层插入进了body标签下,z-index高于当前父元素。
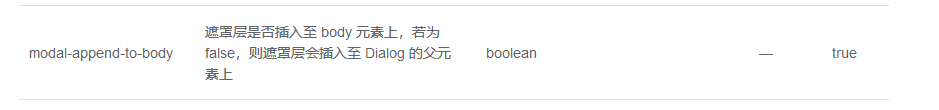
解决:在el-dialog标签里加上:modal-append-to-body="false"就可以了。

饿了么官网文档:https://element.eleme.cn/#/zh-CN/component/dialog
参考文章:element-ui的el-dialog的遮罩层在模态框的前面bug
下班~