一、需求:
uniapp实现点击A页面按钮,跳转到B页面的指定位置
二、实现方法
第一种方式:
必须必须要注意!
scroll-into-view 即使是测试也不可写死(组件布局完成后,动态的改变这个scroll-into-view的值,才会跳到索引位置)
scroll-y=“true”& 固定高度
A页面
<button bindtap='clickBtn'>跳转</button>
clickBtn: function(){
uni.navigateTo({
url: '../b/b?viewId=view4' // 参数viewId=定位的位置id
})
}
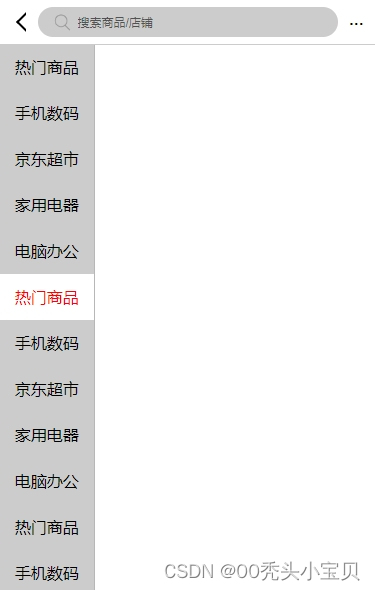
B.页面
<scroll-view scroll-into-view="{
{toView}}" style='height:100%;' scroll-y="true" class="scr">
<view id='view1' style='200px;'>
<text>My is View1</text>
</view>
<view id='view2' style='200px;'>
<text>My is View2</text>
</view>
<view id='view3' style='200px;'>
<text>My is View3</text>
</view>
<view id='view4' style='200px;'>
<text>My is View4</text>
</view>
<view id='view5' style='200px;'>
<text>My is View5</text>
</view>
</scroll-view>
Page({
data: {
toView:'' // 配置默认显示view
},
onLoad: function (options) {
var id = options.viewId // 定位view的id
this.setData({
toView:'id'
})
}
})
第二种方式:
在A页面的按钮点击事件中,通过uni.navigateTo方法跳转到B页面,并通过URL参数传递分类信息。
// A页面按钮点击事件
navigateToBPage(category) {
uni.navigateTo({
url: '/pages/BPage/BPage?category=' + category
});
}
在B页面的onLoad生命周期中,通过this.$route.query获取URL参数,并根据参数值进行分类显示
// B页面的onLoad生命周期
onLoad() {
// 获取URL参数中的category值
const category = this.$route.query.category;
// 根据category值进行分类显示
if (category === 'category1') {
// 根据分类1显示内容
this.showCategory1Content();
} else if (category === 'category2') {
// 根据分类2显示内容
this.showCategory2Content();
} else {
// 默认处理...
this.handleDefault();
}
},
methods: {
showCategory1Content() {
// 根据分类1显示内容的逻辑
},
showCategory2Content() {
// 根据分类2显示内容的逻辑
},
handleDefault() {
// 默认处理的逻辑
}
}
第三种方式:
可以使用uni.navigateTo方法跳转到B页面,并在B页面的onReady生命周期中使用uni.pageScrollTo方法滚动到指定的view位置
在A页面的按钮点击事件中:
// A页面按钮点击事件
navigateToBPage() {
uni.navigateTo({
url: '/pages/BPage/BPage'
});
}
在B页面的onReady生命周期中:
// B页面的onReady生命周期
onReady() {
// 使用setTimeout延迟执行,确保DOM渲染完成
setTimeout(() => {
// 获取目标view的选择器
const selector = '#targetView';
// 使用uni.pageScrollTo方法滚动到目标view位置
uni.pageScrollTo({
selector,
duration: 300
});
}, 2000);
}