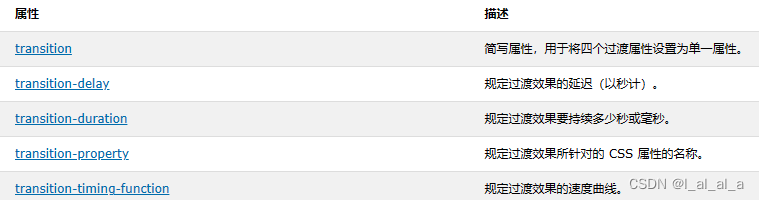
#过渡#

属性连写:
transition: width 2s linear 1s;
//前一个时间用于表示过渡效果持续时间,后一个时间用于表示过渡效果的延迟。
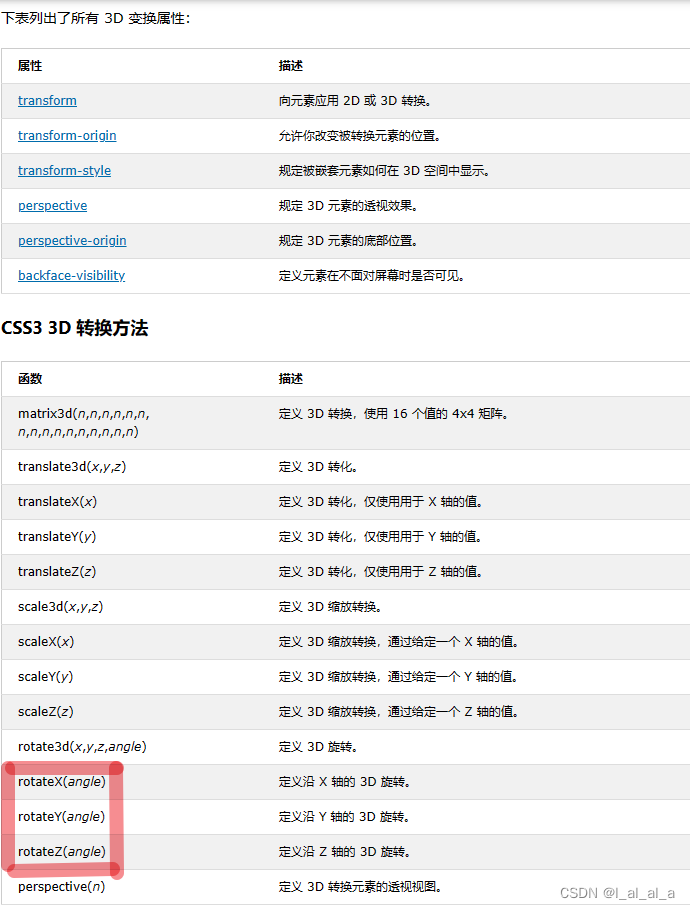
#转换#
#2D转换# 和 #3D转换#

注意:其中angle对应单位为:deg

#圆角#

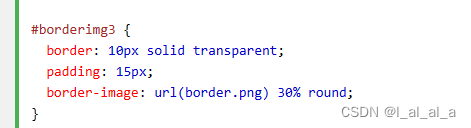
#边框# 及 #边框图像#

也可加一个
border-radius:5px;
用于设置圆角边框


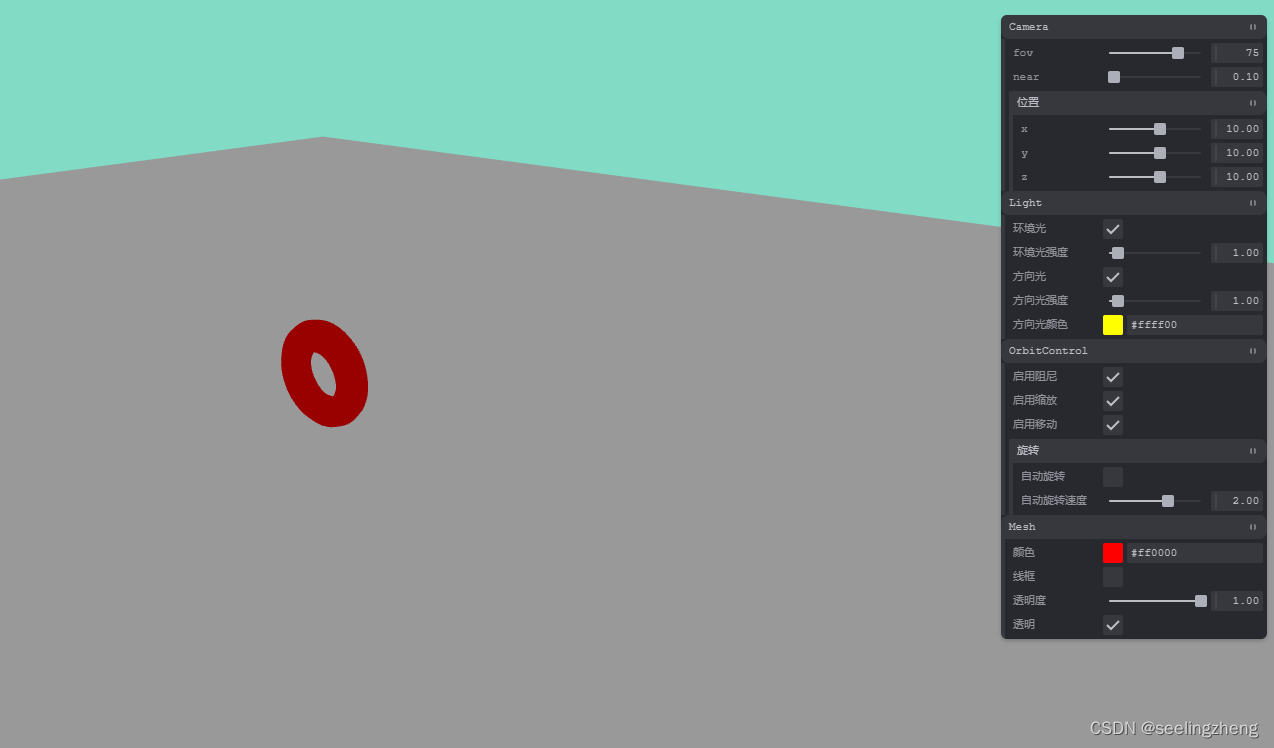
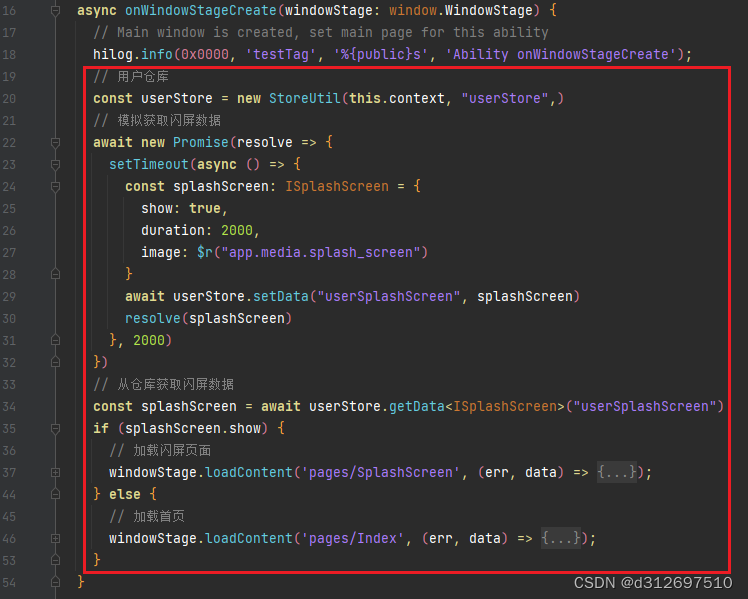
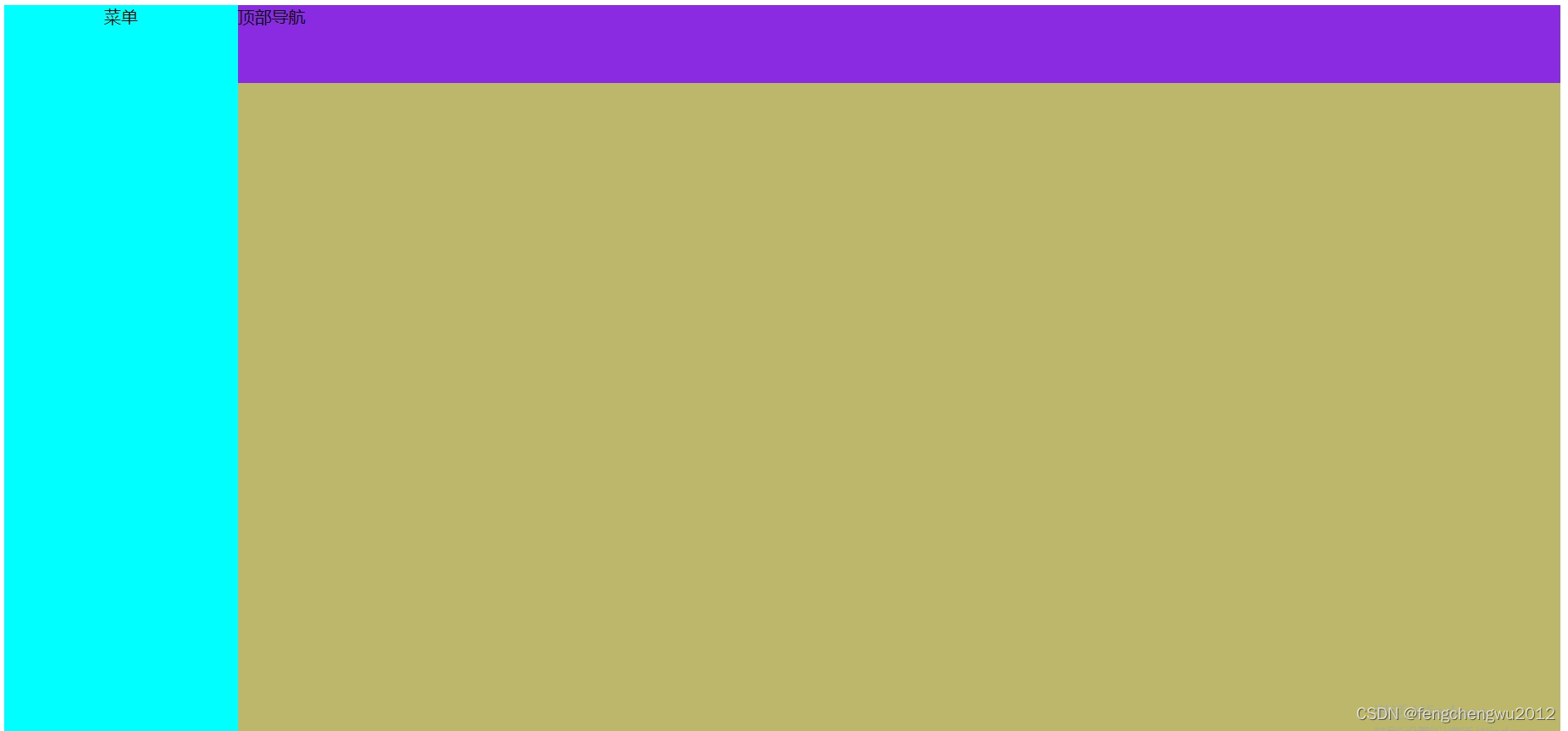
示例:
![]()

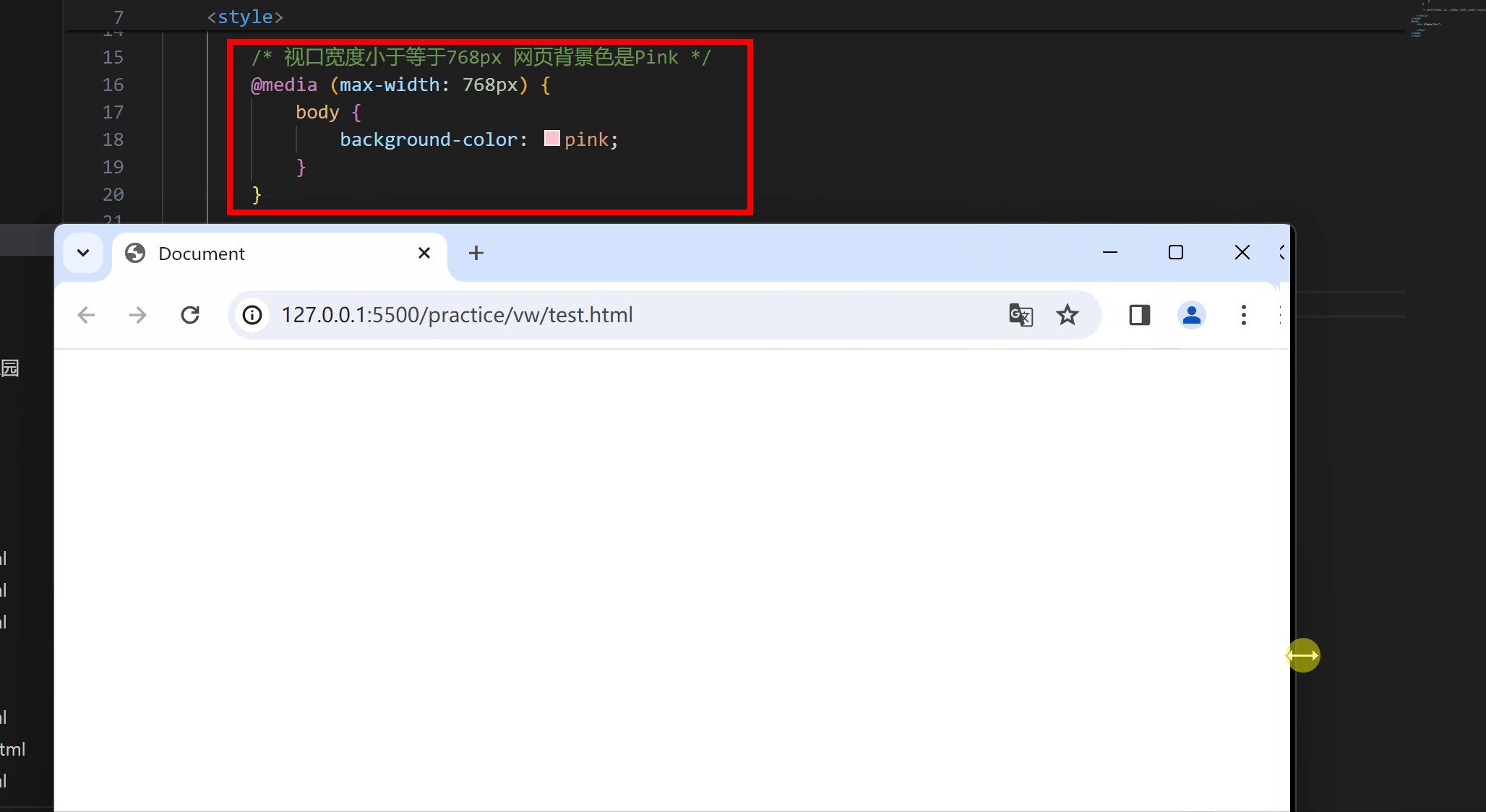
#背景图像#
 background的简写属性:
background的简写属性:

![]()

background-repeat属性决定背景图像是否重复:
background-repeat:no-repeat;//不重复
background-repeat:repeat;//重复
background-repeat:repeat-x;//只在x方向上重复。
background-repeat:repeat-y;//只在y方向上重复。
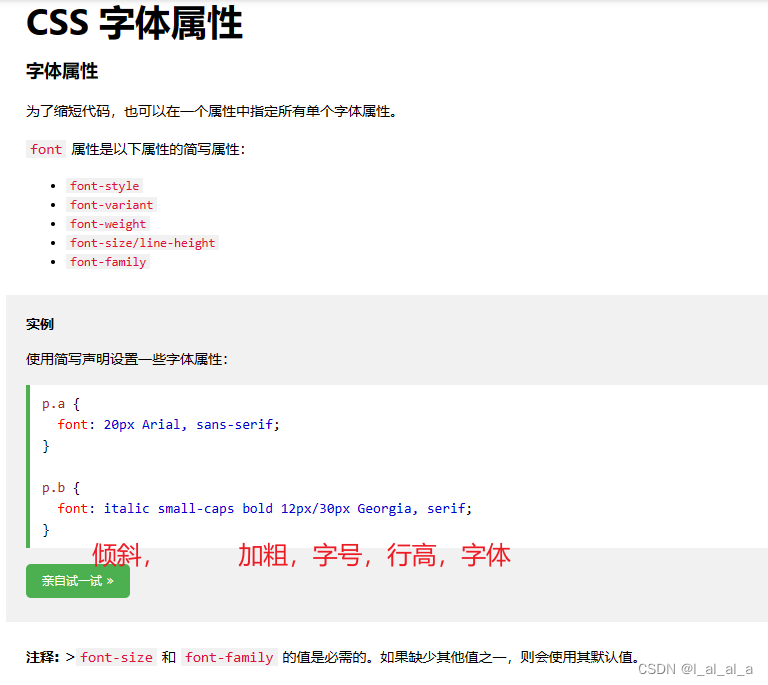
#字体#

#渐变#

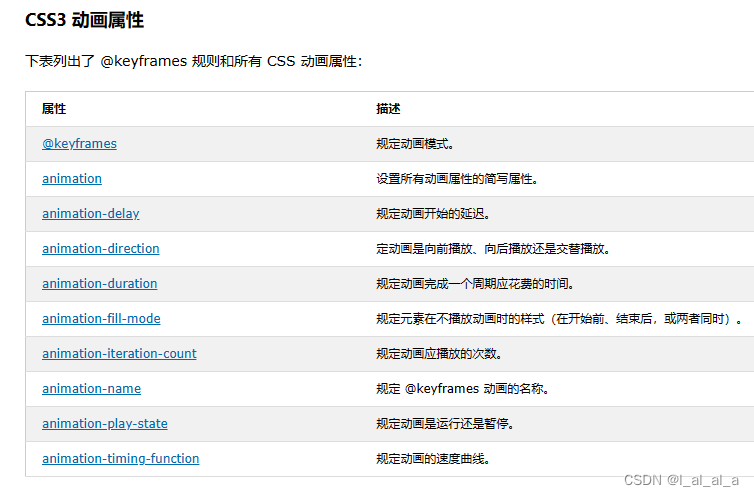
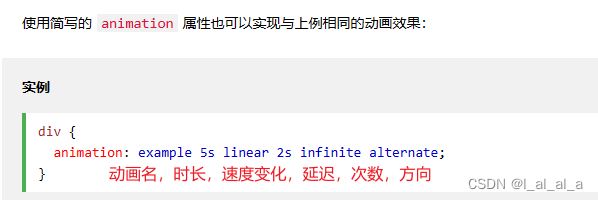
#动画#































![微信小程序[黑马笔记]](https://img-blog.csdnimg.cn/direct/3a3074503ad54b70a795e594b0340f27.png#pic_center)