响应式布局
一.响应式开发
原理

布局容器

应用

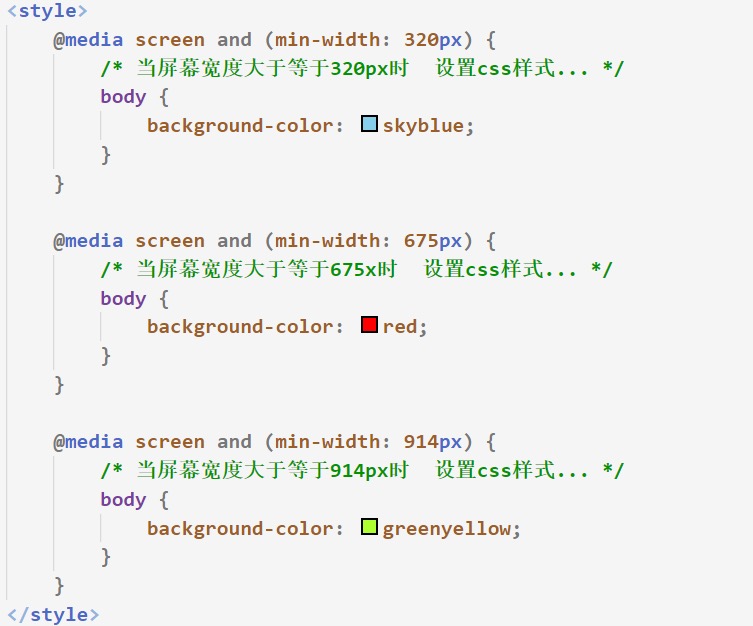
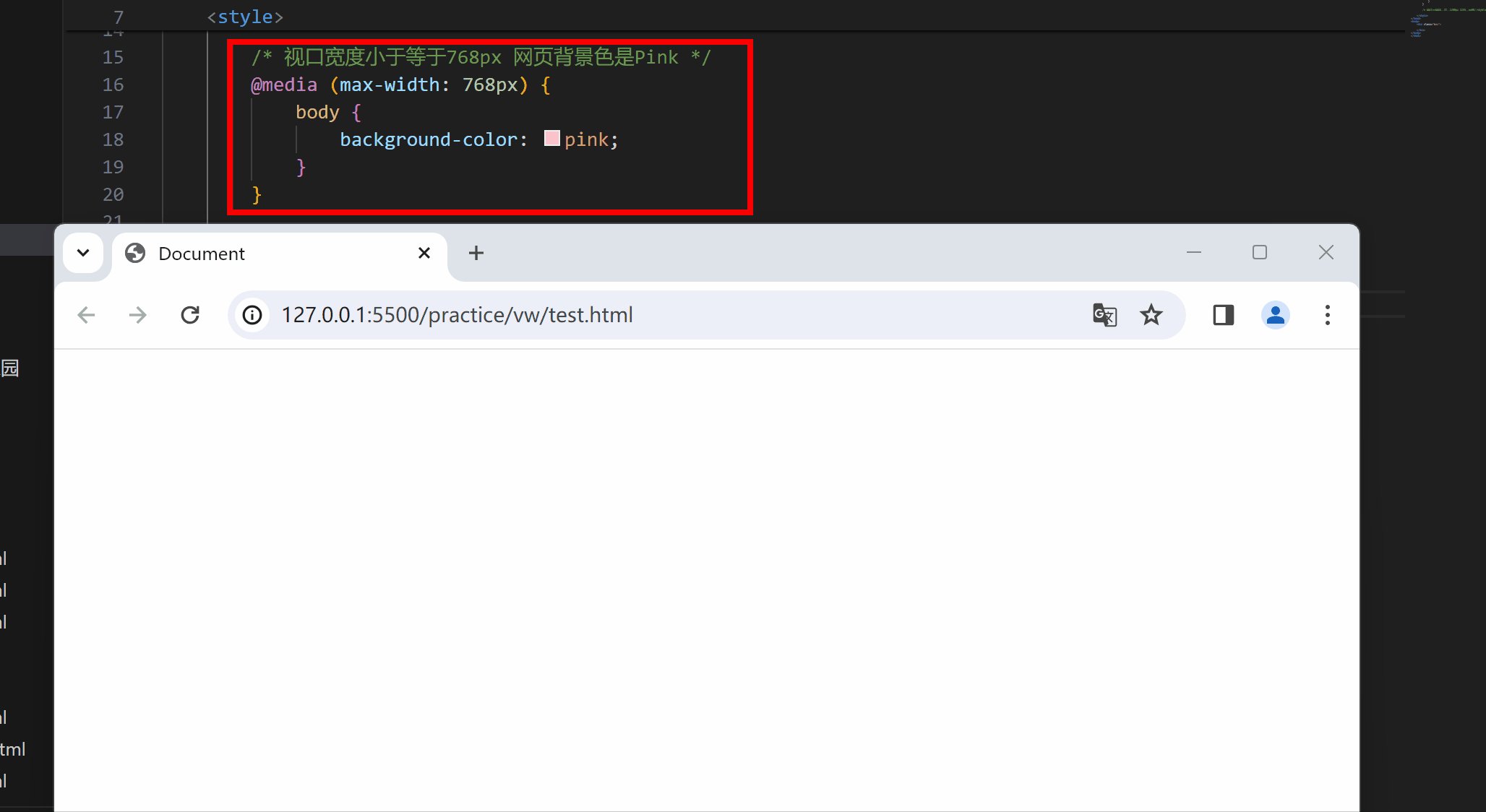
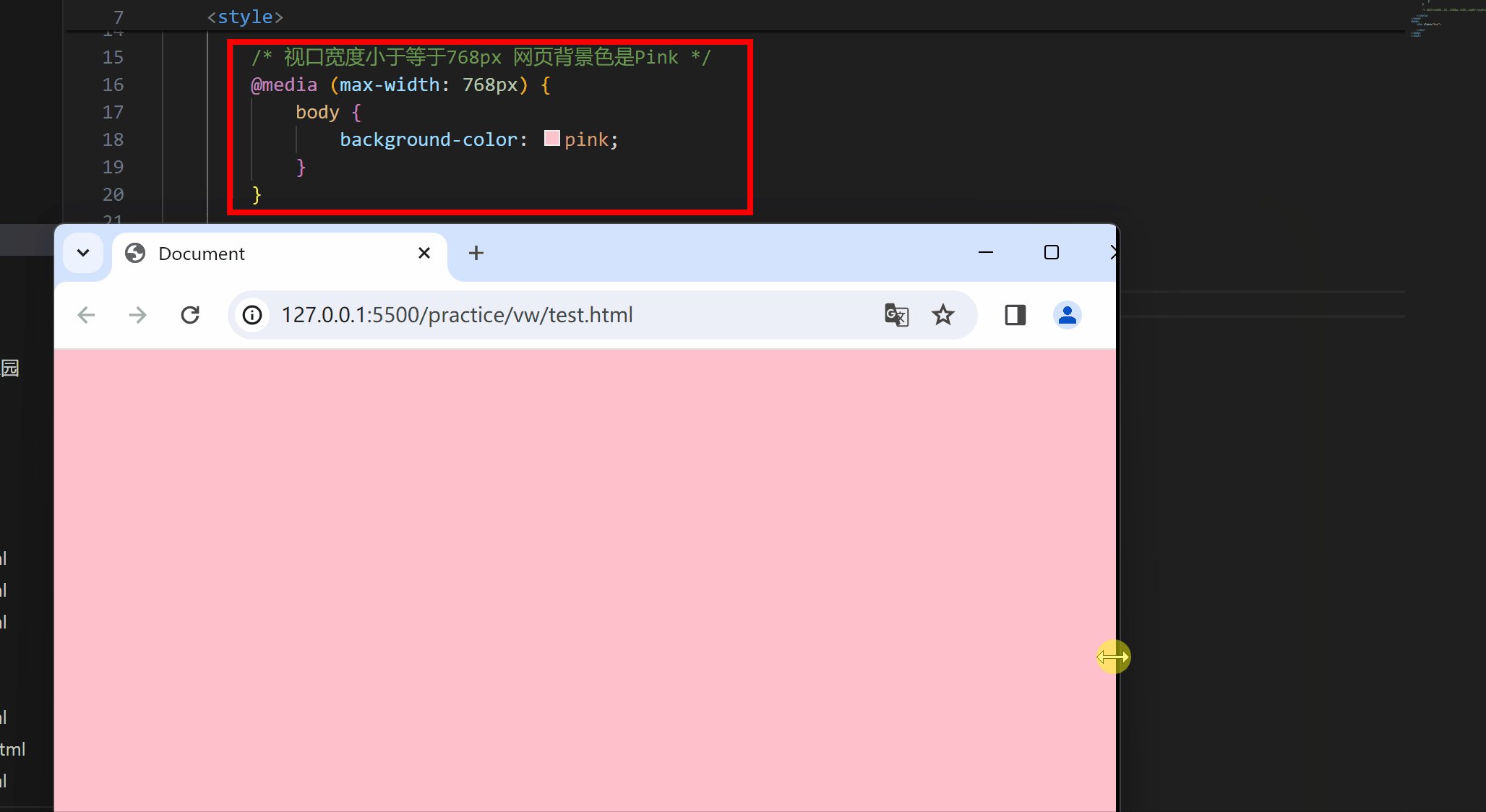
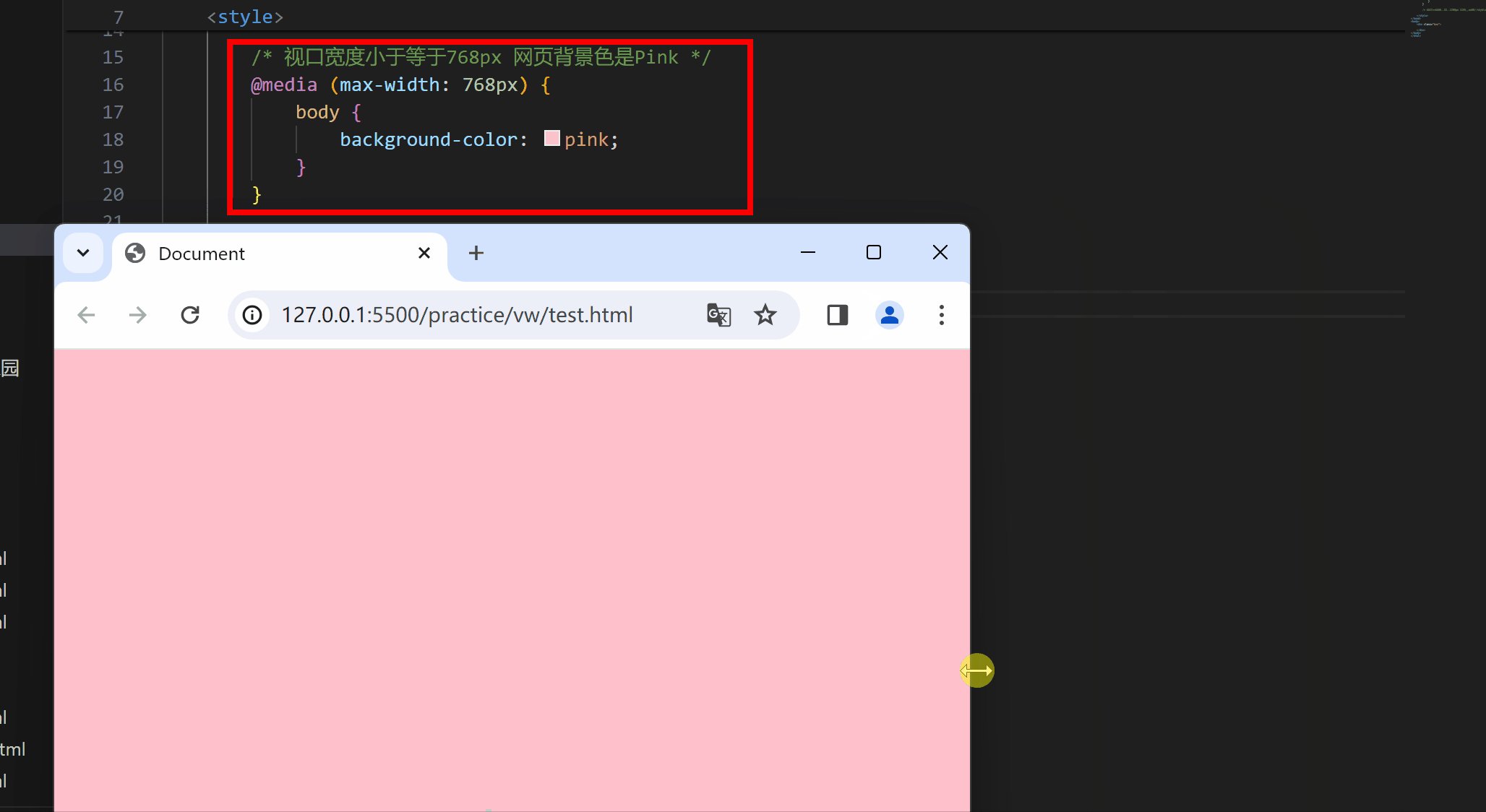
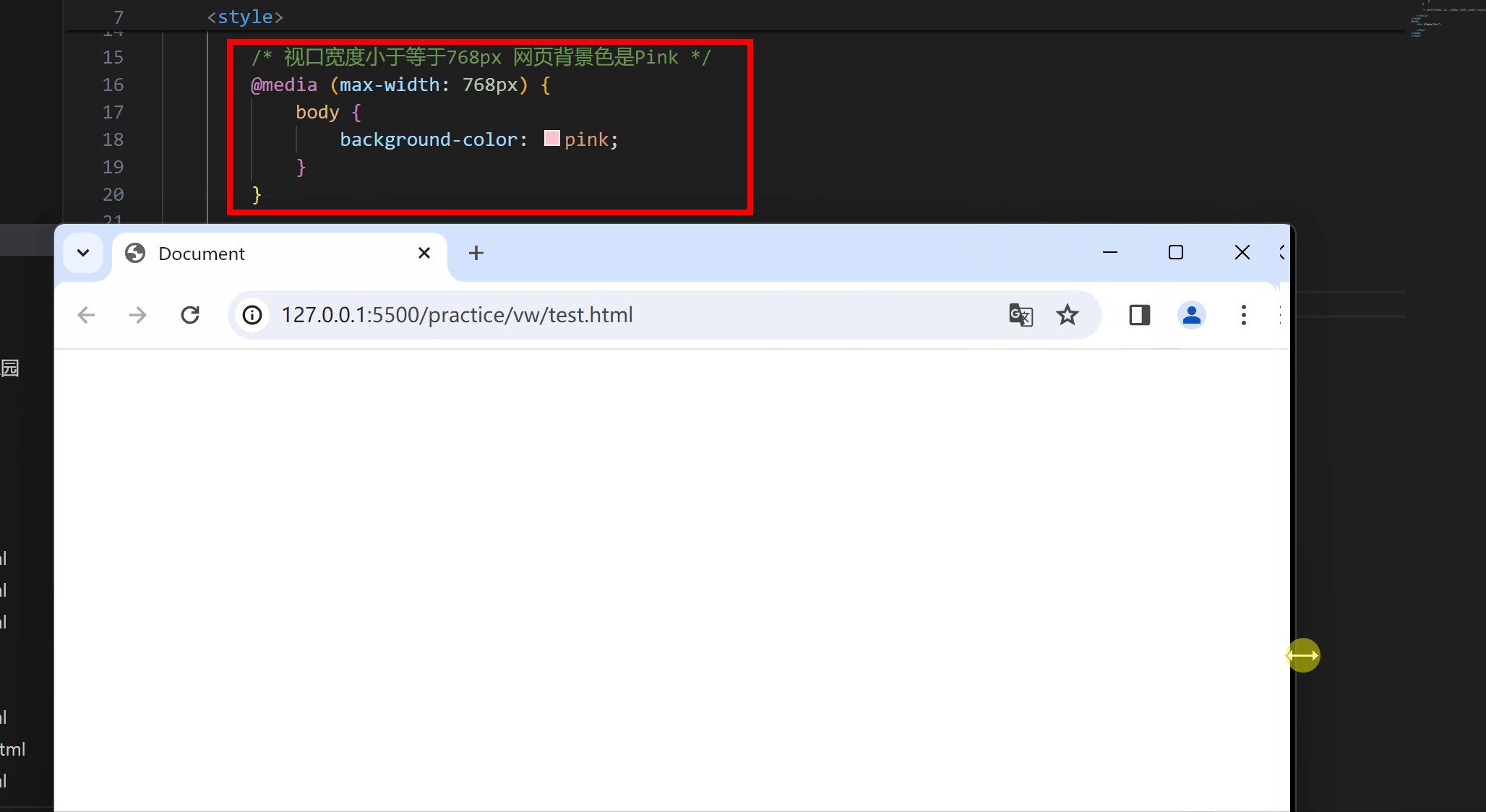
例子

代码块
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
ul {
list-style: none;
}
.container {
width: 750px;
margin: 0 auto;
}
.container ul li {
float: left;
width: 93.75px;
height: 30px;
background-color: green;
}
@media screen and (max-width:767px) {
.container {
width: 100%;
}
.container ul li {
width: 33.33%;
}
}
</style>
</head>
<body>
<div class="container">
<ul>
<li>导航栏</li>
<li>导航栏</li>
<li>导航栏</li>
<li>导航栏</li>
<li>导航栏</li>
<li>导航栏</li>
<li>导航栏</li>
<li>导航栏</li>
</ul>
</div>
</body>
</html>
二.bootstrap前端开发框架
通栏不需要container
1.原理

2.优点

3.版本问题

4.使用
(1)创建文件夹结构

(2)创建html骨架结构

(3)引入相关样式

(4)书写内容

想要改变样式可以添加类名,覆盖样式

5.布局容器(已经划分好)
三.bootstrap栅格系统
1.原理

2.使用(有行列)
(1)参数介绍及使用



(2)列嵌套

(3)列偏移(offset)

(4)列排序(push pull)

三.响应式工具(隐藏和显示)(hidden和visible)