最近遇到一个需求,就是有两个不同的项目,姑且叫项目A与项目B吧,前端技术栈都是Vue,现在登录成功A项目后希望点击A项目里某个按钮可以跳转到B项目里的某个页面,然后点击B项目里某个按钮可以跳回到A项目里的某个页面。
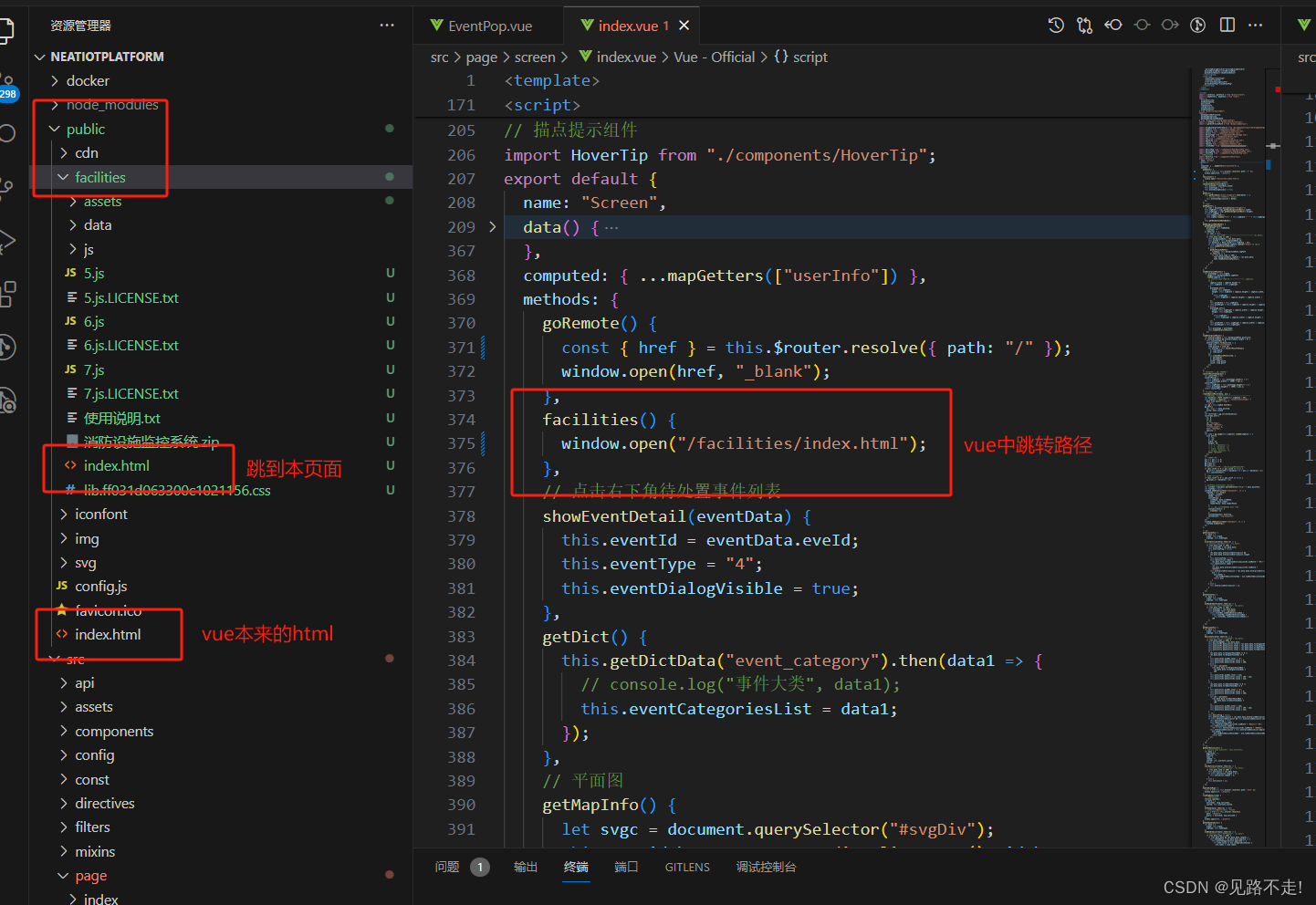
实现思路是:当用户点击A项目的跳转按钮时,通过window的location的href方法改变url,跳到B项目的authLogin这个中转页(带上用户名和密码),然后在B项目的authLogin里created里写上我们的登录方法(其实就是B项目的登录逻辑搬到中转页authLogin),成功后跳到指定的页面即可,跳回同理。
点击A项目的某个按钮后执行如下方法:
const username = "admin";
const pwd = encodeURI("Yihdvxp@123");
const

![[<span style='color:red;'>Vue</span>3:Vite构建<span style='color:red;'>项目</span>]:安装router<span style='color:red;'>实现</span>登录页面路由<span style='color:red;'>跳</span><span style='color:red;'>转</span>](https://img-blog.csdnimg.cn/direct/df23c3d1a5934886b92c1447432880b5.png)