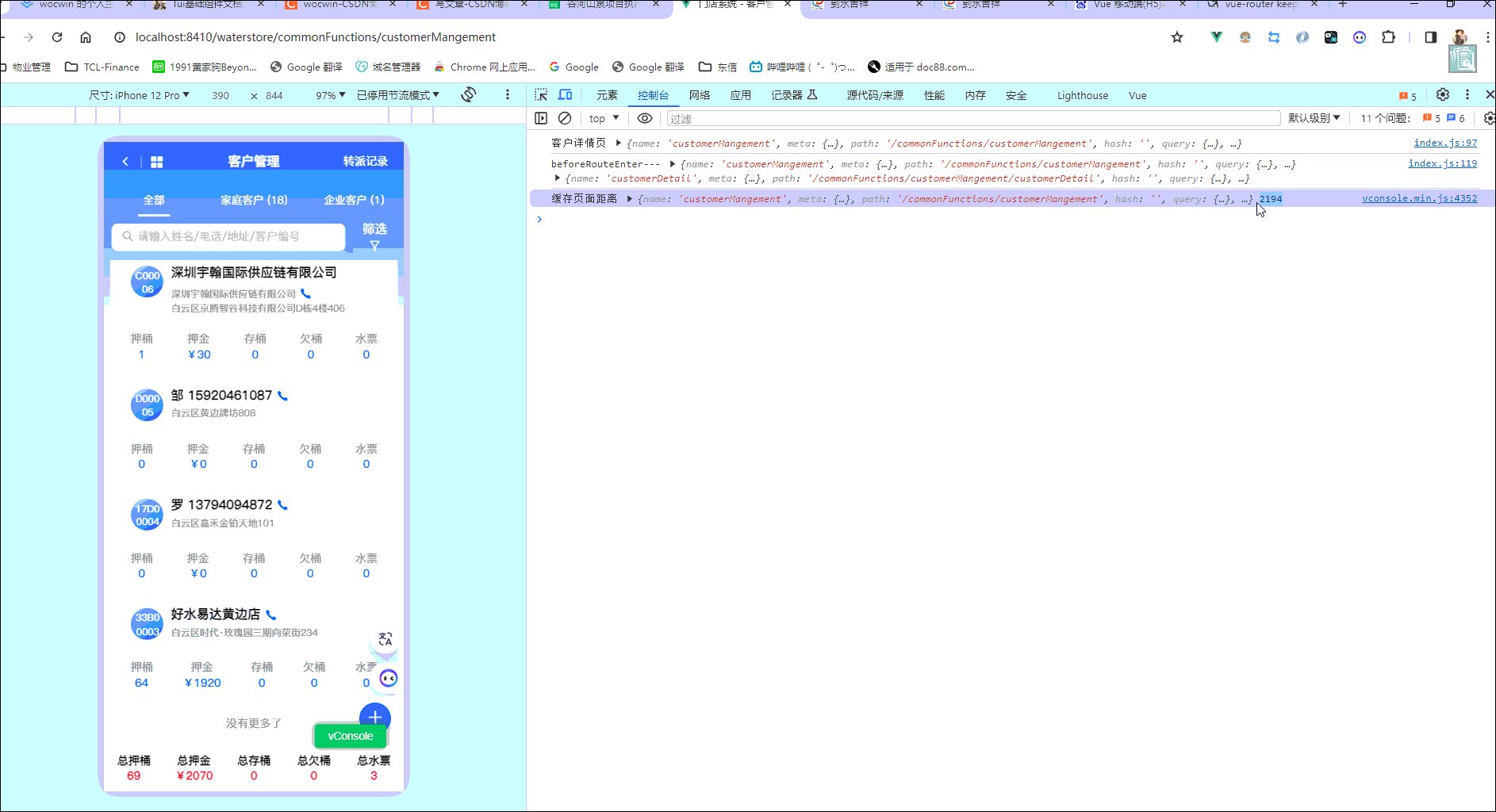
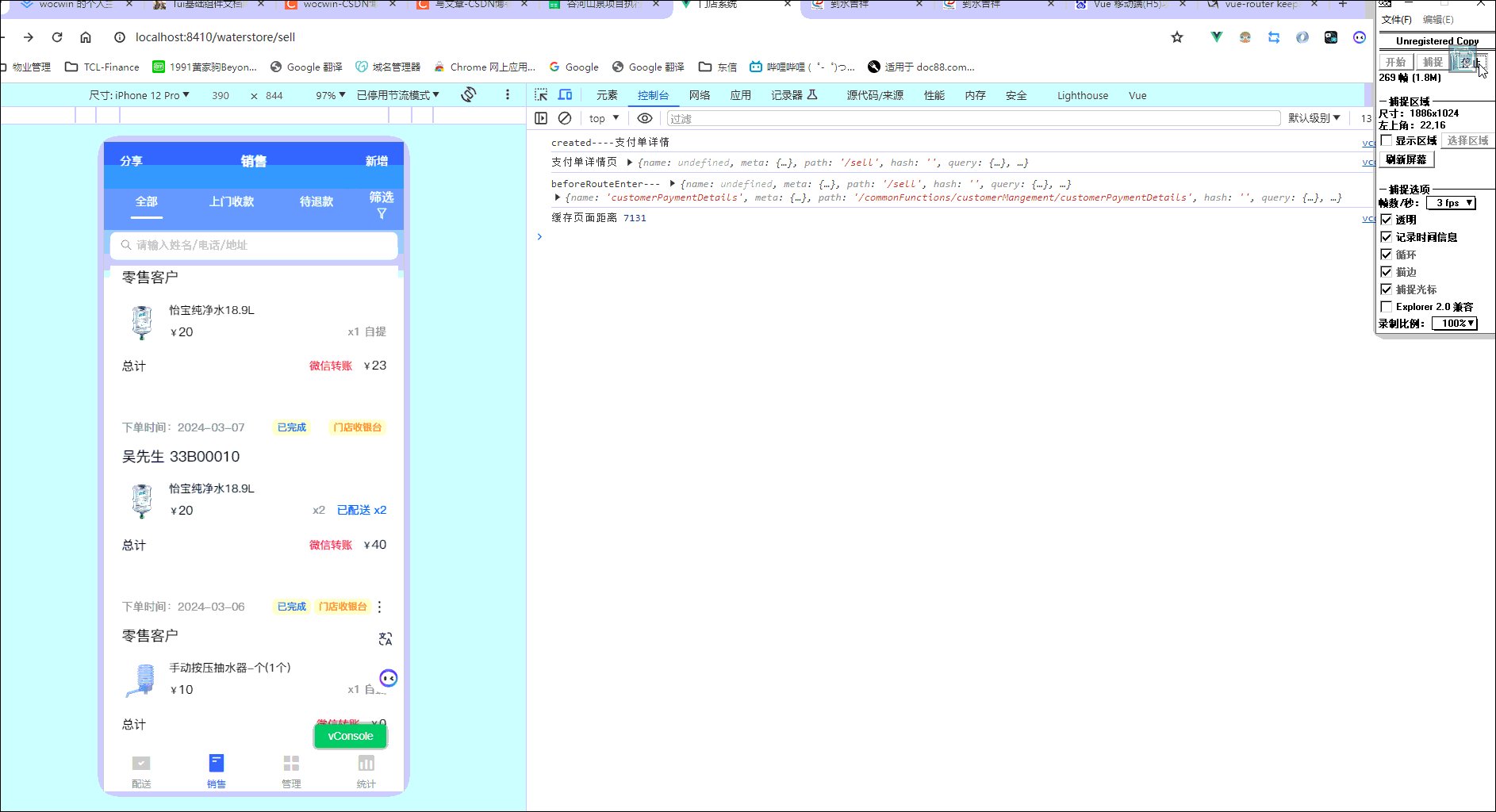
需求 列表进入详情后,返回详情的时候保留搜索的条件,第几页进入的返回还在第几页
1.在详情页设置定义一个字段
mounted() {
sessionStorage.setItem("msgInfo", true);
},
2.在获取列表数据的时候在mounted里面判断定义的字段
if (sessionStorage.getItem("msgInfo")) {
//如果有就读取缓存里面的数据
this.pageNum = Number(sessionStorage.getItem("currentPage"));
//搜索的数据
let data = JSON.parse(sessionStorage.getItem("search"));
this.search = data;
} else {
this.pageNum = 1;
//其他页面第一次进入列表页,清掉缓存里面的数据
sessionStorage.removeItem("search");
sessionStorage.removeItem("currentPage");
}
进入详情的时候保存一下页码和搜索的信息
details(data) {
sessionStorage.setItem("currentPage", this.pageNum);
sessionStorage.setItem("search", JSON.stringify(this.search));
this.$store.commit("set_studentDetails", data);
this.$router.push("/student_details");
},
离开页面的时候清除定义的字段
destroyed() {
// 销毁组件
sessionStorage.removeItem("msgInfo");
},