1、常用的布局
1、固定布局。以px为基本单位,不考虑设备的屏幕和尺寸。
2、可切换的固定布局。同样以px作为单位,参考主流设备尺寸,设计几套不同宽度的布局。如移动端一套html代码,PC端一套html代码,程序区分对应的设备,加载不同的模型。
3、弹性布局。以百分比作为页面的基本单位,可以适应一定范围内的设备屏幕和浏览器宽度。特点是一套代码,多端应用。
4、混合布局。兼容弹性布局,同时运用混合像素作为页面单位。
5、响应式布局。对页面进行响应式设计,使用一套代码兼容不同的屏幕和浏览器宽度。
2、响应式布局策略
1、挤压内容。挤压中间空白的内容,已经拉长屏幕,保持布局结构不变。
2、换行展示。页面百分比不变,多余的内容换行展示。
3、增删。在布局不变的基础上,隐藏部分内容(删)或者将增加部分内容。
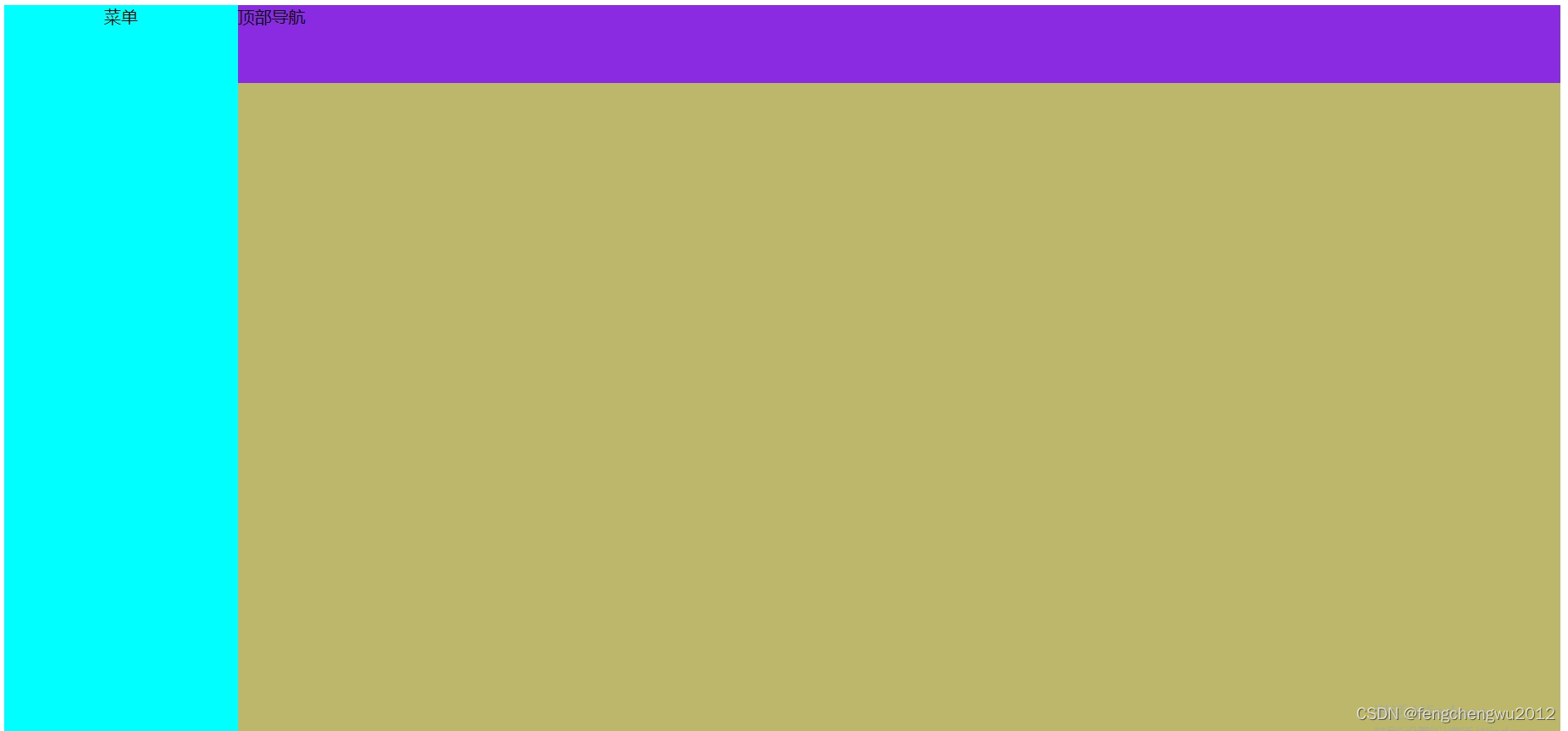
4、位置变换。将部分内容的位置更换,使整个内容显示出来。
5、隐藏和展开。调整布局结构,不改变内容的量的基础上,隐藏部分内容。在用户点击的时候,将隐藏的内容展开来。
3、基础知识
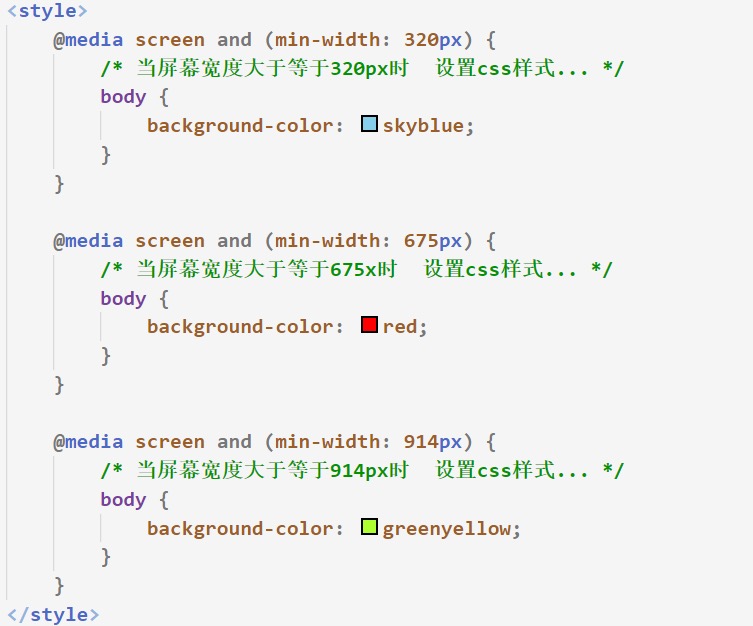
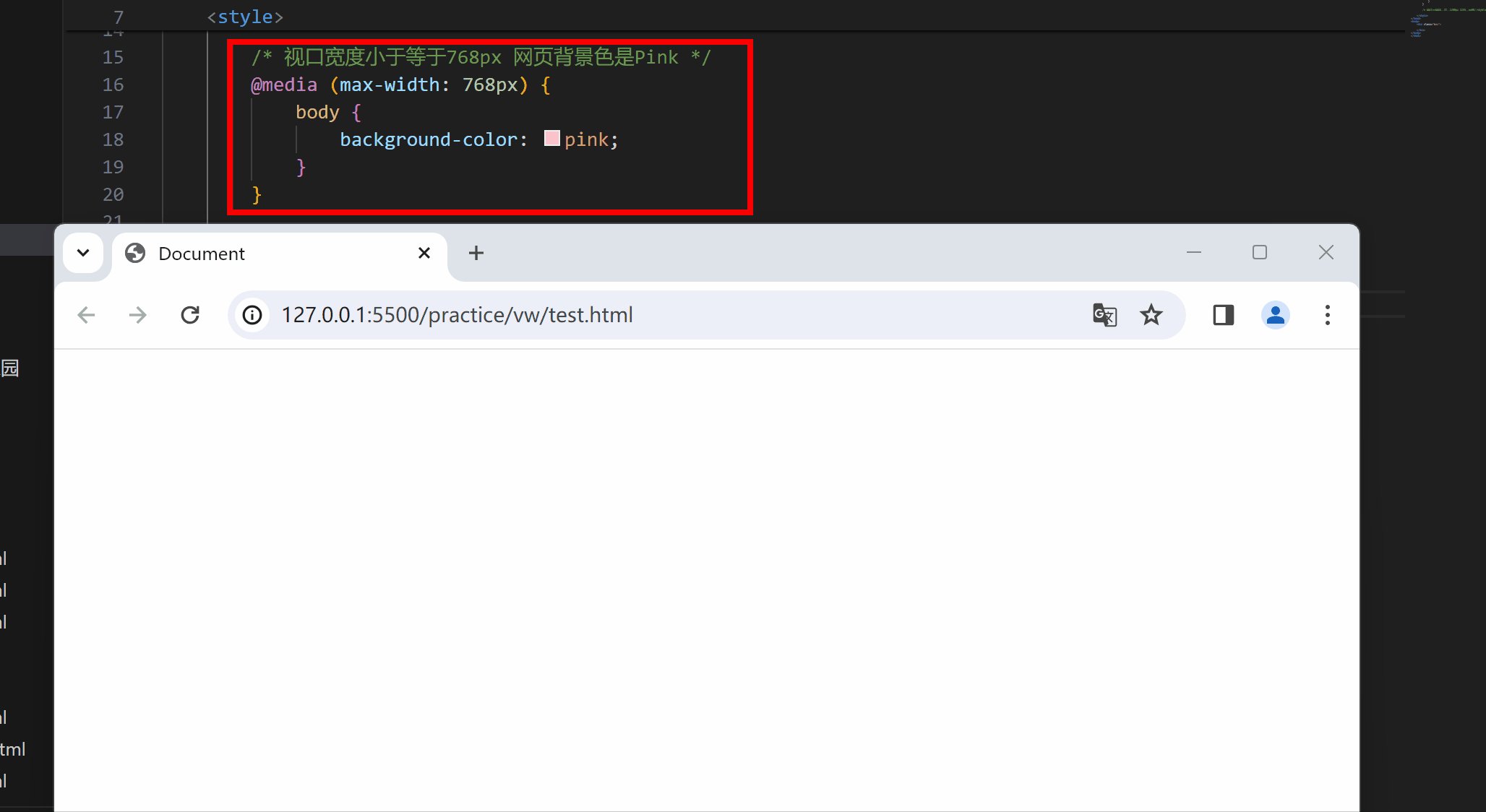
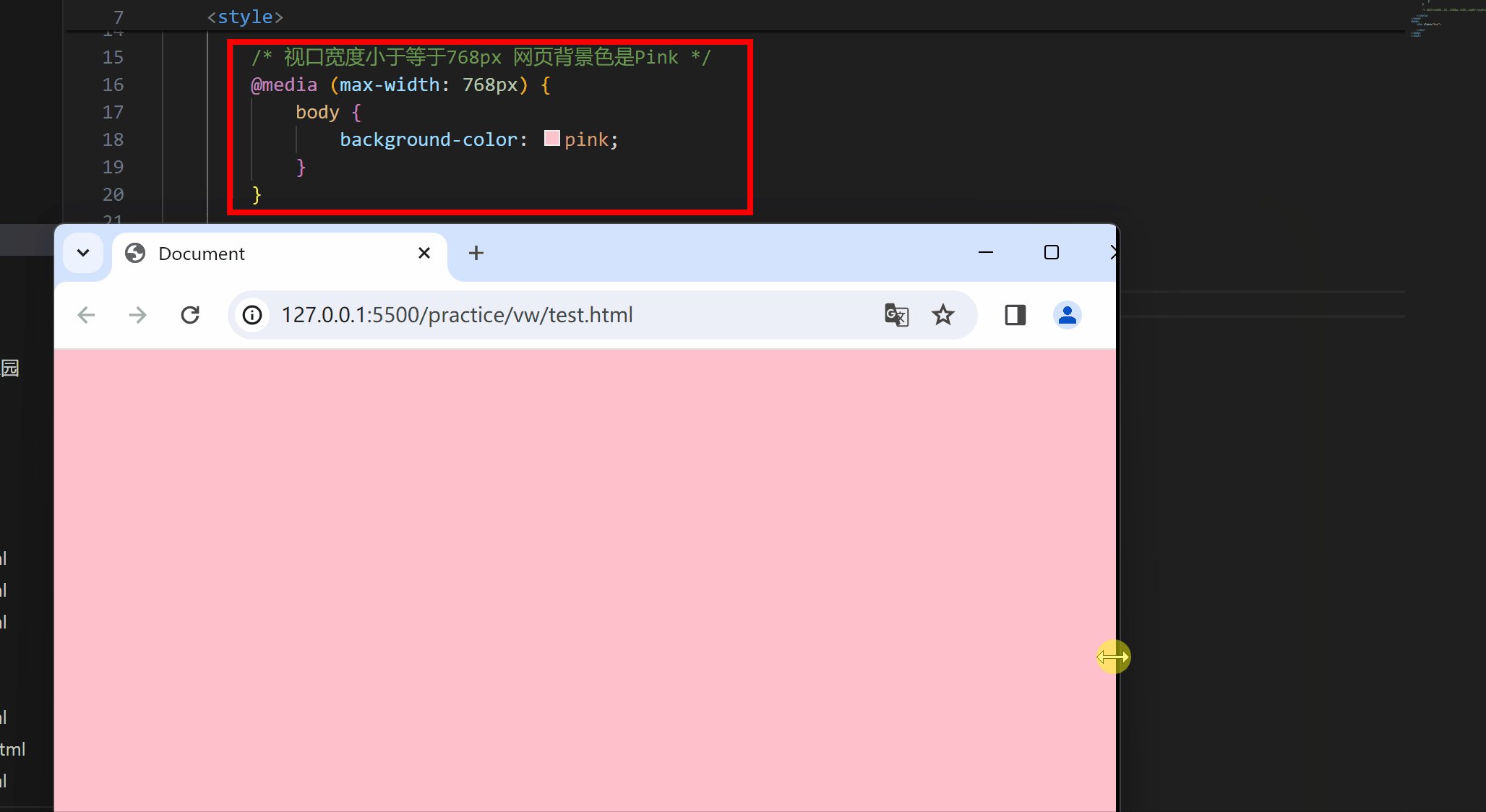
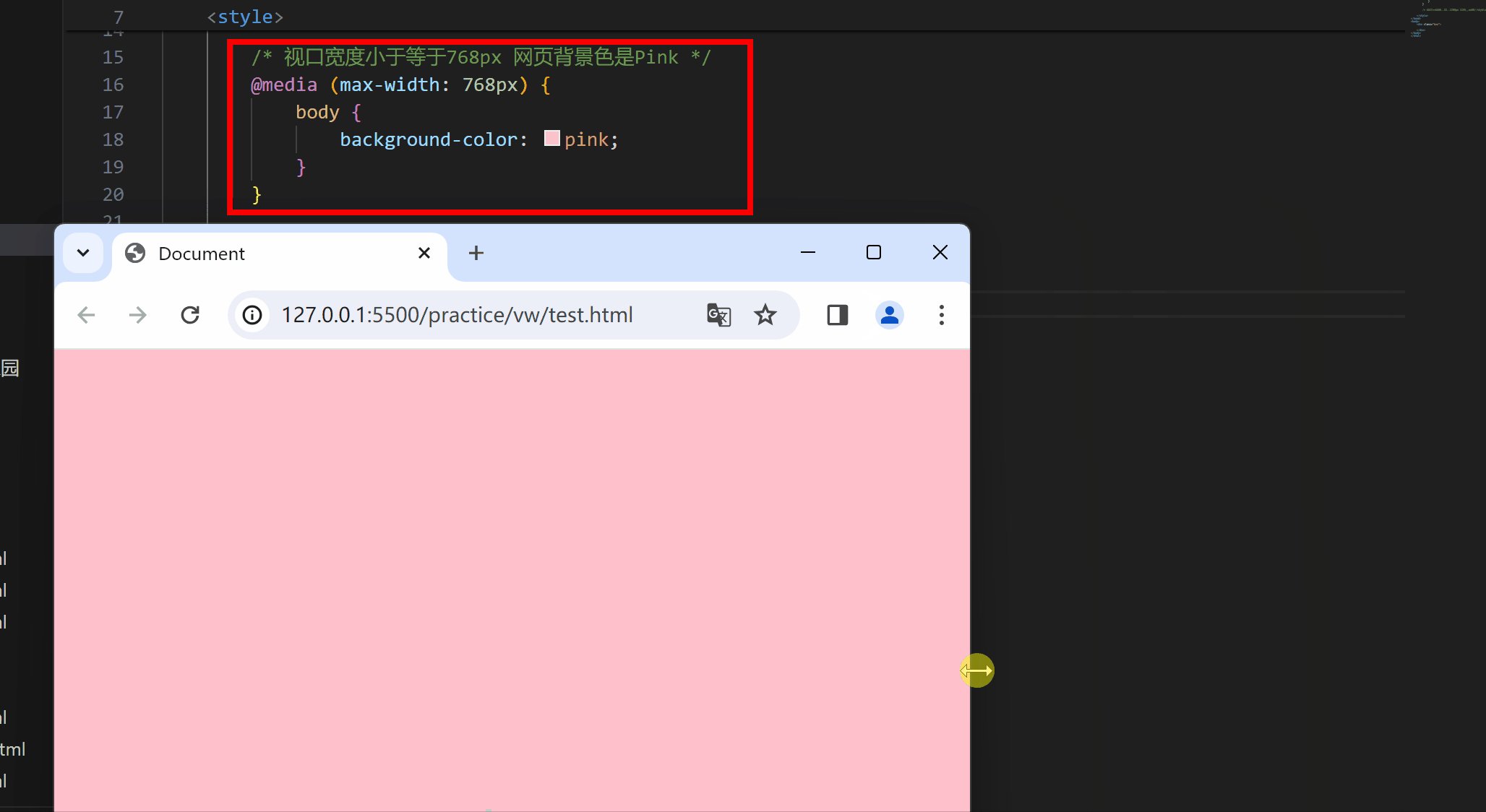
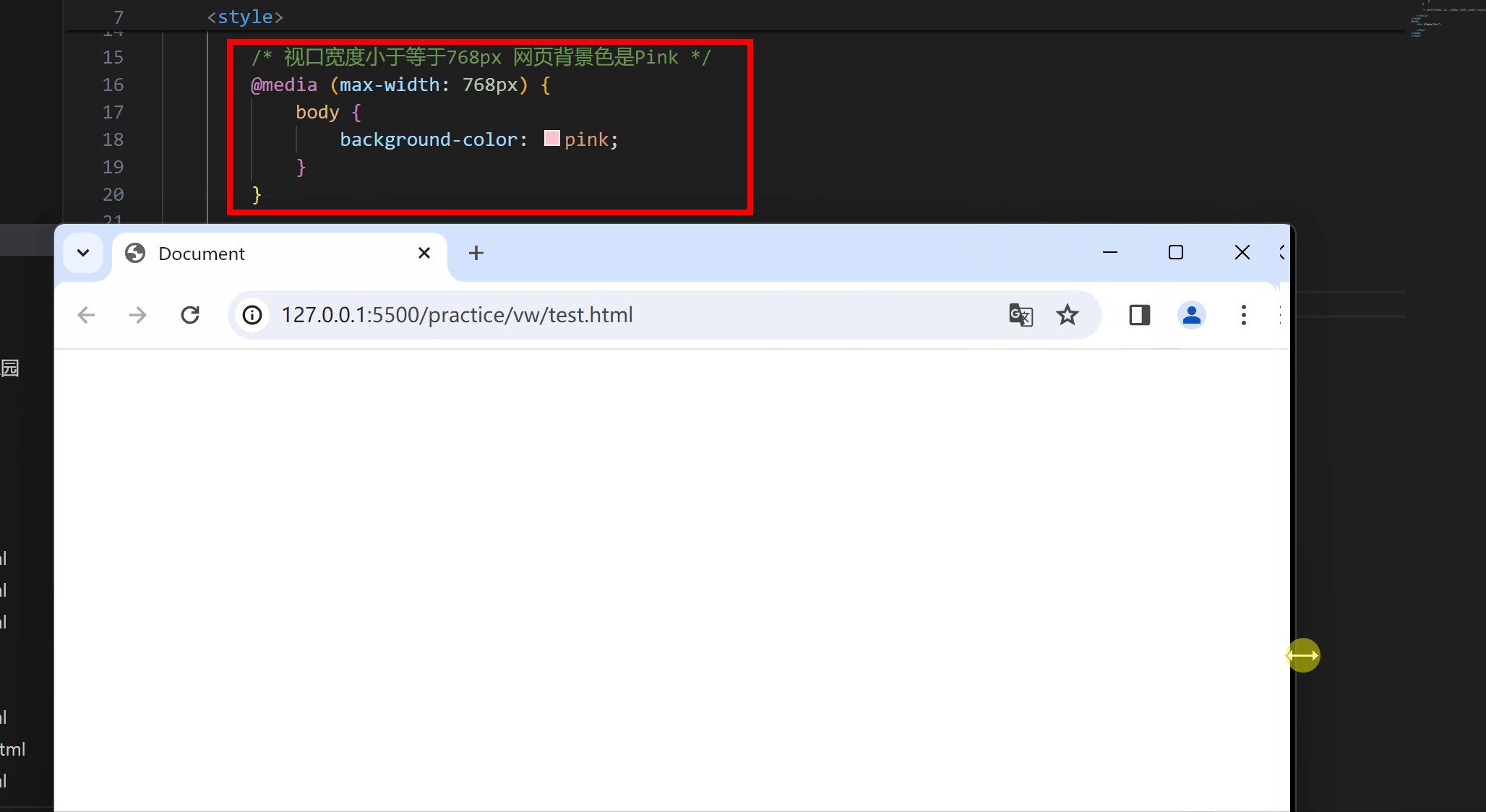
1、媒体查询:@media(max-width:750px) {}
4、响应式布局的特点
1、优点:一套代码,多端应用。
2、缺点:代码量大,加载时间长,修改复杂。