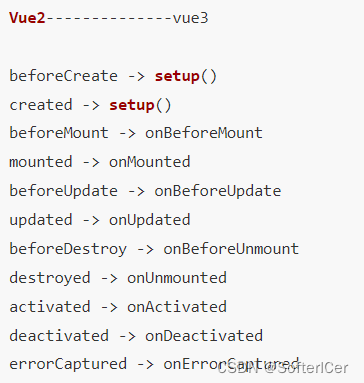
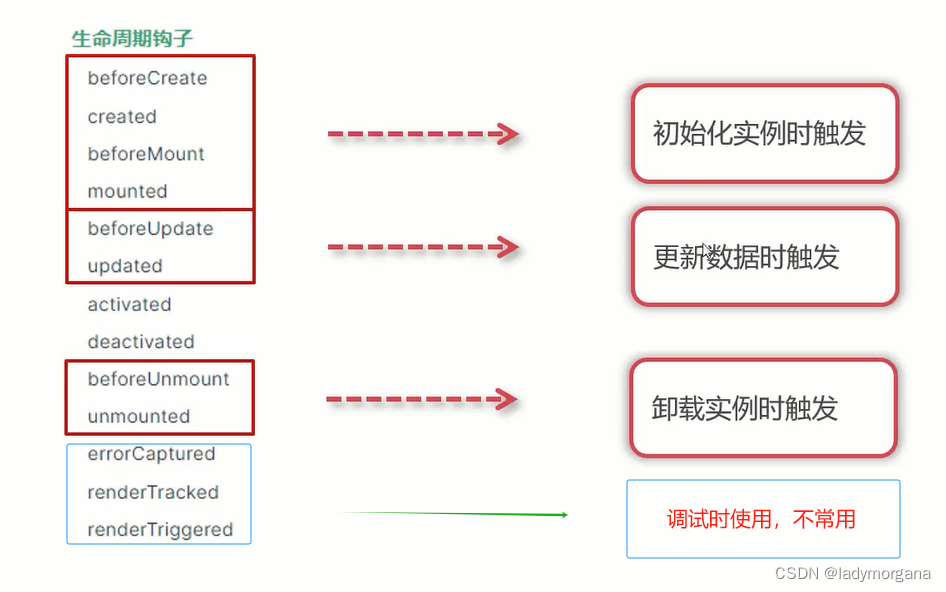
在Vue 3中,生命周期钩子被重命名并分为了不同的阶段,以更好地描述它们的用途。这些新的生命周期钩子包括:
setup(): 这是一个新的入口点,在beforeCreate和created之前调用。onBeforeMount/onMounted:组件挂载前/后的生命周期钩子。onBeforeUpdate/onUpdated:组件更新前/后的生命周期钩子。onBeforeUnmount/onUnmounted:组件卸载前/后的生命周期钩子。onActivated/onDeactivated:组件被 keep-alive 缓存和恢复时调用。onErrorCaptured:当捕获一个来自子孙组件的错误时被调用。
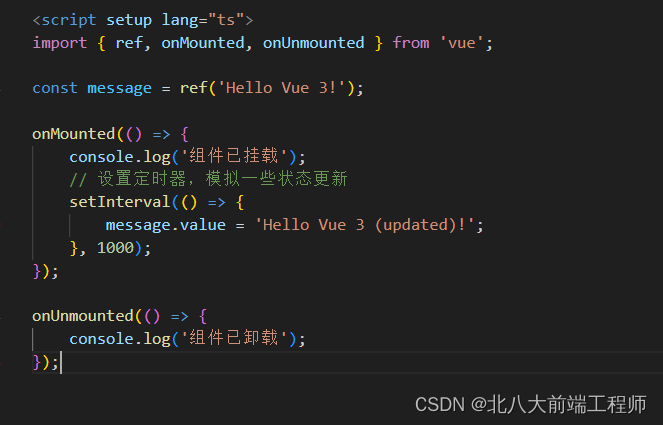
下面是一个简单的例子,展示了如何在Vue 3组件中使用这些生命周期钩子:


































![[医学分割大模型系列] (1) SAM 分割大模型解析](https://img-blog.csdnimg.cn/direct/16a1cf4870f44646b8f8e34d5c5990bc.png)