注释很详细,直接上代码
新增内容
- v-else-if用法
- v-else用法
源码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 挂载点 -->
<div id="root">
<div v-if="gender === 1">性别:男</div>
<div v-else>性别:女</div>
<div v-if="level === 'A'">等级:A</div>
<div v-else-if="level === 'B'">等级:B</div>
<div v-else>等级:C</div>
</div>
<!-- 导入vue的js代码 -->
<script src="./lib/vue2.js"></script>
<script>
const app = new Vue({// Vue实例
el: '#root',// 挂载点
data: {// 数据
gender:1,
level:'A'
}
})
</script>
</body>
</html>
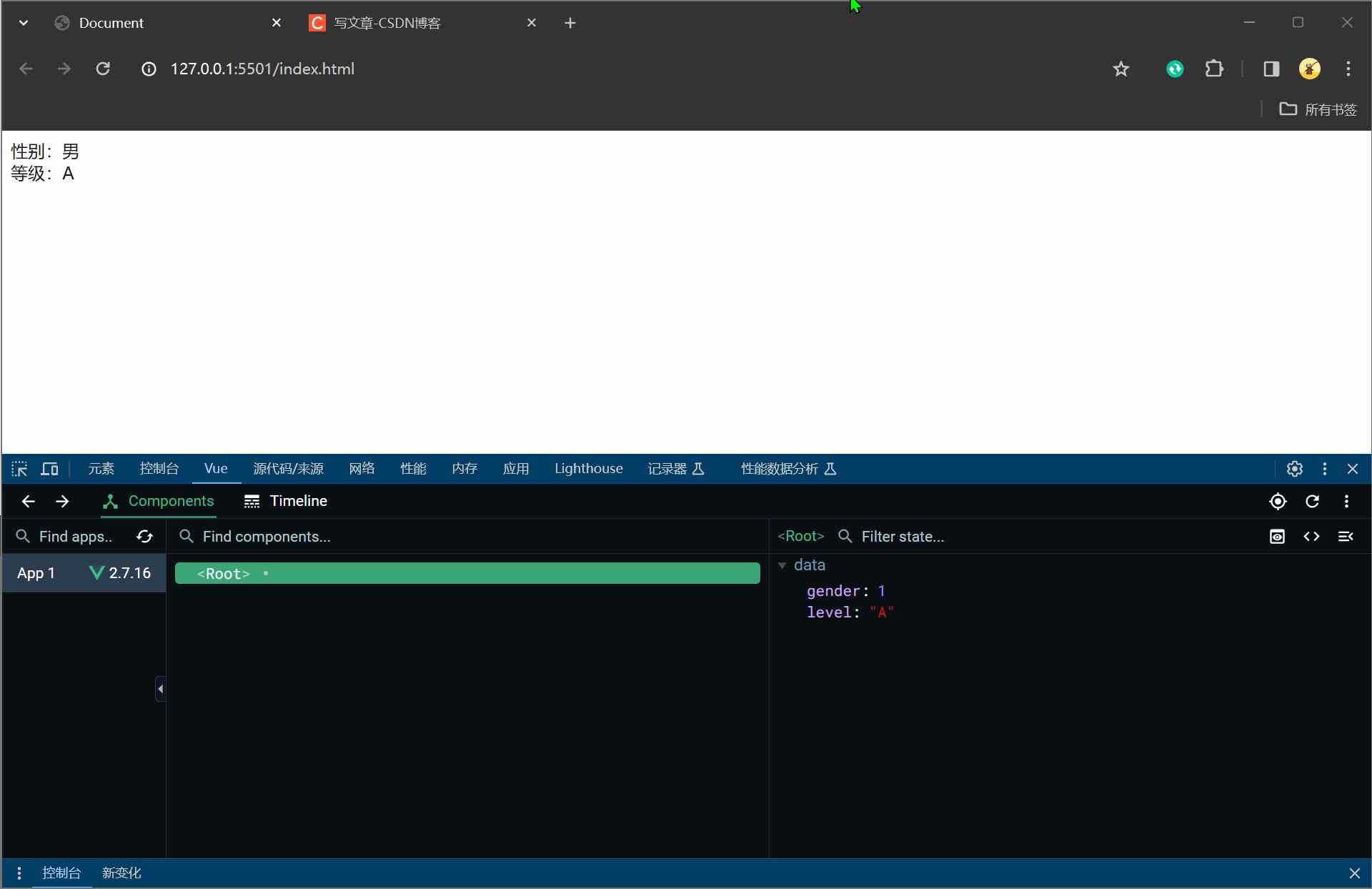
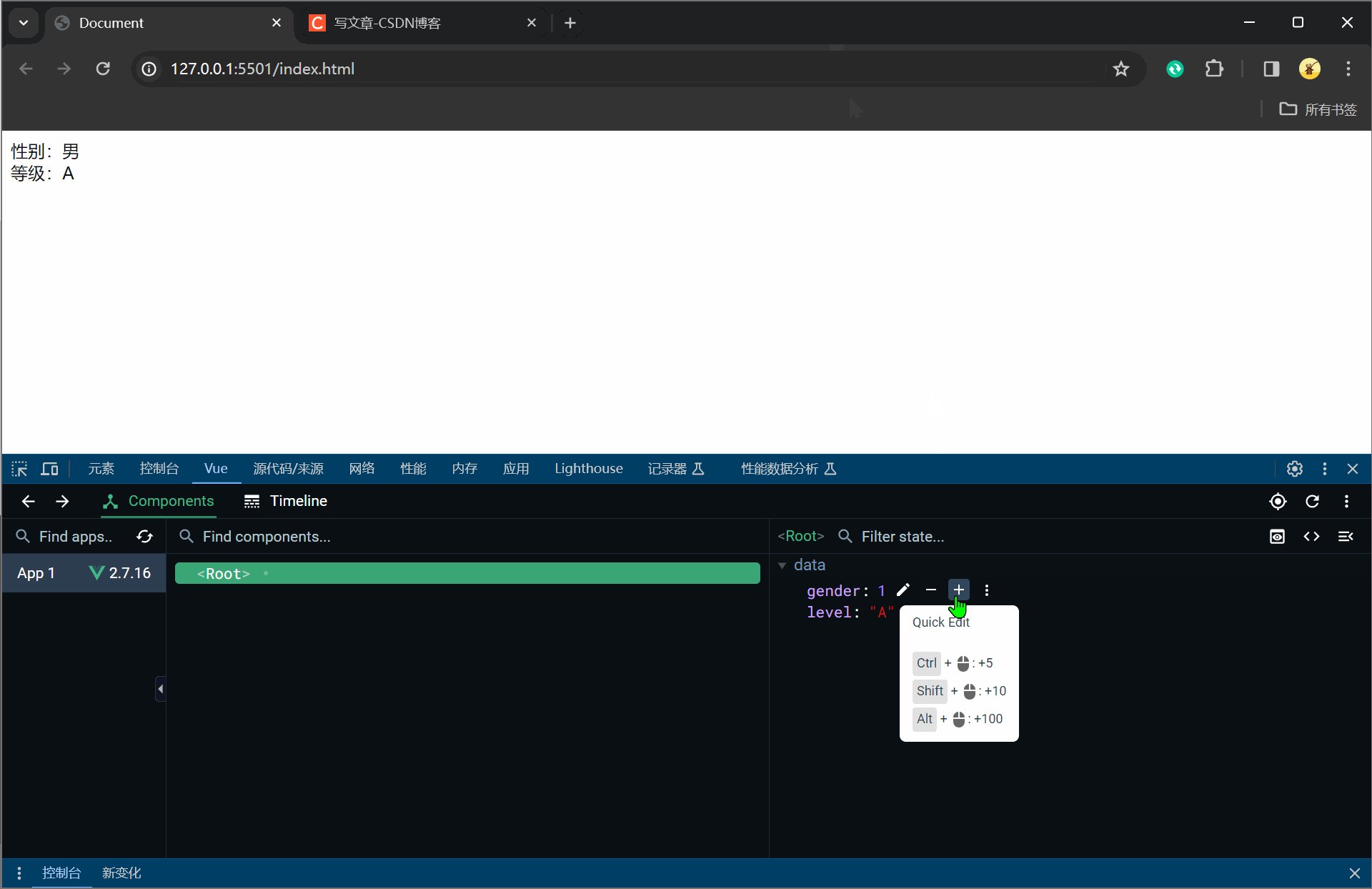
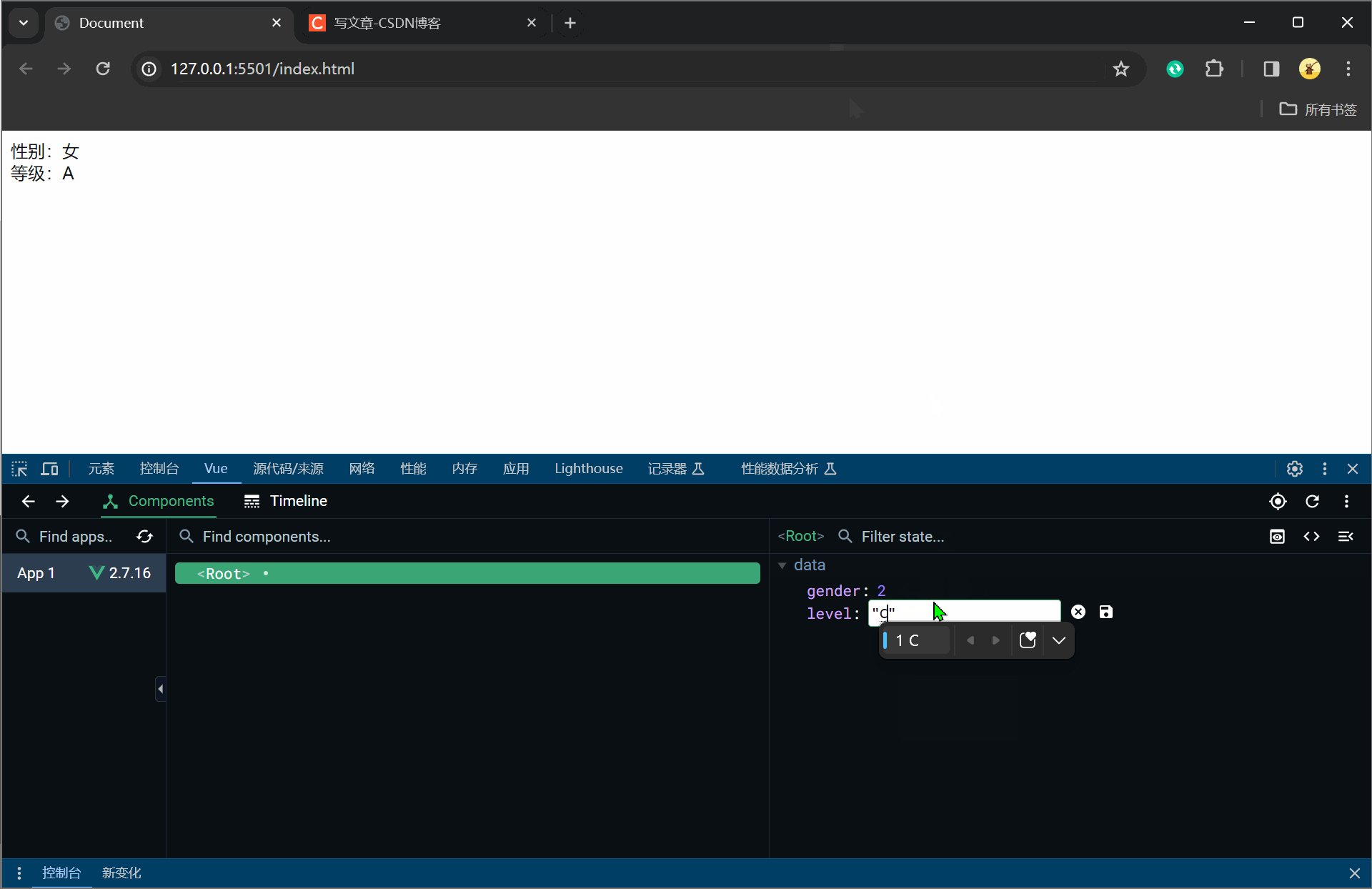
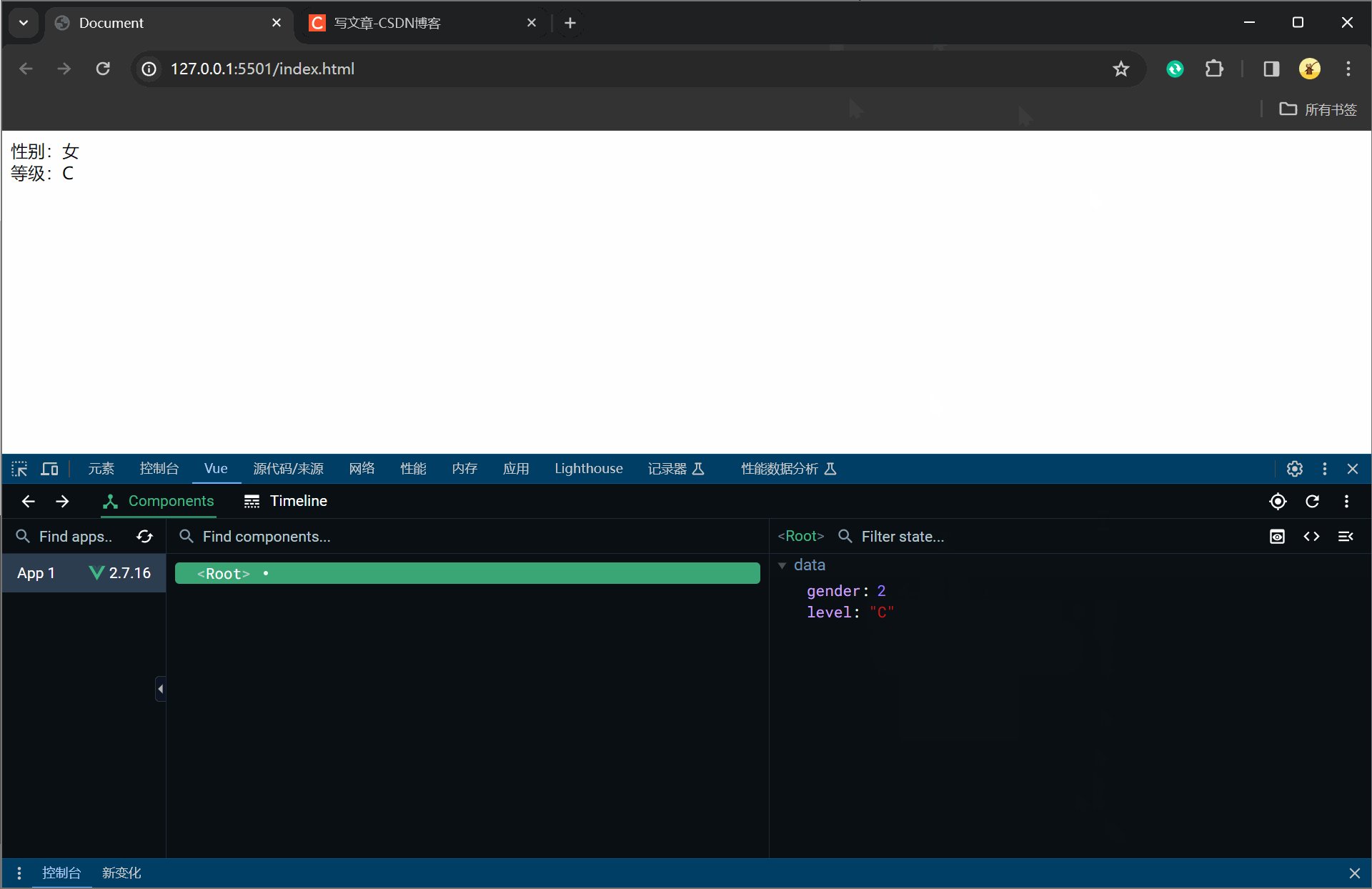
效果演示